Web前端入门学习(1)——走进前端世界
2016-10-19 15:01
399 查看
前端基础知识
前端开发语言:HTML(Hypertext Markup Language):超文本标记语言;CSS(Cascading Style Sheets):层叠样式表;JS(JavaScript):脚本语言。
样式表:行间样式表、内部样式表、外部样式表。
样式样式格式:属性名:属性值;
常见样式:border:1px solid redborder-width:1pxborder-style:solidborder-color:red
常见颜色模式:关键字:red yellow blue white...rgb:(123,12,44)十六进制:#3f3f3f
盒子边框
border-top:1px solid redborder-right:1px solid redborder-bottom:1px solid redborder-left:1px solid red
背景background-colorbackground-imagebackground-repeat:(no-repeat repeat-x repeat-y repeat inherit)background-position:(top right bottom left 30px 20px 50% 30% inherit)background-attachment:(srcoll fixed inherit)background复合:blue url(./a.img) no-repeat 20px 30px fixed;
文字设置font-weight:(normal bold bolder lighter 100~900(normal:400,blod:700) inherit)font-style:(normal italic oblique inherit)font-size:字体大小line-height:行高font-family:元素字体font复合:font-style font-weight font-size/line-hight font-family
文本设置colortext-aligntext-indenttext-decorationletter-spacingword-spacingwhite-space:(normal pre nowrap pre-wrap pre-line inherit)
超链接a:link 未访问过的链接;a:visited 已访问过的链接;a:hover 鼠标放在链接上时;a:active 链接被点击的那一刻;规则:a:hover必须放在a:link和a:visited后面,a:active 必须放在a:hover后面。download下载:点击下载href指定的地址内容。target:_blank _self _parent _top filenamebase标签:在<head>头部为页面上所有链接规定默认目标。

此处仅作了解,后篇文章会深入讲解。
padding填充padding-top padding-rihgt padding-bottom padding-left
padding:15px 20px 18px 25px上填充:15px右填充:20px下填充:18px左填充:25px
padding:10px 20px 15px上填充:10px左右填充:20px下填充:15px
padding:20px 15px上下填充:20px左右填充:15px

填充(内边距):相当于给盒子填充了厚度,会影响盒子的大小。
margin外边距margin-top margin-rihgt margin-bottom margin-left
margin:15px 20px 18px 25px上边距:15px右边距:20px下边距:18px左边距:25px
padding:10px 20px 15px
上边距:10px左右边距:20px下边距:15px
padding:20px 15px上下边距:20px左右边距:15px
padding:100px auto 0px上边距:100px左右边距:居中下边距:0px
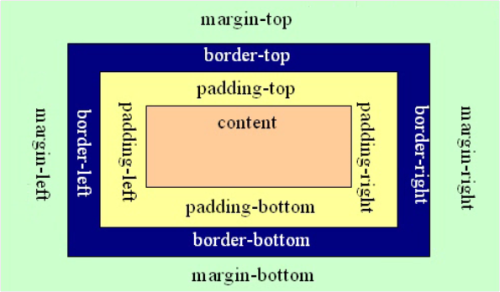
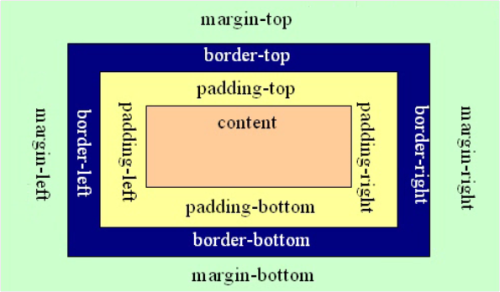
盒子模型盒子大小:边距、边框、填充、内容。盒子宽度:margin-left + border-left + padding-left + width + padding-right + border-right + margin-right;盒子高度:margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom;

前端开发语言:HTML(Hypertext Markup Language):超文本标记语言;CSS(Cascading Style Sheets):层叠样式表;JS(JavaScript):脚本语言。
样式表:行间样式表、内部样式表、外部样式表。
样式样式格式:属性名:属性值;
常见样式:border:1px solid redborder-width:1pxborder-style:solidborder-color:red
常见颜色模式:关键字:red yellow blue white...rgb:(123,12,44)十六进制:#3f3f3f
盒子边框
border-top:1px solid redborder-right:1px solid redborder-bottom:1px solid redborder-left:1px solid red
背景background-colorbackground-imagebackground-repeat:(no-repeat repeat-x repeat-y repeat inherit)background-position:(top right bottom left 30px 20px 50% 30% inherit)background-attachment:(srcoll fixed inherit)background复合:blue url(./a.img) no-repeat 20px 30px fixed;
文字设置font-weight:(normal bold bolder lighter 100~900(normal:400,blod:700) inherit)font-style:(normal italic oblique inherit)font-size:字体大小line-height:行高font-family:元素字体font复合:font-style font-weight font-size/line-hight font-family
文本设置colortext-aligntext-indenttext-decorationletter-spacingword-spacingwhite-space:(normal pre nowrap pre-wrap pre-line inherit)
超链接a:link 未访问过的链接;a:visited 已访问过的链接;a:hover 鼠标放在链接上时;a:active 链接被点击的那一刻;规则:a:hover必须放在a:link和a:visited后面,a:active 必须放在a:hover后面。download下载:点击下载href指定的地址内容。target:_blank _self _parent _top filenamebase标签:在<head>头部为页面上所有链接规定默认目标。

此处仅作了解,后篇文章会深入讲解。
padding填充padding-top padding-rihgt padding-bottom padding-left
padding:15px 20px 18px 25px上填充:15px右填充:20px下填充:18px左填充:25px
padding:10px 20px 15px上填充:10px左右填充:20px下填充:15px
padding:20px 15px上下填充:20px左右填充:15px

填充(内边距):相当于给盒子填充了厚度,会影响盒子的大小。
margin外边距margin-top margin-rihgt margin-bottom margin-left
margin:15px 20px 18px 25px上边距:15px右边距:20px下边距:18px左边距:25px
padding:10px 20px 15px
上边距:10px左右边距:20px下边距:15px
padding:20px 15px上下边距:20px左右边距:15px
padding:100px auto 0px上边距:100px左右边距:居中下边距:0px
盒子模型盒子大小:边距、边框、填充、内容。盒子宽度:margin-left + border-left + padding-left + width + padding-right + border-right + margin-right;盒子高度:margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom;

相关文章推荐
- Web前端教程-01.走进前端工程师的世界
- Web前端入门学习(2)——HTML常用标签
- web前端入门的几个学习姿势和三个千万要不得的障碍学习想法
- web前端基础学习入门篇(一)
- 学习web前端怎样入门?初学者赶紧看过来!
- 强力推荐!web前端小白最常用的5个学习网站,让你快速入门!
- web前端开发学习经验分享——css,js入门篇
- web前端基础学习入门篇(三)
- Web 前端学习笔记之 HTML 入门(3)
- Web前端入门学习(5)——浮动原理及清除浮动
- 南大软院大神养成计划-Web前端入门学习归纳第二天-认识前端开发工具Dreamweaver(2)
- Web 前端开发学习之路(入门篇)
- Web 前端学习笔记之 HTML 入门(1)
- Web 前端学习笔记之 HTML 入门(2)
- 学习web前端开发基础,入门要注意哪些问题
- web前端开发学习经验分享——css,js入门篇
- web前端基础入门学习第三天css
- Web前端入门学习(6)——浮动例子之鉴赏
- Web前端入门学习(4)—— 块级元素和行内元素之特征与转换
- web前端基础学习入门篇(二)
