jsp利用echarts实现报表统计的实例
2016-10-18 00:00
751 查看
echarts用来做数据报表的一个展示效果了,这里我们来给各位介绍一个java/jsp利用echarts实现报表统计的例子,例子非常的简单只是把数据调出来给echarts即可了。
开始上代码。
首先是tag,这个东西,大学之后,几乎不怎么用了,没想到现在又用到了。
写tag需要引入jstl包,谷歌下就有了。1.2之前需要两个包,一个jstl,一个standard。1.2之后貌似合并为一个了。<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>这句的写法也有点不同。为防万一,我是引入的两个包。
使用ajax请求,需要引入jquery的包,引入echarts的时候,同时引入这个。
在上面代码中,最主要的还是标红的那段,series是一个数组,后台加入多组数据的时候,这里需要遍历取出。
jsp页面引入该标签:
前端的部分到此算是完成,然后就是后台部分了。
后台用两个java对象,封装一下要传递的数据
这里放series的具体数据:
后台业务中,将自己的数据,放到对象中,然后转换成json格式:
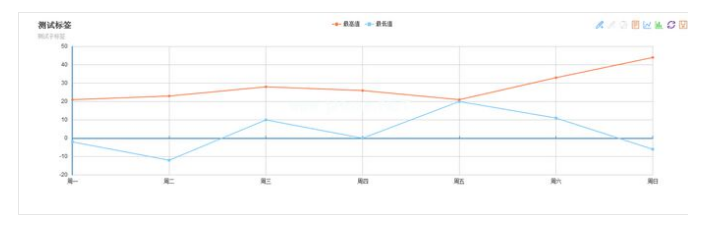
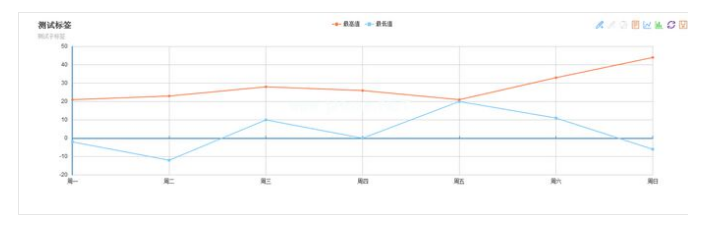
效果图如下:

基于Echarts 3.19 制作常用的图形(非静态)
如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
ECharts仪表盘实例代码(附源码下载)
echarts图表导出excel示例
开始上代码。
首先是tag,这个东西,大学之后,几乎不怎么用了,没想到现在又用到了。
<%@ tag pageEncoding="UTF-8" isELIgnored="false" body-content="empty"%>
<%--自定义div容器id--%>
<%@attribute name="container" required="true" %>
<%--自定义标题--%>
<%@attribute name="title" required="true" %>
<%--自定义子标题--%>
<%@attribute name="subtitle" required="false" %>
<%--自定义数据请求url--%>
<%@attribute name="urls" required="true" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<script src="/echarts-2.1.8/build/dist/jquery.min.js"></script>
<script src="/echarts-2.1.8/build/dist/echarts-all.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('${container}'));
var option={
title : {
text: '${title}',
subtext: '${subtitle}'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:[]
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : []
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} '
}
}
],
series : []
};
//采用ajax异步请求数据
$.ajax({
type:'post',
url:'${urls}',
dataType:'json',
success:function(result){
if(result){
//将返回的category和series对象赋值给options对象内的category和series
option.xAxis[0].data = result.axis;
option.legend.data = result.legend;
var series_arr=result.series;
for(var i=0;i<series_arr.length;i++){
option.series[i] = result.series[i];
}
myChart.hideLoading();
myChart.setOption(option);
}
},
error:function(errMsg){
console.error("加载数据失败")
}
});
// 为echarts对象加载数据
// myChart.setOption(option);
</script>写tag需要引入jstl包,谷歌下就有了。1.2之前需要两个包,一个jstl,一个standard。1.2之后貌似合并为一个了。<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>这句的写法也有点不同。为防万一,我是引入的两个包。
使用ajax请求,需要引入jquery的包,引入echarts的时候,同时引入这个。
在上面代码中,最主要的还是标红的那段,series是一个数组,后台加入多组数据的时候,这里需要遍历取出。
jsp页面引入该标签:
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2014/11/24 Time: 12:02 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" tagdir="/WEB-INF/tags" %> <html> <head> <title></title> </head> <body> <div id="main" style="height: 400px"></div> <c:linecharts container="main" title="测试标签" subtitle="测试子标签" urls="/tags"></c:linecharts> </body> </html>
前端的部分到此算是完成,然后就是后台部分了。
后台用两个java对象,封装一下要传递的数据
package bean.newseries;
import java.util.ArrayList;
import java.util.List;
/**
* Created by on 2014/11/25.
*/
public class Echarts {
public List<String> legend = new ArrayList<String>();//数据分组
public List<String> axis = new ArrayList<String>();//横坐标
public List<Series> series = new ArrayList<Series>();//纵坐标
public Echarts(List<String> legendList, List<String> categoryList, List<Series> seriesList) {
super();
this.legend = legendList;
this.axis = categoryList;
this.series = seriesList;
}
}这里放series的具体数据:
package bean.newseries;
import java.util.List;
/**
* Created by on 2014/11/25.
*/
public class Series {
public String name;
public String type;
public List<Integer> data;
public Series(String name, String type, List<Integer> data) {
this.name = name;
this.type = type;
this.data = data;
}
}后台业务中,将自己的数据,放到对象中,然后转换成json格式:
package tagservlet;
import bean.newseries.Echarts;
import bean.newseries.Series;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
/**
* Created by on 2014/11/24.
*/
public class NewTagServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<String> legend=new ArrayList<String>(Arrays.asList(new String[]{"最高值","最低值"}));
List<String> axis=new ArrayList<String>(Arrays.asList(new String[]{"周一","周二","周三","周四","周五","周六","周日"}));
List<Series> series=new ArrayList<Series>();
series.add(new Series("最高值","line",new ArrayList<Integer>(Arrays.asList(21,23,28,26,21,33,44))));
series.add(new Series("最低值","line",new ArrayList<Integer>(Arrays.asList(-2,-12,10,0,20,11,-6))));
Echarts echarts=new Echarts(legend,axis,series);
ObjectMapper objectMapper=new ObjectMapper();
System.out.println(objectMapper.writeValueAsString(echarts));
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println(objectMapper.writeValueAsString(echarts));
out.flush();
out.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}效果图如下:

您可能感兴趣的文章:
jsp使用ECharts动态在地图上标识点基于Echarts 3.19 制作常用的图形(非静态)
如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
ECharts仪表盘实例代码(附源码下载)
echarts图表导出excel示例
相关文章推荐
- jsp利用echarts实现报表统计的实例
- 利用JSP实现的验证码
- JSP利用组件实现文件上传的全攻略
- 利用HttpModuler实现WEB程序同一时间只让一个用户实例登陆 (转)
- 利用JDBC显示数据库详细信息---JSP实现
- 利用JDBC显示数据库详细信息---JSP实现
- 利用Mutex实现应用程序的单实例运行
- 如何利用局域网来实现VLAN的实例
- 利用互斥对象实现一个程序只运行一个实例的方法.
- 利用内核对象----互斥量实现应用程序只运行一个实例
- 利用HttpModuler实现WEB程序同一时间只让一个用户实例登陆
- 利用JSP在Web页面中实现Auth认证
- 利用"委托"实现对象实例按"多字段嵌套"排序
- 利用"委托"实现对象实例按"多字段嵌套"排序
- 利用HttpModuler实现WEB程序同一时间只让一个用户实例登陆
- 利用Mutex实现应用程序的单实例运行
- 图解利用Eclipse3+Lomboz3+Tomcat开发JSP -- 4.一个Servlet实例
- 图解利用Eclipse3+Lomboz3+Tomcat开发JSP --3.一个JSTL实例
- 利用HttpModuler实现WEB程序同一时间只让一个用户实例登陆
- 开发实例:JSP中实现全文检索
