如何在实际项目中使用before/after伪类的
2016-10-12 19:15
183 查看
一、诉说前言
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“清除浮动”应用。
我想,这可能受兼容性思维影响——IE6/7浏览器并不支持,还是等什么时候IE6/IE7换届下台的时候再说吧~~
虽然八尾九尾都是残体,并不影响十尾的成型。一粒老鼠屎掉进锅里,你就真让这一锅红烧肉毁了——把有翔的这部分给阿黄(中华田园犬)吃就可以了。
本文简单展示我在实际项目中,应用before/after伪类时候,如何CSS命名的,HTML有哪些处理,如何对付IE6, IE7浏览器的。
二、大致处理流程
CSS部分类似这样子的命名:
.example:before, .example before {}
.example:after, .example after {}一个有冒号,一个是空格分隔。前者IE8+及其他现代浏览器;后者为IE6-7准备的。
HTML部分
如果before/after伪类元素含有
content内容(不是空字符),则content内容在HTML标签上呈现(方便IE6/7下获取),例如:
<div class="example" data-content="◀"></div>
CSS部分的
content属性值应该如下:
.example:before, .example before { content: attr(data-content); ... }
.example:after, .example after { content: attr(data-content); ... }JS部分
JS是为IE6/7准备的,所做的事情很简单,网元素内部插入两个元素,标签名为”
before“或”
after“或同时。方法代码如下:
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};于是,您想要的效果就可以实现了,例如下面的例子。
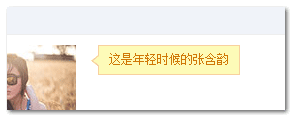
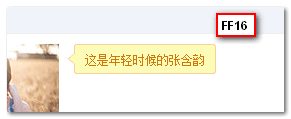
三、实际应用之含尖角的tip类提示效果
下面是效果图,IE6下以及FireFox16下的效果截图:

您可以狠狠地点击这里:before/after生成的tip类提示效果demo
IE6/7的CSS与IE8+基本上都是公用的,唯一不同就是选择器一个空格间开,一个冒号伪类,如下:
.tip:before, .tip before,
.tip:after, .tip after{...}然后,JS如下一调用即可:
$beforeAfter(document.getElementById("tip"));OK,全部兼容,完事OK。
一般而言,after以及before生成的元素只能是一些不影响功能或是重要视觉的效果。因此,IE6/7下JS驱动不关紧要效果的生成是相当OK的。
相关文章推荐
- 继上篇文章补全:如何使用百度地图api获取地区经纬度--【实际项目中】
- WebApi系列~实际项目中如何使用HttpClient向web api发异步Get和Post请求并且参数于具体实体类型
- 如何使用SSH框架开发实际项目-开发规范
- 如何在实际项目中高效使用Toolbar
- 黑马程序员 JDBC_如何使用开源项目DBCP(实际项目中常用)(李勇老师)
- WebApi系列~实际项目中如何使用HttpClient向web api发异步Get和Post请求并且参数于具体实体类型
- Android Studio该如何导入别人的开源库到自己的项目中并使用库中的控件,网上找过方法但是并不能搞定,希望实际问题 实际解决,拯救我这个傻瓜
- 如何使用SSH框架开发实际项目-开发规范
- 如何使用SSH框架开发实际项目-开发规范
- [转]如何使用国际开源项目构建一个完整的GIS(地理信息)应用系统
- 如何使用axis为你的项目加入webservice
- 索引原理及项目中如何使用索引实例分析
- 如何使用eclipse创建项目
- 如何在项目中使用FckEditor在线编辑器
- log4j在web项目中的实际使用
- 如何:使用向导来处理项目模板 【转载】
- 实际项目中简单工厂及委托的继承的使用
- [转帖]实际项目中可使用的性能需求
- 如何在ASP项目中使用Fckeditor2.6.4
- 如何在项目开发过程中使用Struts-menu
