Android开发技能——图标的设计规范
2016-10-13 23:18
232 查看
在弄清楚android的设计图标规范之前,我们先明确一下,图标设计的三个单位:px,dpi,dp。
px
即我们所指的像素,屏幕上显示数据的最基本的点,如600*600像素,可转换为厘米单位;
dpi
是指每英寸的像素数,影响的是图片的清晰度,dpi数值越高精准度越高;
dp
是Android中使用的一种虚拟的像素单位,与px和dpi的关系如:px = dp * (dpi / 160)。
因为不同的手机类型,手机屏幕的分辨率也有所区别,因此,手机有四种分类:ldpi,mdpi,hdpi,xhdpi,它们的dpi取值依次为:120,160,240,320。
根据公式:px = dp * (dpi / 160),因此,对于mdpi 型的手机,其px=dp ,即1:1的关系,其他的比例依次类推,比例为: ldpi : mdpi: hdpi : xhdpi = 0.75:1:1.5:2。
在日常操作中,我们灵活转换这个比例进行手机匹配。
前面已经说过了,Android中使用dp作为像素单位,因此我们可以计算出不同的场合对图标尺寸的要求:
1. 启动图标
Android手机应用程序的启动图标规定必须为48x48dp,Google应用商店的图标大小必须为512x512像素。
根据上面的介绍,我们可以知道,针对mdip 的手机,应用的启动图标大小为48x48 px,其他密度的手机依次类推。
2. 可点击的UI元素
一般设计为48dp,平均而言,48dp对应的物理尺寸一般是9mm,使用者点击屏幕比较舒服的尺寸一般是 7~10 mm,所以建议可点击元素的物理尺寸不要低于7mm这个值。

3. 两个UI元素之间的间距
两个UI元素的间距一般设计为8dp
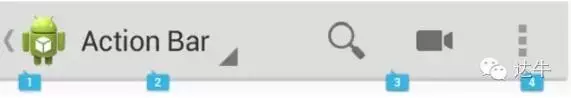
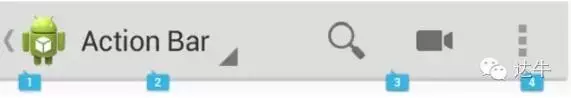
4. ActionBar上的图标
App的ActionBar上的图标要求是32x32 dp

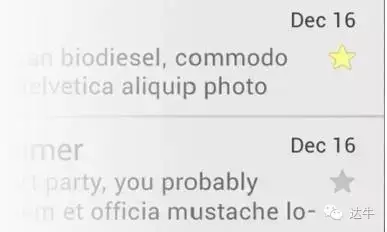
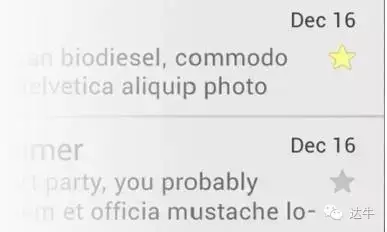
5. Item上的小图标
App中的一些Item上的小图标,建议为16x16 dp
例如Gmail的加星标:

6. 通知栏的图标
通知栏的图标大小必须为24x24dp

7. 其他
其实,可以不用专门为ldpi类型的手机剪裁图标,因为Android会自动剪裁mdpi文件夹下的图标去适应它。
达牛是手机应用学开创者,专注于手机应用开发,参与更多的手机应用项目开发,编程技术当然比大学院校毕业生更牛。
8、
ICON For Launcher:
ICON For All:
px
即我们所指的像素,屏幕上显示数据的最基本的点,如600*600像素,可转换为厘米单位;
dpi
是指每英寸的像素数,影响的是图片的清晰度,dpi数值越高精准度越高;
dp
是Android中使用的一种虚拟的像素单位,与px和dpi的关系如:px = dp * (dpi / 160)。
因为不同的手机类型,手机屏幕的分辨率也有所区别,因此,手机有四种分类:ldpi,mdpi,hdpi,xhdpi,它们的dpi取值依次为:120,160,240,320。
根据公式:px = dp * (dpi / 160),因此,对于mdpi 型的手机,其px=dp ,即1:1的关系,其他的比例依次类推,比例为: ldpi : mdpi: hdpi : xhdpi = 0.75:1:1.5:2。
| 名称 | 对应DPI | 比例 | 和PX的换算单位 |
| ldpi | 120 | 0.75 | 1dp=0.75px |
| mdpi | 160 | 1 | 1dp=1px |
| hdpi | 240 | 1.5 | 1dp=1.5px |
| xhdpi | 320 | 2 | 1dp=2px |
前面已经说过了,Android中使用dp作为像素单位,因此我们可以计算出不同的场合对图标尺寸的要求:
1. 启动图标
Android手机应用程序的启动图标规定必须为48x48dp,Google应用商店的图标大小必须为512x512像素。
根据上面的介绍,我们可以知道,针对mdip 的手机,应用的启动图标大小为48x48 px,其他密度的手机依次类推。
2. 可点击的UI元素
一般设计为48dp,平均而言,48dp对应的物理尺寸一般是9mm,使用者点击屏幕比较舒服的尺寸一般是 7~10 mm,所以建议可点击元素的物理尺寸不要低于7mm这个值。

3. 两个UI元素之间的间距
两个UI元素的间距一般设计为8dp
4. ActionBar上的图标
App的ActionBar上的图标要求是32x32 dp

5. Item上的小图标
App中的一些Item上的小图标,建议为16x16 dp
例如Gmail的加星标:

6. 通知栏的图标
通知栏的图标大小必须为24x24dp

7. 其他
其实,可以不用专门为ldpi类型的手机剪裁图标,因为Android会自动剪裁mdpi文件夹下的图标去适应它。
达牛是手机应用学开创者,专注于手机应用开发,参与更多的手机应用项目开发,编程技术当然比大学院校毕业生更牛。
8、
ICON For Launcher:
| 编号 | 尺寸\名称 | 边框尺寸 | 边框留白 | 图标尺寸 | 阴影区 | 图形尺寸 | 可选视图权重 | 可选图标尺寸 |
| 1 | MDPI | 48 × 48 px | 4 px | 40 × 40 px | 2 px | 38 × 38 px | 2 px | 36 × 36 px |
| 2 | HDPI | 72 × 72 px | 6 px | 60 × 60 px | 4 px | 56 × 38 px | 4 px | 52 × 52 px |
| 3 | XHDPI | 96 × 96 px | 8 px | 80 × 80 px | 4 px | 76 × 76 px | 4 px | 72 × 72 px |
| 4 | XXHDPI | 144 × 144 px | 12 px | 120 × 120 px | 4 px | 112 × 112 px | 4 px | 108 × 108 px |
| 5 | XXXHDPI | 192 × 192 px | 16 px | 160 × 160 px | 4 px | 152 × 152 px | 4 px | 148 × 148 px |
| 尺寸\图标类型 | Launcher (启动图标) | Menu (菜单图标) | Status Bar (状态图标) | Tab (Tab导航图标) | Dialog (对话框图标) | List View (列表Item图标) |
| MDPI | 48 × 48 px | 48 × 48 px | 32 × 32 px | 32 × 32 px | 32 × 32 px | 32 × 32 px |
| HDPI | 72 × 72 px | 72 × 72 px | 48 × 48 px | 48 × 48 px | 48 × 48 px | 48 × 48 px |
| XHDPI | 96 × 96 px | 96 × 96 px | 64 × 64 px | 64 × 64 px | 64 × 64 px | 64 × 64 px |
| XXHDPI | 144 × 144 px | 144 × 144 px | 96 × 96 px | 96 × 96 px | 96 × 96 px | 96 × 96 px |
| XXXHDPI | 192×192 px | 192×192 px | 128×128 px | 128×128 px | 128×128 px | 128×128 px |
相关文章推荐
- Android开发技能——文字尺寸设计规范
- Android系统的图标设计规范 icon 大小
- 浅谈Android系统的图标设计规范
- android应用开发-从设计到实现 2-5 图标的使用
- Android系统的图标设计规范 icon 大小
- 浅谈Android系统的图标设计规范
- Android 设计开发及命名规范
- Android设计规范-字体字号与图标尺寸
- 分享Android开发中用到的图标icon设计下载地址
- Android系统的图标设计规范 icon 大小
- 收集整理Android开发所需的Android SDK、开发中用到的工具、Android开发教程、Android设计规范,免费的设计素材等。
- Android系统的图标设计规范 icon 大小
- 浅谈Android系统的图标设计规范
- Android系统的图标设计规范 icon 大小
- android开发之App常见图标尺寸规范
- 收集整理Android开发所需的Android SDK、开发中用到的工具、Android开发教程、Android设计规范,免费的设计素材等。
- Android可视化开发工具,包括设计GUI,图标ICON,字体等的工具集合
- Android开发所需的Android SDK、开发中用到的工具、Android开发教程、Android设计规范,免费的设计素材
- Android开发中图标像素大小规范
- Android和ios 图标设计 规范
