AJAX实现简单的注册页面异步请求
2016-10-19 20:36
711 查看
p { margin: 0px; padding: 0px }
(2)AJAX 是一种用于创建快速动态网页的技术。
(3)通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
(4)传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。

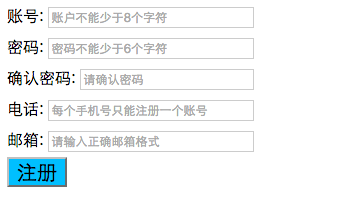
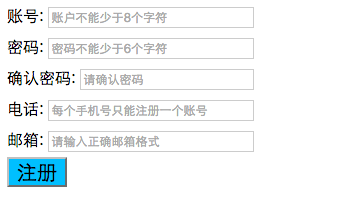
这样一个简单的注册界面就用AJAX实现了
AJAX简介
(1)AJAX = 异步 JavaScript 和 XML。(2)AJAX 是一种用于创建快速动态网页的技术。
(3)通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
(4)传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
简单布局

JS先判断,把前端可以的判断做,减少服务器的交互
$('button').on('click',function(){;
var booluser = $('#data input')[0].value.length >= 8;
var boolpwd = $('#data input')[1].value.length >= 6 ;
var boolpwd1 = $('#data input')[1].value == $('#data input')[2].value ;
var retel =/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/g;
var booltel = retel.test($('#data input')[3].value);
var reemail = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/g ;
var boolemail = reemail.test($('#data input')[4].value);
//这里应该嵌套使if的,但是不是实际开发,这么写便于代码观看
if(!booluser){
console.log('user:不能少于8位');
}
if(!boolpwd){
console.log('pwd:不能少于6位');
}
if(!boolpwd1){
console.log('pwd1:两次输入密码不一致');
}
if(!booltel){
console.log('tel:请输入正确的电话号');
}
if(!boolemail){
console.log('email:请输入正确的邮箱格式');
}利用ajax做异步请求
if(booluser && boolpwd && boolpwd1 && booltel && boolemail){
$.ajax({
type:"get",
url:"reg.php",
async:true,
data:{
user:$('#data input')[0].value,
pwd:$('#data input')[1].value,
tel:$('#data input')[3].value,
email:$('#data input')[4].value
},
success : function(data){
console.log(data);
}
});
}
})在php中接受网络请求传过来的数据,查看数据库做出判断,把结果反馈给前段
<?php
var_dump($_GET);
$user = $_GET['user'];
$pwd = $_GET['pwd'];
$tel = $_GET['tel'];
$email = $_GET['email'];
$msg = '';
header('Content-type:text/html;charset=utf8');
$adders = "mysql:host=localhost;dbname=Users;";
$db = new PDO($adders,"root");
$db->exec('set names utf8');
//链接数据库,创建表
$result = $db->exec('create table if not exists ajaxreg(user varchar(100)
primary key,pwd varchar(100),tel varchar(30),email varchar(30))
default charset=utf8');
$resulttel = $db->query("select tel from ajaxreg ");
$resulttel->setFetchMode(PDO::FETCH_ASSOC);
$arr = $resulttel->fetchAll();
foreach($arr as $ar){
if( $ar['tel'] == $tel){
$msg = "您输入的手机号已经存在";
echo $msg;
//如果手机号已存在,终止整个程序
die();
}
}
//如果手机号不存在执行下面代码
$result = $db->exec("insert into ajaxreg values(
'$user','$pwd','$tel','$email')");
if($result){
$msg = "注册成功";
}else{
$msg = "用户名已存在";
}
echo $msg;
$db->close();
?>这样一个简单的注册界面就用AJAX实现了
相关文章推荐
- AJAX实现简单的注册页面异步请求实例代码
- 重写ajax方法实现异步请求session过期时跳转登录页面
- 用AJAX实现页面登陆以及注册用户名验证的简单实例
- 利用JQuery+Ajax实现aspx页面无刷新异步请求
- php+JQuery+Ajax简单实现页面异步刷新
- 重写ajax方法实现异步请求session过期时跳转登录页面(转)
- ajax实现异步请求,不跳转页面的情况下,达到检验用户名等信息是否效果的功能!
- 重写ajax方法实现异步请求session过期时跳转登录页面
- 重写ajax方法实现异步请求session过期时跳转登录页面
- Ajax用法详细解析, 实现异步更新页面, 以及'post'和'get'请求属性介绍
- php+jQuery+Ajax简单实现页面异步刷新
- php+JQuery+Ajax简单实现页面异步刷新 (转)
- php+jQuery+Ajax简单实现页面异步刷新
- ajax前置处理实现异步请求session过期时跳转登录页面
- 使用JSP Servlet和Ajax实现简单的注册页面的用户名密码验证
- 重写ajax方法实现异步请求session过期时跳转登录页面
- Ajax实现异步交互完成注册页面
- 【Ajax】实现注册页面判断用户名是否可用的提示—异步加载
- 基于AJAX的异步请求对多数据处理页面的优化
- Ajax中利用jQuery简单实现异步交互
