使用Glide入门示例,ListView图片浏览器的实现
2016-10-27 06:49
316 查看
使用Glide加载ListView示例
图片加载开源库中,看了很多资料对比,结论是在Universal-Image-Loader、Fresco、Picasso和Glide里,Glide表现最优秀:支持动画gif、缓存策略、流畅。 以此记录下入门练习:
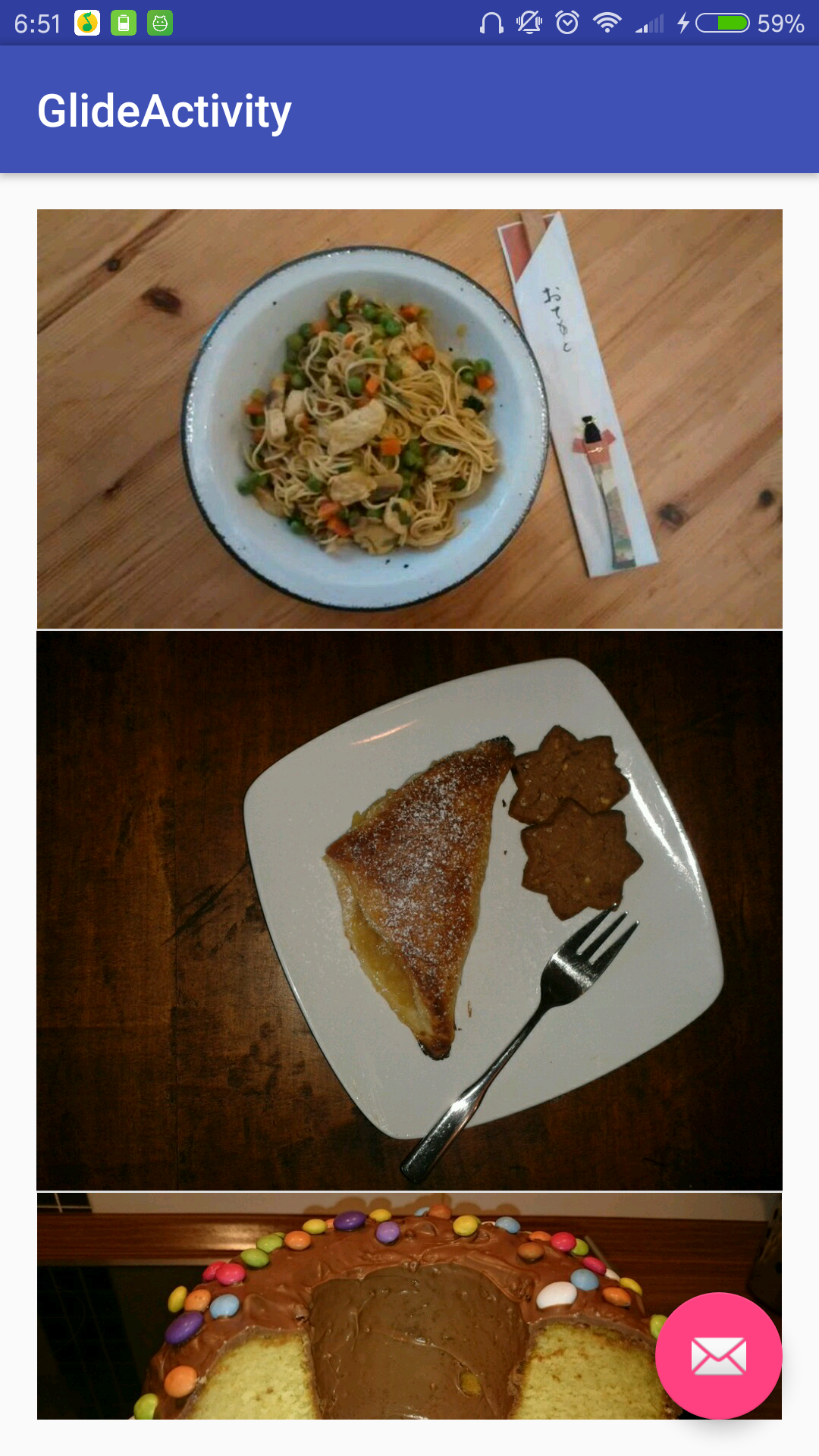
先上效果图:

1. 添加依赖:
compile 'com.github.bumptech.glide:glide:3.7.0'
布局
content_glide.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/content_glide" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.ming.mydrawtest.GlideActivity" tools:showIn="@layout/activity_glide"> <ImageView android:id="@+id/iv_glide" android:layout_width="match_parent" android:layout_height="wrap_content" android:visibility="gone" /> <ListView android:id="@+id/lv_glide" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="2"></ListView> </RelativeLayout>
item_list.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/iv_item" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
适配器
package com.ming.mydrawtest.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.ming.mydrawtest.R;
import java.util.List;
/**
* Created by temp on 2016/10/27.
*/
public class MyGlideAdapter extends BaseAdapter {
private Context mContext;
private List<String> mUrls;
private LayoutInflater layoutInflater;
public MyGlideAdapter(Context context, List<String> urls) {
this.mContext = context;
this.mUrls = urls;
layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mUrls.size();
}
@Override
public Object getItem(int position) {
return mUrls.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
MyViewHold myViewHold=null;
if(convertView==null){
convertView = layoutInflater.inflate(R.layout.item_list,null);
myViewHold = new MyViewHold();
myViewHold.imageView = (ImageView) convertView.findViewById(R.id.iv_item);
convertView.setTag(myViewHold);
}else{
myViewHold = (MyViewHold) convertView.getTag();
}
Glide.with(mContext).load(mUrls.get(position)).into(myViewHold.imageView);
return convertView;
}
}
class MyViewHold {
public ImageView imageView;
}Activity
package com.ming.mydrawtest;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool;
import com.bumptech.glide.load.resource.bitmap.BitmapTransformation;
import com.ming.mydrawtest.adapter.MyGlideAdapter;
import java.util.Arrays;
import java.util.List;
public class GlideActivity extends AppCompatActivity {
private Context mContext;
private ImageView ivGlide;
private MyGlideAdapter adapter;
private List<String> mUrls;
public static String[] eatFoodyImages = {
"http://i.imgur.com/rFLNqWI.jpg",
"http://i.imgur.com/C9pBVt7.jpg",
"http://i.imgur.com/rT5vXE1.jpg",
"http://i.imgur.com/aIy5R2k.jpg",
"http://i.imgur.com/MoJs9pT.jpg",
"http://i.imgur.com/S963yEM.jpg",
"http://i.imgur.com/rLR2cyc.jpg",
"http://i.imgur.com/SEPdUIx.jpg",
"http://i.imgur.com/aC9OjaM.jpg",
"http://i.imgur.com/76Jfv9b.jpg",
"http://i.imgur.com/fUX7EIB.jpg",
"http://i.imgur.com/syELajx.jpg",
"http://i.imgur.com/COzBnru.jpg",
"http://i.imgur.com/Z3QjilA.jpg",
};
private ListView lvGlide;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_glide);
mContext = this;
Glide.with(this);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
initView();
initData();
}
private void initView() {
mUrls = Arrays.asList(eatFoodyImages);
ivGlide = (ImageView) findViewById(R.id.iv_glide);
lvGlide = (ListView) findViewById(R.id.lv_glide);
adapter = new MyGlideAdapter(mContext, mUrls);
lvGlide.setAdapter(adapter);
}
private void initData() {
String imageUrl = "http://photocdn.sohu.com/20161025/Img471273295.jpg";
// Glide.with(mContext).load("http://photocdn.sohu.com/20161025/Img471273295.jpg").into(ivGlide);
// Glide.with(mContext).load("http://photocdn.sohu.com/20161025/Img471273295.jpg").override(300,300).into(ivGlide);
Glide.with(this).load(imageUrl).transform(new GlideRoundTransform(mContext)).into(ivGlide);
}
class GlideRoundTransform extends BitmapTransformation {
private float radius = 0f;
public GlideRoundTransform(Context context) {
this(context, 4);
}
public GlideRoundTransform(Context context, int dp) {
super(context);
this.radius = Resources.getSystem().getDisplayMetrics().density * dp;
}
@Override
protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {
return roundCrop(pool, toTransform);
}
private Bitmap roundCrop(BitmapPool pool, Bitmap source) {
if (source == null) return null;
Bitmap result = pool.get(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888);
if (result == null) {
result = Bitmap.createBitmap(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888);
}
Canvas canvas = new Canvas(result);
Paint paint = new Paint();
paint.setShader(new BitmapShader(source, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP));
paint.setAntiAlias(true);
RectF rectF = new RectF(0f, 0f, source.getWidth(), source.getHeight());
canvas.drawRoundRect(rectF, radius, radius, paint);
return result;
}
@Override
public String getId() {
return getClass().getName() + Math.round(radius);
}
}
}
相关文章推荐
- 使用js操作css实现js改变背景图片示例
- 使用wxpython实现的一个简单图片浏览器实例
- Android Volley入门到精通:使用Volley加载网络图片(示例,出错代码)
- 当在listview或者viewpager使用adapter填充图片时,使用glide报错问题(tag问题)
- 【安卓】使用多线程实现ListView中图片的异步加载
- 使用js操作css实现js改变背景图片示例
- Android Volley入门到精通:使用Volley加载网络图片(示例,出错代码)
- iOS开发中使用UIScrollView实现无限循环的图片浏览器
- 使用ListView和AsyncTask、fastjson解析Json以及适配器BaseAdapter来实现下载网络的图片以及文字并显示出来
- 使用RecyclerView和Glide实现图片瀑布流(防止错位)
- php使用imagick模块实现图片缩放、裁剪、压缩示例
- 使用Volley实现ListView异步加载图片
- 使用MultiColumnPullToRefreshListView实现瀑布流加载网络图片
- 使用js操作css实现js改变背景图片示例
- Spring 3.x MVC 入门3-1 -- 使用内容协商来实现多视图 示例
- 使用css样式实现动态图片裁剪示例
- 在浏览器中实现图片粘贴的jQuery插件-- pasteimg使用指南
- Android Volley入门到精通:使用Volley加载网络图片(示例,出错代码)
- RecyclerView的初步使用(1)----代替ListView实现图片列表
- android开发glide图片加载框架使用示例
