Android 手机卫士实现平移动画示例
2016-10-13 08:51
435 查看
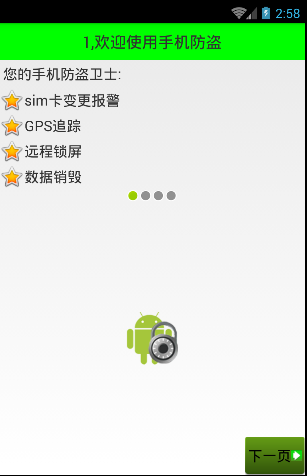
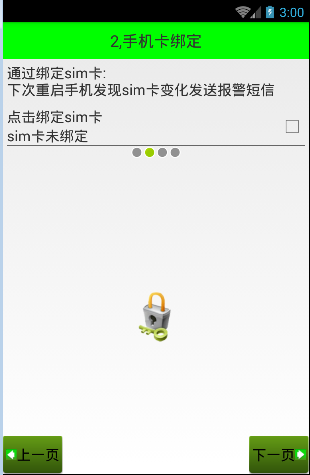
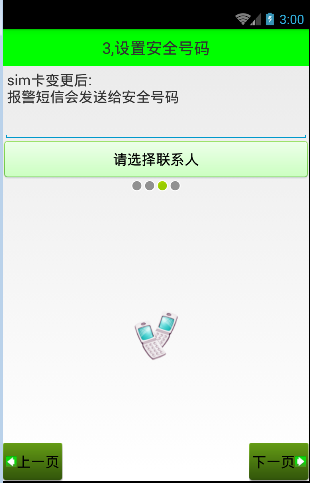
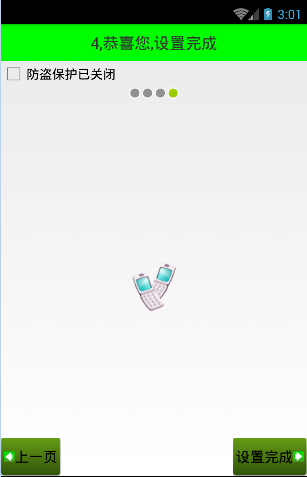
本文实现如下几个界面之间的平移动画实现




分析:
导航界面移动过程中,平移动画
上一页移入动画 (-屏幕宽度,y)------>(0,y)
上一页移出动画 (0,y)-------------->(屏幕宽度,y)
下一页移入动画 (屏幕宽度,y)-------------->(0,y)
下一页移出动画 (0,y)-------------->(-屏幕宽度,y)
在res文件夹下新建anima文件夹,在文件夹下新建四个translate.xml类型的文件

相关的代码如下:
pre_in_anim.xml
<?xml version="1.0" encoding="utf-8"?> <!-- -100%p 负一屏幕的宽度大小值 --> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="-100%p" android:toXDelta="0" android:duration="500"> </translate>
pre_out_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="100%p" android:duration="500"> </translate>
next_in_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="100%p" android:toXDelta="0" android:duration="500"> </translate>
next_out_anim.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0" android:toXDelta="-100%p" android:duration="500"> </translate>
接着在4个界面的代码中的按钮点击事件中添加下面的代码
在prePage按钮中添加:
overridePendingTransition(R.anim.pre_in_anim, R.anim.pre_out_anim);
在nextPage按钮中添加:
overridePendingTransition(R.anim.next_in_anim, R.anim.next_out_anim);
以上所述是小编给大家介绍的Android 手机卫士实现平移动画,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章推荐
- Android 手机卫士--平移动画实现
- Android实现循环平移动画示例
- android 动画Animation硬代码实现示例
- Android 通过Animate硬编码实现简单的平移、旋转、缩放及透明度动画过程
- Android 项目实战--手机卫士(实现splash)
- Android Acitivy切换平移动画效果实现
- [android] 手机卫士手机实现短信指令获取位置
- Android项目实战--手机卫士24--程序锁的实现以及逻辑
- android中Tween动画的监听事件【实现小球在手机屏幕运动一圈】
- android自定义TextView实现安卓手机开机android文字Log的动画效果
- Android自定义控件:动画类(十一)----联合动画的XML实现与使用示例
- Android 补间动画,具体介绍了透明度、平移,旋转,缩放4种动画效果的实现,简单易懂
- Android项目实战--手机卫士24--程序锁的实现以及逻辑
- 利用CSS3实现平移动画效果示例代码
- android实现手机App实现拍照功能示例
- Android-抖动动画、手机震动和设置成前台进程的实现
- Android :实现一个手机卫士的一些要点
- Android项目实战--手机卫士25--监听任务栈实现程序的锁定
- Android中用Matrix实现ImageView里的图片平移和缩放动画
- [android] 手机卫士界面切换动画
