Android Canvas绘图详解(图文)
2016-10-17 10:54
267 查看
(转自:http://www.cnblogs.com/huolongluo/p/5797766.html)
Android中使用图形处理引擎,2D部分是android SDK内部自己提供,3D部分是用Open GL ES 1.0。今天我们主要要了解的是2D相关的,如果你想看3D的话那么可以跳过这篇文章。
大 部分2D使用的api都在android.graphics和android.graphics.drawable包中。他们提供了图形处理相关的: Canvas、ColorFilter、Point(点)和RetcF(矩形)等,还有一些动画相关的:AnimationDrawable、 BitmapDrawable和TransitionDrawable等。以图形处理来说,我们最常用到的就是在一个View上画一些图片、形状或者自定 义的文本内容,这里我们都是使用Canvas来实现的。你可以获取View中的Canvas对象,绘制一些自定义形状,然后调用View.
invalidate方法让View重新刷新,然后绘制一个新的形状,这样达到2D动画效果。下面我们就主要来了解下Canvas的使用方法。
Canvas对象的获取方式有两种:一种我们通过重写View.onDraw方法,View中的Canvas对象会被当做参数传递过来,我们操作这个Canvas,效果会直接反应在View中。另一种就是当你想创建一个Canvas对象时使用的方法:
上面代码创建了一个尺寸是100*100的Bitmap,使用它作为Canvas操作的对象,这时候的Canvas就是使用创建的方式。当你使用创建的 Canvas在bitmap上执行绘制方法后,你还可以将绘制的结果提交给另外一个Canvas,这样就可以达到两个Canvas协作完成的效果,简化逻 辑。但是android SDK建议使用View.onDraw参数里提供的Canvas就好,没必要自己创建一个新的Canvas对象。接下来我们看看Canvas提供我们哪些 绘制图形的方法。我们创建一个自定义View对象,使用onDraw方法提供的Canvas进行绘制图形。
CanvasDemoActivity.java:
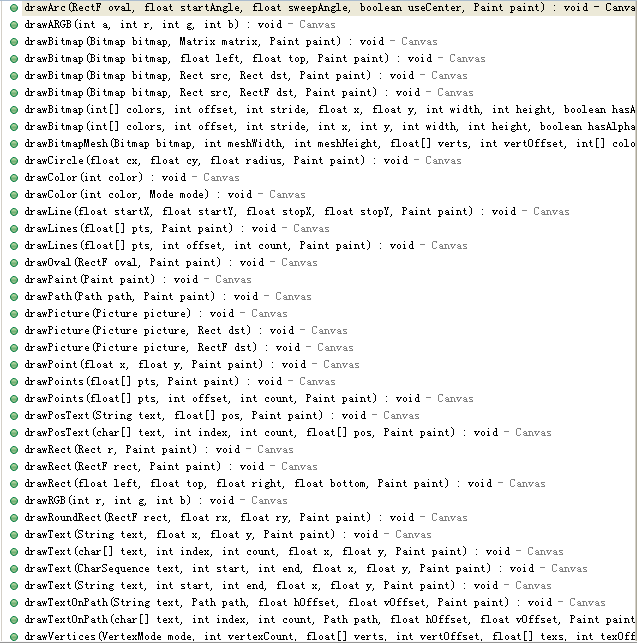
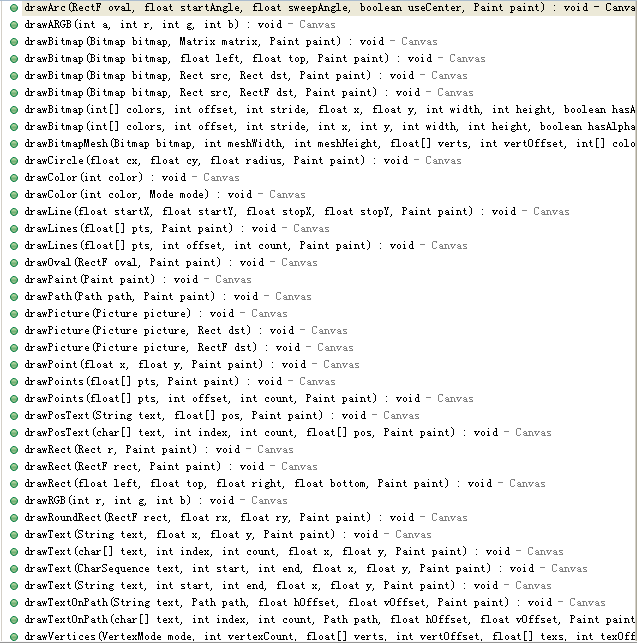
执行结果是一片黑色的区域,因为在自定义的CustomView1中,我们没有做任何的绘制操作。canvas提供的绘制图形的方法都是以draw开头的,我们可以查看api:

从上面方法的名字看来我们可以知道Canvas可以绘制的对象有:弧线(arcs)、填充颜色(argb和color)、 Bitmap、圆(circle和oval)、点(point)、线(line)、矩形(Rect)、图片(Picture)、圆角矩形 (RoundRect)、文本(text)、顶点(Vertices)、路径(path)。通过组合这些对象我们可以画出一些简单有趣 的界面出来,但是光有这些功能还是不够的,如果我要画一个仪表盘(数字围绕显示在一个圆圈中)呢? 幸好Android还提供了一些对Canvas位置转换的方法:rorate、scale、translate、skew(扭曲)等,而且它允许你通过获
得它的转换矩阵对象(getMatrix方法,不知道什么是转换矩阵?看这里) 直接操作它。这些操作就像是虽然你的笔还是原来的地方画,但是画纸旋转或者移动了,所以你画的东西的方位就产生变化。为了方便一些转换操作,Canvas
还提供了保存和回滚属性的方法(save和restore),比如你可以先保存目前画纸的位置(save),然后旋转90度,向下移动100像素后画一些 图形,画完后调用restore方法返回到刚才保存的位置。下面我们就演示下canvas的一些简单用法:
效果是:


使用下面的代码:

两图对比我们可以发现,当 drawArcs(rect,startAngel,sweepAngel,useCenter,paint)中的useCenter为false时,弧 线区域是用弧线开始角度和结束角度直接连接起来的,当useCenter为true时,是弧线开始角度和结束角度都与中心点连接,形成一个扇形。

canvas.drawColor是直接将View显示区域用某个颜色填充满。

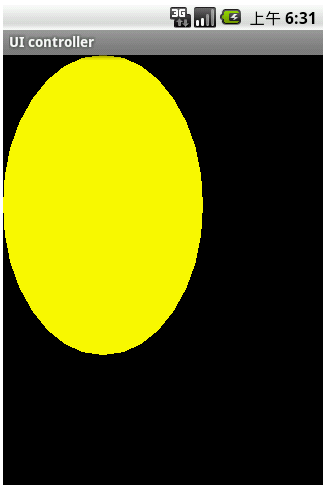
Canvas.drawOval:

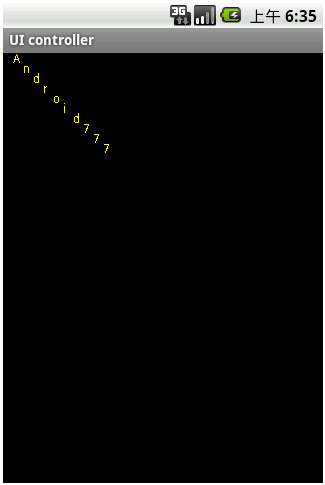
canvas.drawPosText:

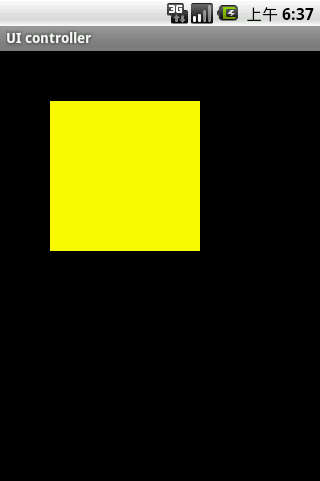
canvas.drawRect:

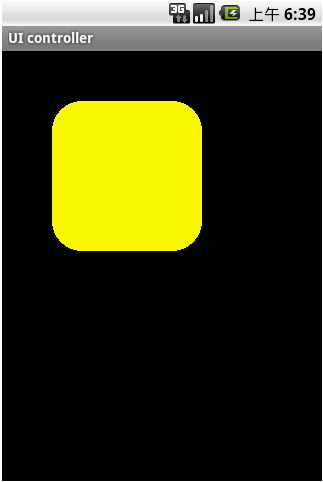
canvas.drawRoundRect:

canvas.drawPath:

canvas.drawTextOnPath:

位置转换方法,canvas.rorate和canvas.translate:

上面几个例子基本已经将常用的canvas.draw*方法测试过了,我们结合一些事件,做一些有用户交互的应用:
当用户点击时将出现一个小点,拖动时将画出一条用细点组成的虚线:

canvas的应用
canva还可以制作很多自定义控件,比如google日历的monthview就是用canvas绘制出来的,github上有很多使用canva的项目,所有的图表库都是用canvas绘制的。
Android中使用图形处理引擎,2D部分是android SDK内部自己提供,3D部分是用Open GL ES 1.0。今天我们主要要了解的是2D相关的,如果你想看3D的话那么可以跳过这篇文章。
大 部分2D使用的api都在android.graphics和android.graphics.drawable包中。他们提供了图形处理相关的: Canvas、ColorFilter、Point(点)和RetcF(矩形)等,还有一些动画相关的:AnimationDrawable、 BitmapDrawable和TransitionDrawable等。以图形处理来说,我们最常用到的就是在一个View上画一些图片、形状或者自定 义的文本内容,这里我们都是使用Canvas来实现的。你可以获取View中的Canvas对象,绘制一些自定义形状,然后调用View.
invalidate方法让View重新刷新,然后绘制一个新的形状,这样达到2D动画效果。下面我们就主要来了解下Canvas的使用方法。
Canvas对象的获取方式有两种:一种我们通过重写View.onDraw方法,View中的Canvas对象会被当做参数传递过来,我们操作这个Canvas,效果会直接反应在View中。另一种就是当你想创建一个Canvas对象时使用的方法:
1 Bitmap b = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888); 2 Canvas c = new Canvas(b);
上面代码创建了一个尺寸是100*100的Bitmap,使用它作为Canvas操作的对象,这时候的Canvas就是使用创建的方式。当你使用创建的 Canvas在bitmap上执行绘制方法后,你还可以将绘制的结果提交给另外一个Canvas,这样就可以达到两个Canvas协作完成的效果,简化逻 辑。但是android SDK建议使用View.onDraw参数里提供的Canvas就好,没必要自己创建一个新的Canvas对象。接下来我们看看Canvas提供我们哪些 绘制图形的方法。我们创建一个自定义View对象,使用onDraw方法提供的Canvas进行绘制图形。
CanvasDemoActivity.java:
1 package com.android777.demo.uicontroller.graphics;
2
3 import android.app.Activity;
4 import android.content.Context;
5 import android.graphics.Canvas;
6 import android.graphics.Color;
7 import android.graphics.Paint;
8 import android.os.Bundle;
9 import android.view.View;
10
11 public class CanvasDemoActivity extends Activity {
12
13 @Override
14 protected void onCreate(Bundle savedInstanceState) {
15 super.onCreate(savedInstanceState);
16
17 setContentView(new CustomView1(this));
18
19 }
20
21 /**
22 * 使用内部类 自定义一个简单的View
23 * @author Administrator
24 *
25 */
26 class CustomView1 extends View{
27
28 Paint paint;
29
30 public CustomView1(Context context) {
31 super(context);
32 paint = new Paint(); //设置一个笔刷大小是3的黄色的画笔
33 paint.setColor(Color.YELLOW);
34 paint.setStrokeJoin(Paint.Join.ROUND);
35 paint.setStrokeCap(Paint.Cap.ROUND);
36 paint.setStrokeWidth(3);
37 }
38
39 //在这里我们将测试canvas提供的绘制图形方法
40 @Override
41 protected void onDraw(Canvas canvas) {
42
43 }
44
45 }
46
47 }执行结果是一片黑色的区域,因为在自定义的CustomView1中,我们没有做任何的绘制操作。canvas提供的绘制图形的方法都是以draw开头的,我们可以查看api:

从上面方法的名字看来我们可以知道Canvas可以绘制的对象有:弧线(arcs)、填充颜色(argb和color)、 Bitmap、圆(circle和oval)、点(point)、线(line)、矩形(Rect)、图片(Picture)、圆角矩形 (RoundRect)、文本(text)、顶点(Vertices)、路径(path)。通过组合这些对象我们可以画出一些简单有趣 的界面出来,但是光有这些功能还是不够的,如果我要画一个仪表盘(数字围绕显示在一个圆圈中)呢? 幸好Android还提供了一些对Canvas位置转换的方法:rorate、scale、translate、skew(扭曲)等,而且它允许你通过获
得它的转换矩阵对象(getMatrix方法,不知道什么是转换矩阵?看这里) 直接操作它。这些操作就像是虽然你的笔还是原来的地方画,但是画纸旋转或者移动了,所以你画的东西的方位就产生变化。为了方便一些转换操作,Canvas
还提供了保存和回滚属性的方法(save和restore),比如你可以先保存目前画纸的位置(save),然后旋转90度,向下移动100像素后画一些 图形,画完后调用restore方法返回到刚才保存的位置。下面我们就演示下canvas的一些简单用法:
1 protected void onDraw(Canvas canvas) {
2
3 canvas.drawCircle(100, 100, 90, paint);
4 }效果是:

1 @Override
2 protected void onDraw(Canvas canvas) {
3
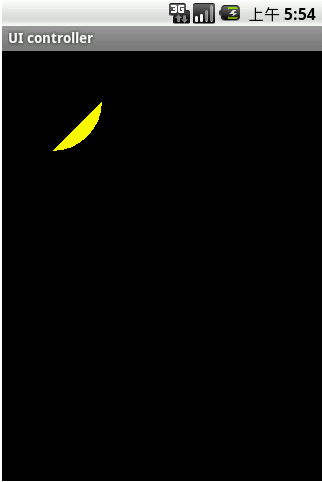
4 //绘制弧线区域
5
6 RectF rect = new RectF(0, 0, 100, 100);
7
8 canvas.drawArc(rect, //弧线所使用的矩形区域大小
9 0, //开始角度
10 90, //扫过的角度
11 false, //是否使用中心
12 paint);
13
14 }
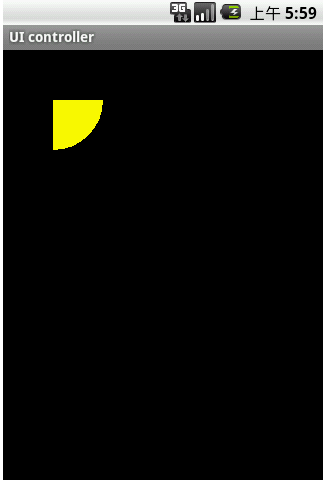
使用下面的代码:
1 protected void onDraw(Canvas canvas) {
2
3 //绘制弧线区域
4
5 RectF rect = new RectF(0, 0, 100, 100);
6
7 canvas.drawArc(rect, //弧线所使用的矩形区域大小
8 0, //开始角度
9 90, //扫过的角度
10 true, //是否使用中心
11 paint);
12
13 }
两图对比我们可以发现,当 drawArcs(rect,startAngel,sweepAngel,useCenter,paint)中的useCenter为false时,弧 线区域是用弧线开始角度和结束角度直接连接起来的,当useCenter为true时,是弧线开始角度和结束角度都与中心点连接,形成一个扇形。
1 protected void onDraw(Canvas canvas) {
2
3 canvas.drawColor(Color.BLUE);
4
5 }
canvas.drawColor是直接将View显示区域用某个颜色填充满。
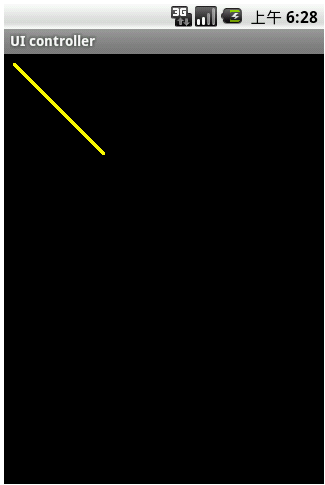
1 @Override
2 protected void onDraw(Canvas canvas) {
3
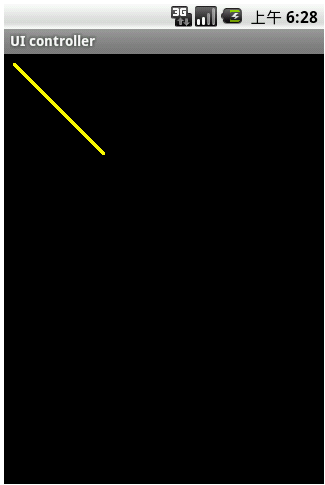
4 //画一条线
5 canvas.drawLine(10, 10, 100, 100, paint);
6
7 }
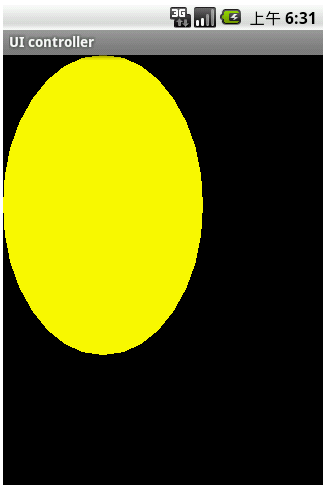
Canvas.drawOval:
1 @Override
2 protected void onDraw(Canvas canvas) {
3
4 //定义一个矩形区域
5 RectF oval = new RectF(0,0,200,300);
6 //矩形区域内切椭圆
7 canvas.drawOval(oval, paint);
8
9 }
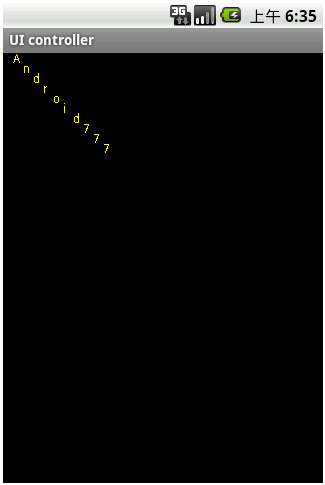
canvas.drawPosText:
1 @Override
2 protected void onDraw(Canvas canvas) {
3
4 //按照既定点 绘制文本内容
5 canvas.drawPosText("Android777", new float[]{
6 10,10, //第一个字母在坐标10,10
7 20,20, //第二个字母在坐标20,20
8 30,30, //....
9 40,40,
10 50,50,
11 60,60,
12 70,70,
13 80,80,
14 90,90,
15 100,100
16 }, paint);
17
18 }
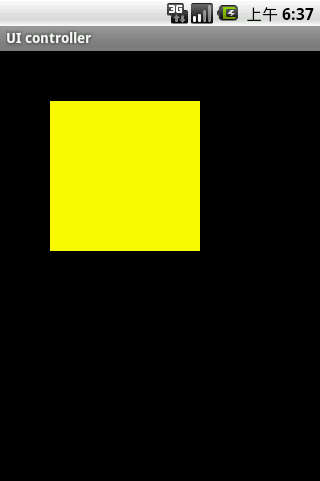
canvas.drawRect:
1 @Override
2 protected void onDraw(Canvas canvas) {
3
4 RectF rect = new RectF(50, 50, 200, 200);
5
6 canvas.drawRect(rect, paint);
7
8 }
9
10 }
canvas.drawRoundRect:
1 @Override
2 protected void onDraw(Canvas canvas) {
3
4 RectF rect = new RectF(50, 50, 200, 200);
5
6 canvas.drawRoundRect(rect,
7 30, //x轴的半径
8 30, //y轴的半径
9 paint);
10
11 }
canvas.drawPath:
1 @Override
2 protected void onDraw(Canvas canvas) {
3
4 Path path = new Path(); //定义一条路径
5 path.moveTo(10, 10); //移动到 坐标10,10
6 path.lineTo(50, 60);
7 path.lineTo(200,80);
8 path.lineTo(10, 10);
9
10 canvas.drawPath(path, paint);
11
12 }
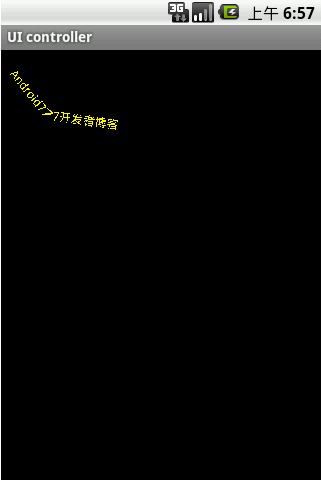
canvas.drawTextOnPath:
1 @Override
2 protected void onDraw(Canvas canvas) {
3
4 Path path = new Path(); //定义一条路径
5 path.moveTo(10, 10); //移动到 坐标10,10
6 path.lineTo(50, 60);
7 path.lineTo(200,80);
8 path.lineTo(10, 10);
9
10 // canvas.drawPath(path, paint);
11 canvas.drawTextOnPath("Android777开发者博客", path, 10, 10, paint);
12
13 }
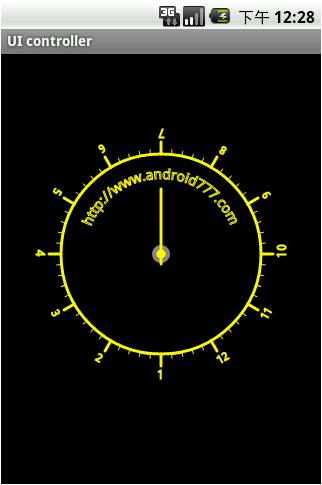
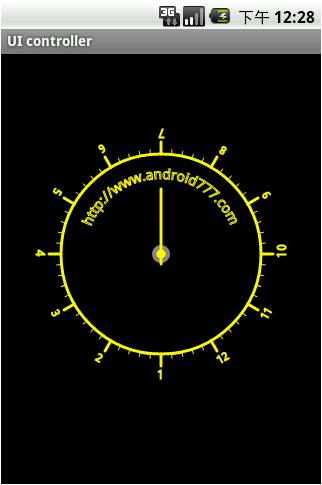
位置转换方法,canvas.rorate和canvas.translate:
1 @Override
2 protected void onDraw(Canvas canvas) {
3
4 paint.setAntiAlias(true);
5 paint.setStyle(Style.STROKE);
6 canvas.translate(canvas.getWidth()/2, 200); //将位置移动画纸的坐标点:150,150
7 canvas.drawCircle(0, 0, 100, paint); //画圆圈
8
9 //使用path绘制路径文字
10 canvas.save();
11 canvas.translate(-75, -75);
12 Path path = new Path();
13 path.addArc(new RectF(0,0,150,150), -180, 180);
14 Paint citePaint = new Paint(paint);
15 citePaint.setTextSize(14);
16 citePaint.setStrokeWidth(1);
17 canvas.drawTextOnPath("http://www.android777.com", path, 28, 0, citePaint);
18 canvas.restore();
19
20 Paint tmpPaint = new Paint(paint); //小刻度画笔对象
21 tmpPaint.setStrokeWidth(1);
22
23 float y=100;
24 int count = 60; //总刻度数
25
26 for(int i=0 ; i <count ; i++){
27 if(i%5 == 0){
28 canvas.drawLine(0f, y, 0, y+12f, paint);
29 canvas.drawText(String.valueOf(i/5+1), -4f, y+25f, tmpPaint);
30
31 }else{
32 canvas.drawLine(0f, y, 0f, y +5f, tmpPaint);
33 }
34 canvas.rotate(360/count,0f,0f); //旋转画纸
35 }
36
37 //绘制指针
38 tmpPaint.setColor(Color.GRAY);
39 tmpPaint.setStrokeWidth(4);
40 canvas.drawCircle(0, 0, 7, tmpPaint);
41 tmpPaint.setStyle(Style.FILL);
42 tmpPaint.setColor(Color.YELLOW);
43 canvas.drawCircle(0, 0, 5, tmpPaint);
44 canvas.drawLine(0, 10, 0, -65, paint);
45
46 }
上面几个例子基本已经将常用的canvas.draw*方法测试过了,我们结合一些事件,做一些有用户交互的应用:
1 package com.android777.demo.uicontroller.graphics;
2
3 import java.util.ArrayList;
4
5 import android.app.Activity;
6 import android.content.Context;
7 import android.graphics.Canvas;
8 import android.graphics.Color;
9 import android.graphics.Paint;
10 import android.graphics.PointF;
11 import android.os.Bundle;
12 import android.view.MotionEvent;
13 import android.view.View;
14
15 public class CanvasDemoActivity extends Activity {
16
17 @Override
18 protected void onCreate(Bundle savedInstanceState) {
19 super.onCreate(savedInstanceState);
20
21 setContentView(new CustomView1(this));
22
23 }
24
25 /**
26 * 使用内部类 自定义一个简单的View
27 * @author Administrator
28 *
29 */
30 class CustomView1 extends View{
31
32 Paint paint;
33 private ArrayList<PointF> graphics = new ArrayList<PointF>();
34 PointF point;
35
36 public CustomView1(Context context) {
37 super(context);
38 paint = new Paint(); //设置一个笔刷大小是3的黄色的画笔
39 paint.setColor(Color.YELLOW);
40 paint.setStrokeJoin(Paint.Join.ROUND);
41 paint.setStrokeCap(Paint.Cap.ROUND);
42 paint.setStrokeWidth(3);
43
44 }
45
46 @Override
47 public boolean onTouchEvent(MotionEvent event) {
48
49 graphics.add(new PointF(event.getX(),event.getY()));
50
51 invalidate(); //重新绘制区域
52
53 return true;
54 }
55
56 //在这里我们将测试canvas提供的绘制图形方法
57 @Override
58 protected void onDraw(Canvas canvas) {
59 for (PointF point : graphics) {
60 canvas.drawPoint(point.x, point.y, paint);
61 }
62 // super.onDraw(canvas);
63
64 }
65 }
66
67 }当用户点击时将出现一个小点,拖动时将画出一条用细点组成的虚线:

canvas的应用
canva还可以制作很多自定义控件,比如google日历的monthview就是用canvas绘制出来的,github上有很多使用canva的项目,所有的图表库都是用canvas绘制的。
相关文章推荐
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android中Canvas绘图之MaskFilter图文详解(附源码下载)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android中Canvas绘图之Shader使用图文详解
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
- Android Canvas绘图详解(图文)
