ul和li导航栏
2016-10-26 16:48
134 查看
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test3.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="js/jquery-2.1.1.min.js">
</script>
<style>
li{
list-style:none;
color:blue;
font-size:12px;
margin-left:10px;
}
ul{
color:#f1cd23;
font-size:20px;
margin:0px;
padding:1px;
}
p{
width:100px;
height:25px;
background-color:#37dddd;
margin:0px;
padding:0px;
border-radius:5px;
text-align:center;
}
</style>
</head>
<body>
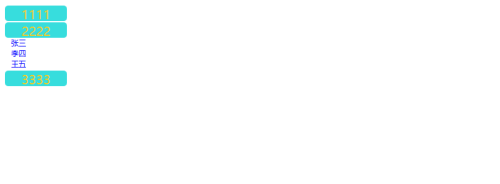
<ul id="ul1">
<p>1111</p>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
<ul id="ul2">
<p>2222</p>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
<ul id="ul3">
<p>3333</p>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>
<script language="JavaScript">
$("p").mousemove(function(){
$(this).parent("ul").find("*").show(500);
var $p=$(this).parent("ul");
var $x=$p.siblings();
$x.find("li").hide(600);
});
$("p").mouseout(function(){
$("ul").find("li").hide(600);
});
</script>
</html>

<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test3.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="js/jquery-2.1.1.min.js">
</script>
<style>
li{
list-style:none;
color:blue;
font-size:12px;
margin-left:10px;
}
ul{
color:#f1cd23;
font-size:20px;
margin:0px;
padding:1px;
}
p{
width:100px;
height:25px;
background-color:#37dddd;
margin:0px;
padding:0px;
border-radius:5px;
text-align:center;
}
</style>
</head>
<body>
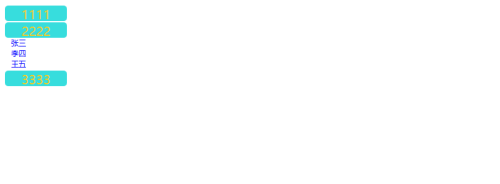
<ul id="ul1">
<p>1111</p>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
<ul id="ul2">
<p>2222</p>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
<ul id="ul3">
<p>3333</p>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
</body>
<script language="JavaScript">
$("p").mousemove(function(){
$(this).parent("ul").find("*").show(500);
var $p=$(this).parent("ul");
var $x=$p.siblings();
$x.find("li").hide(600);
});
$("p").mouseout(function(){
$("ul").find("li").hide(600);
});
</script>
</html>

相关文章推荐
- html——ul、li导航栏居中的两种办法
- css div ul li 导航栏(竖)
- 导航栏-- HTML中的<UL>标签中li横向排列
- css div ul li 导航栏(横向):(纯CSS 多级菜单IE6能支持的)
- ul和li的导航栏
- ul和li导航栏
- 简单 纯css 多级导航菜单 制作教程1 - 使用ul li 制作导航栏
- css基础 使用div块清除无序列表ul,li中的左右浮动的简单示例 clear:both
- ul和li实现分两列(多列)布局显示
- 用ul li实现边框重合并附带鼠标经过效果
- li浮动时ul高度为0,解决ul自适应高度的几种方法
- div ul li 嵌套后解决高度自适应方法
- JS动态增加删除UL节点LI
- asp.net JQuery Ajax WebService 搜索 自动匹配 动态生成ul li 点击li 获取li内容
- 为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性
- 将Ul1中的li搬到Ul2中的li中
- DIV+CSS+JS实现图片<ul><li></li></ul>无缝滚动代码
- [自用门户]让ul里面的li整体居中
- ul中的li动态获取后台数据$.each()的使用方式
- html基础 ul li 无序列表的嵌套
