用bootstrap制作一个简单首页
2016-10-12 23:36
357 查看
因为需要写网页,想到了bootstrap,跟着视频学了一下,然后找了本书来看。最后交一个网上视频的作业吧。
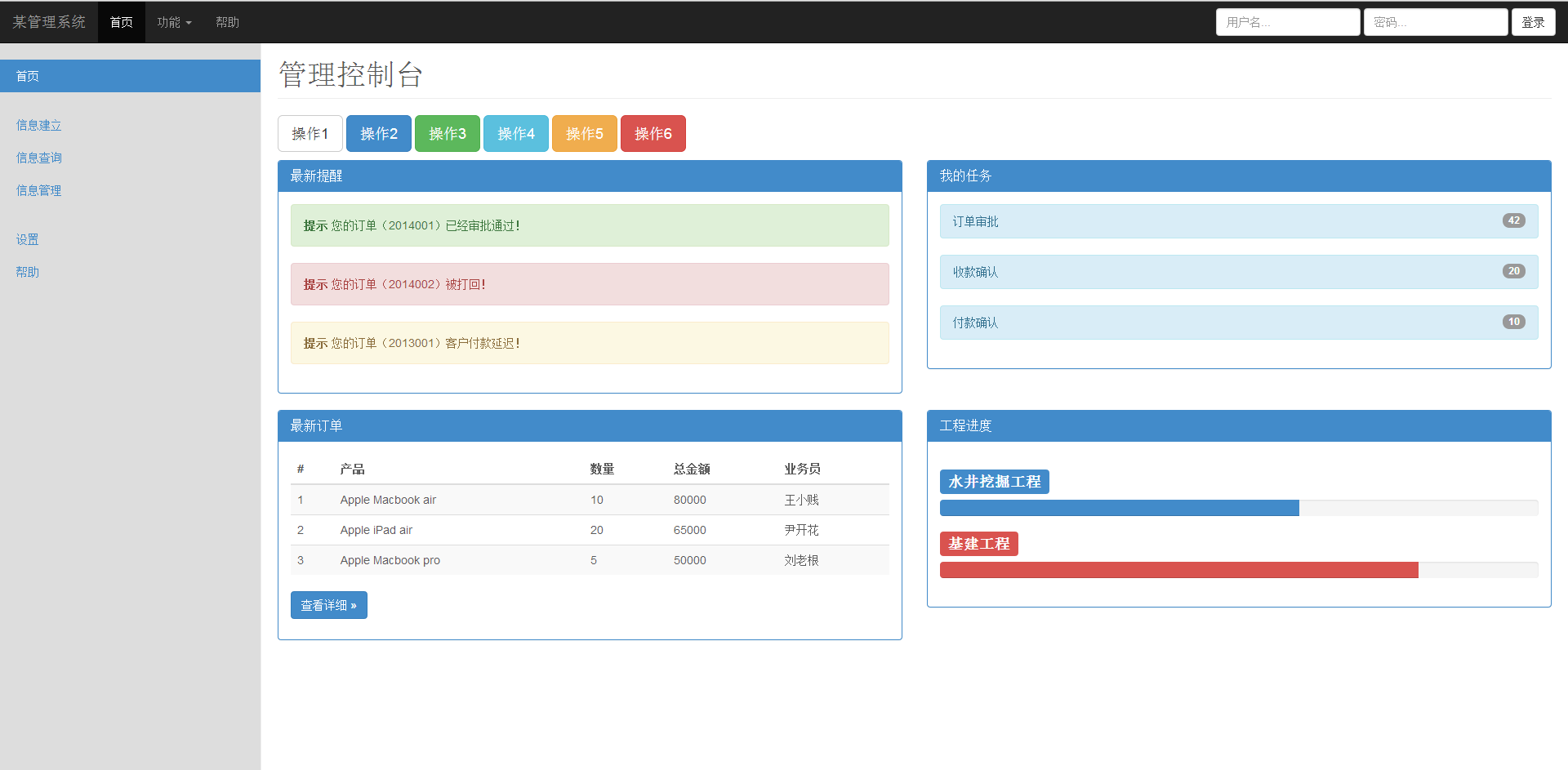
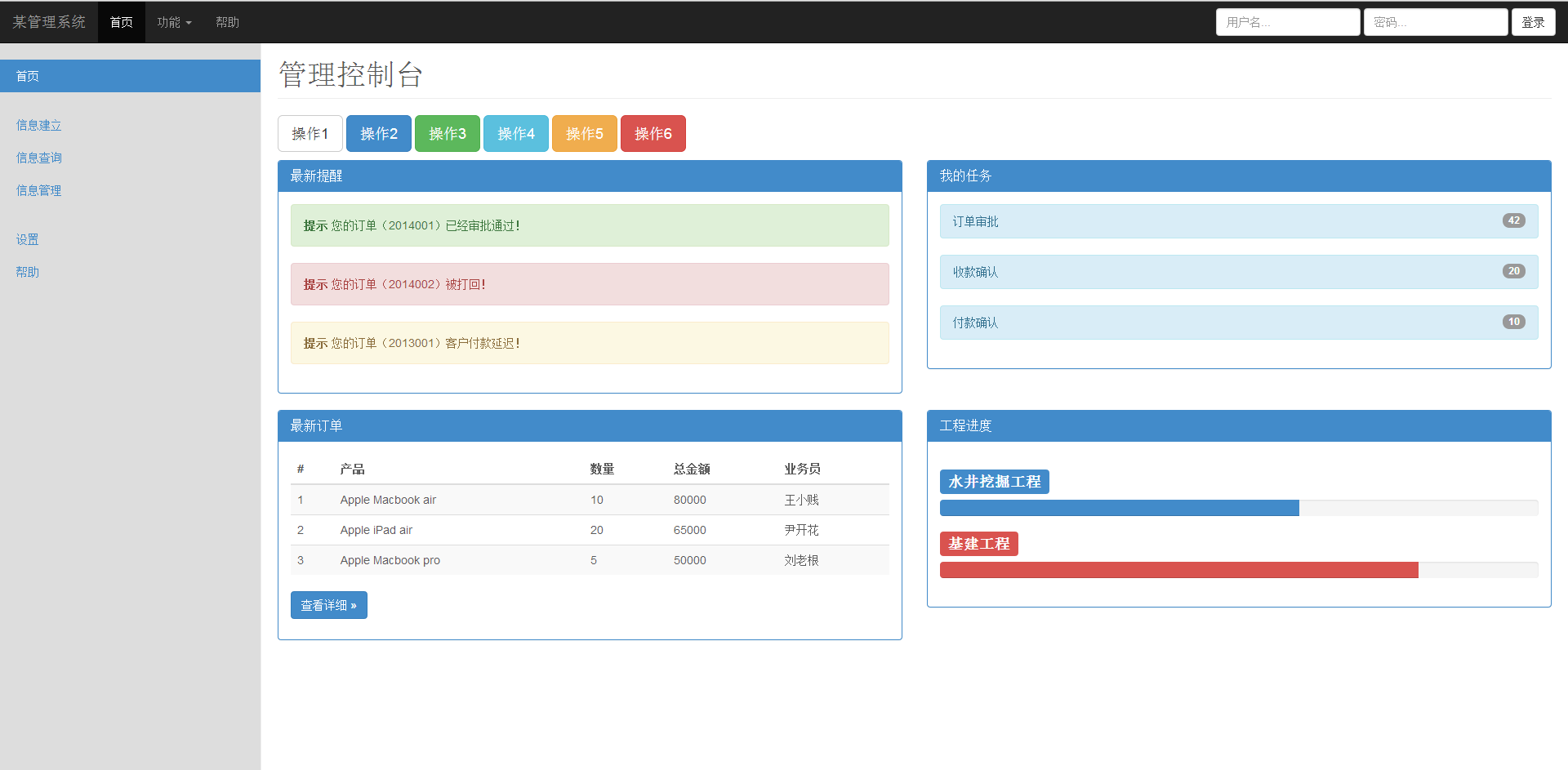
作业要求效果图:

代码:
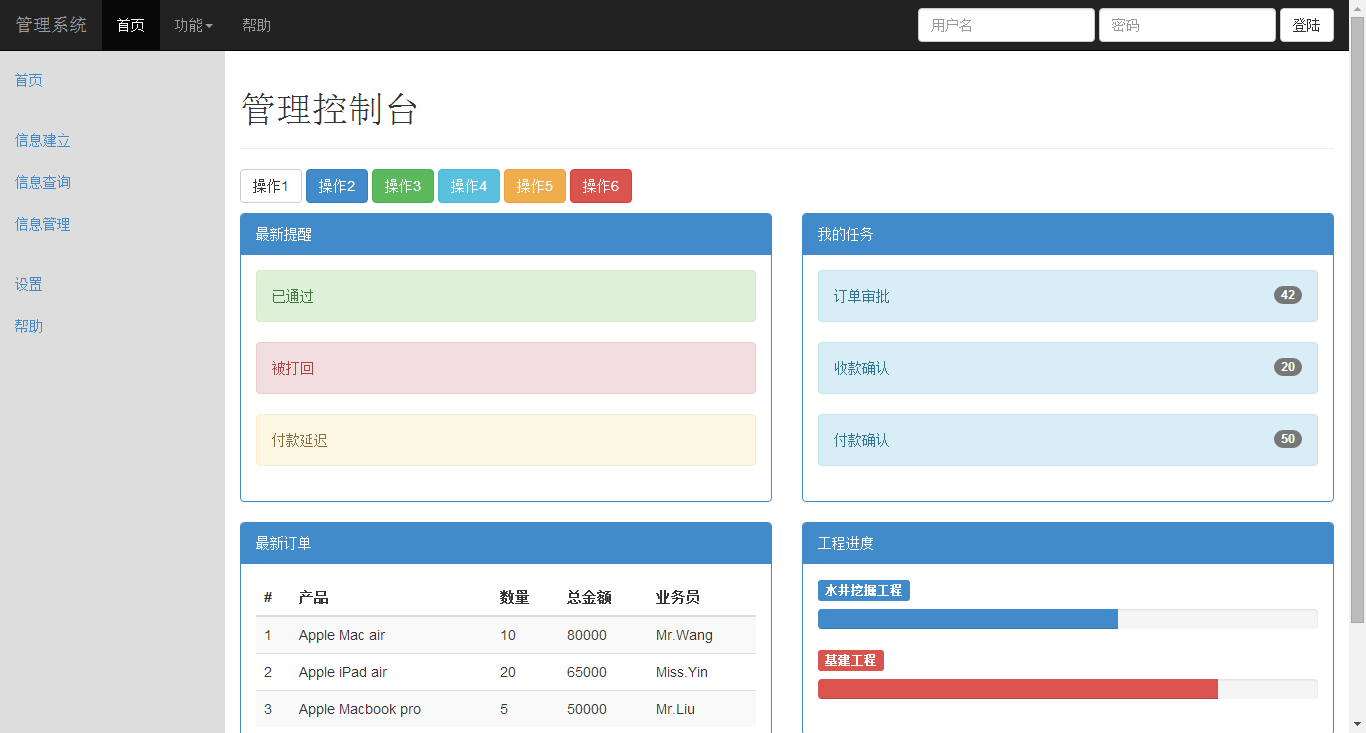
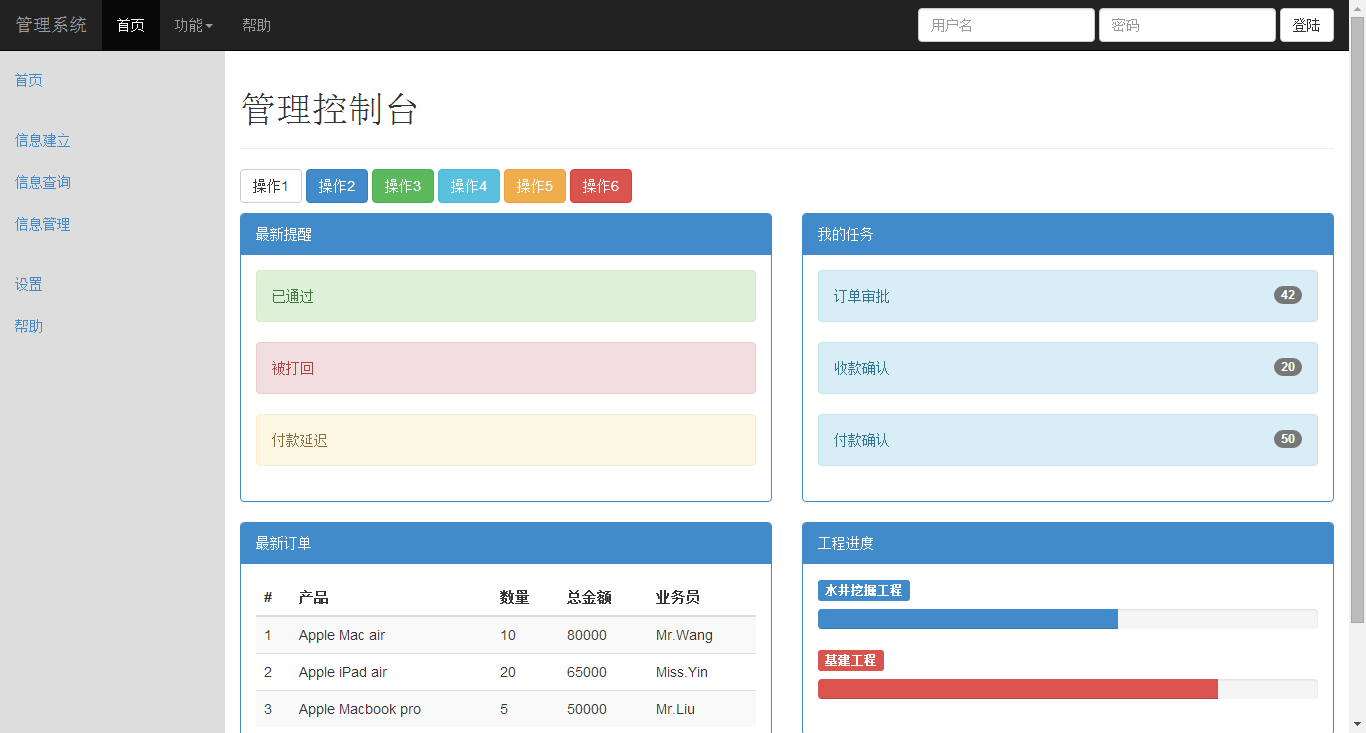
最终效果图:

用到了导航栏,栅格系统布局,按钮,面板,警告框,徽章,进度条,表格。
总结:用了几天把bootstrap简单了解了一下,发现确实很好用。把你想要的功能都变成一行代码实现。而且门槛很低,只要懂得html和css就可以熟练使用bootstrap了。
作业要求效果图:

代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello World</title>
<link type="text/css" rel="stylesheet" href="css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
body{
margin: 0;
padding: 50px 0 0 0;
}
.left{
background-color: #ddd;
padding: 10px 0 500px 0;
}
</style>
</head>
<body>
<!-- 顶部固定导航条 -->
<div class="container">
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role>
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" date-target="#bs-example-navbar-collapse-1">
<span style="white-space:pre"> </span><span class="sr-only">Toggle navigation</span>
<span style="white-space:pre"> </span><span class="icon-bar"></span>
<span style="white-space:pre"> </span><span class="icon-bar"></span>
<span style="white-space:pre"> </span><span class="icon-bar"></span>
<span style="white-space:pre"> </span><span class="icon-bar"></span>
<span style="white-space:pre"> </span></button>
<span style="white-space:pre"> </span><a class="navbar-brand" href="#">管理系统</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<span style="white-space:pre"> </span><ul class="nav navbar-nav">
<span style="white-space:pre"> </span> <li class="active"><a href="#">首页</a></li>
<span style="white-space:pre"> </span> <li class="dropdown">
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><a href="#" class="dropdown-toggle" data-toggle="dropdown">功能<span class="caret"></span></a>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><ul class="dropdown-menu" role="menu">
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <li class="d
4000
ropdown-header">业务功能</li>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <li><a href="#">信息建立</a></li>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <li><a href="#">信息查询</a></li>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <li><a href="#">信息管理</a></li>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <li class="divider"></li>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <li class="dropdown-header">系统功能</li>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <li><a href="#">设置</a></li>
<span style="white-space:pre"> </span> </ul>
<span style="white-space:pre"> </span> </li>
<span style="white-space:pre"> </span> <li><a href="#">帮助</a></li><span style="white-space:pre"> </span>
<span style="white-space:pre"> </span></ul>
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<span style="white-space:pre"> </span> <input type="text" class="form-control" placeholder="用户名">
<span style="white-space:pre"> </span> <input type="text" class="form-control" placeholder="密码">
<span style="white-space:pre"> </span> </div>
<span style="white-space:pre"> </span> <button type="submit" class="btn btn-default">登陆</button>
</form>
</div>
</div>
</nav>
</div>
<!-- 顶部固定导航条结束 -->
<!-- 内容 -->
<div class="container-fluid">
<div class="row">
<!-- 左侧导航栏 -->
<span style="white-space:pre"> </span><div class="col-md-2 left ">
<span style="white-space:pre"> </span> <ul class="nav nav-pill nav-stacked">
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><li class="active primary"><a href="#">首页</a></li>
<span style="white-space:pre"> </span> </ul>
<span style="white-space:pre"> </span> <br>
<span style="white-space:pre"> </span> <ul class="nav nav-pill nav-stacked">
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><li><a href="#">信息建立</a></li>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><li><a href="#">信息查询</a></li>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><li><a href="#">信息管理</a></li>
<span style="white-space:pre"> </span> </ul>
<span style="white-space:pre"> </span> <br>
<span style="white-space:pre"> </span> <ul class="nav nav-pill nav-stacked">
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><li><a href="#">设置</a></li>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><li><a href="#">帮助</a></li>
<span style="white-space:pre"> </span> </ul>
<span style="white-space:pre"> </span></div>
<span style="white-space:pre"> </span><!-- 左侧导航栏结束 -->
<div class="col-md-10">
<div class="page-header">
<h1>管理控制台</h1>
</div>
<button class="btn btn-default">操作1</button>
<button class="btn btn-primary">操作2</button>
<button class="btn btn-success">操作3</button>
<button class="btn btn-info">操作4</button>
<button class="btn btn-warning">操作5</button>
<button class="btn btn-danger">操作6</button>
</p>
<div class="row">
<!-- 第一个面板 -->
<div class="col-md-6">
<div class="panel panel-primary">
<span style="white-space:pre"> </span><div class="panel-heading">最新提醒</div>
<span style="white-space:pre"> </span><div class="panel-body">
<span style="white-space:pre"> </span> <div class="alert alert-success">已通过</div>
<span style="white-space:pre"> </span> <div class="alert alert-danger">被打回</div>
<span style="white-space:pre"> </span> <div class="alert alert-warning">付款延迟</div> <span style="white-space:pre"> </span>
<span style="white-space:pre"> </span></div>
</div>
</div>
<!-- 第一个面板结束 -->
<!-- 第二个面板 -->
<div class="col-md-6">
<div class="panel panel-primary">
<div class="panel-heading">我的任务</div>
<div class="panel-body">
<span style="white-space:pre"> </span> <div class="alert alert-info">订单审批<span class="badge pull-right">42</span></div>
<span style="white-space:pre"> </span> <div class="alert alert-info">收款确认<span class="badge pull-right">20</span></div>
<span style="white-space:pre"> </span> <div class="alert alert-info">付款确认<span class="badge pull-right">50</span></div> <span style="white-space:pre"> </span>
</div>
</div>
</div>
<!-- 第二个面板结束 -->
</div>
<!-- 第二行 -->
<div class="row">
<!-- 第三个面板 -->
<div class="col-md-6">
<div class="panel panel-primary">
<span style="white-space:pre"> </span><div class="panel-heading">最新订单</div>
<span style="white-space:pre"> </span><div class="panel-body">
<span style="white-space:pre"> </span> <table class="table table-striped">
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><thead>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <tr>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><th>#</th>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <th>产品</th>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <th>数量</th>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <th>总金额</th>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <th>业务员</th>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> </tr>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span></thead>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span><tbody>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <tr>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>1</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>Apple Mac air</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>10</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>80000</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>Mr.Wang</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> </tr>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <tr>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>2</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>Apple iPad air</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>20</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>65000</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>Miss.Yin</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> </tr>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <tr>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>3</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>Apple Macbook pro</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>5</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>50000</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> <span style="white-space:pre"> </span><td>Mr.Liu</td>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span> </tr>
<span style="white-space:pre"> </span> <span style="white-space:pre"> </span></tbody>
<span style="white-space:pre"> </span> </table>
<span style="white-space:pre"> </span> <button class="btn btn-primary">查看详细»</button> <span style="white-space:pre"> </span>
<span style="white-space:pre"> </span></div>
</div>
</div>
<!-- 第三个面板结束 -->
<!-- 第四个面板 -->
<div class="col-md-6">
<div class="panel panel-primary">
<span style="white-space:pre"> </span><div class="panel-heading">工程进度</div>
<span style="white-space:pre"> </span><div class="panel-body">
<span style="white-space:pre"> </span> <p><span class="label label-primary">水井挖掘工程</span></p>
<span style="white-space:pre"> </span> <div class="progress">
<span style="white-space:pre"> </span> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span style="white-space:pre"> </span> <span class="sr-only">60% Complete</span>
<span style="white-space:pre"> </span> </div>
<span style="white-space:pre"> </span> </div>
<span style="white-space:pre"> </span> <p><span class="label label-danger">基建工程</span></p><span style="white-space:pre"> </span>
<span style="white-space:pre"> </span> <div class="progress">
<span style="white-space:pre"> </span> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%;">
<span style="white-space:pre"> </span> <span class="sr-only">80% Complete</span>
<span style="white-space:pre"> </span> </div>
<span style="white-space:pre"> </span> </div><span style="white-space:pre"> </span>
<span style="white-space:pre"> </span></div>
</div>
</div>
<!-- 第四个面板结束 -->
</div>
<!-- 第二个行结束 -->
</div><!-- end of class="col-md-10" -->
</div><!-- end of row after container -->
</div><!-- end of second class="container-fluid" -->
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html></pre><span style="white-space:pre"></span><p></p><pre>
最终效果图:

用到了导航栏,栅格系统布局,按钮,面板,警告框,徽章,进度条,表格。
总结:用了几天把bootstrap简单了解了一下,发现确实很好用。把你想要的功能都变成一行代码实现。而且门槛很低,只要懂得html和css就可以熟练使用bootstrap了。
相关文章推荐
- 一个简单的网站首页制作
- Bootboxjs是一个简单的js库,简单快捷帮你制作一个Bootstrap的弹出框效果。
- 初识Bootstrap及制作一个简单的页面
- 用 jQchart 制作图表的一个最简单的例子
- 一个最简单的轮播图的制作(个人小作品)
- jquery制作一个简单的loading--页面参数传递
- <Javascript>利用for循环制作一个简单的邮箱格式验证
- 简单制作一个H5页面,祝大家七夕快乐!
- 基于HOST宿主机制作一个简单的可启动的Linux
- 用construct2制作一个简单的platform游戏
- 使用java完成一个简单的播放器的制作
- UDK-用VS来制作一个简单的Game Mod
- js简单制作一个时钟
- 用C#制作一个最简单的Web Service
- 如何用VS2010 MFC制作一个简单的加法器
- 学习Bootstrap后制作一个小dome的所思
- 入门1--结合javascript制作一个简单的silverlight1.0例子
- 简单使用bootstrap制作ASP.NET的登录页面
- 一个简单首页的布局
- android制作一个简单登入界面的部分代码
