Xamarin.Mac中使用emoji表情,以及让输入框获取焦点,并将光标定位到字符串末尾
2016-10-11 11:46
891 查看
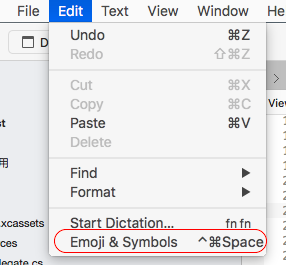
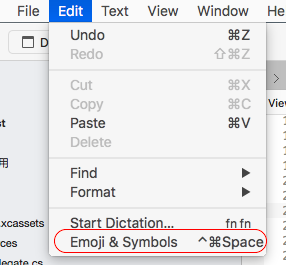
最近项目中需要实现一个输入框中可以输入emoji表情的功能,研究发现,mac系统中默认可以通过快捷键或者顶部菜单中Edit中的子菜单来调出emoji面板。如下图所示:

但项目中需要通过点击一个表情按钮来弹出emoji面板,所以需要知道如何通过代码来调出emoji面板,在网上找了一年,终于找到了,给大家分享一下,点击表情按钮时,如果输入框没有获取焦点的话,我们需要通过代码来让输入框获取焦点,并将光标定位到字符串末尾,具体代码很简单,也有注释,就不赘述了,直接上代码:

但项目中需要通过点击一个表情按钮来弹出emoji面板,所以需要知道如何通过代码来调出emoji面板,在网上找了一年,终于找到了,给大家分享一下,点击表情按钮时,如果输入框没有获取焦点的话,我们需要通过代码来让输入框获取焦点,并将光标定位到字符串末尾,具体代码很简单,也有注释,就不赘述了,直接上代码:
public override void ViewDidLoad()
{
base.ViewDidLoad();
NSTextField tf1 = new NSTextField(new CoreGraphics.CGRect(100,100,100,30));
tf1.StringValue = "1";
this.View.AddSubview(tf1);
NSTextField tf2 = new NSTextField(new CoreGraphics.CGRect(250, 100, 100, 30));
tf2.StringValue = "2";
this.View.AddSubview(tf2);
NSButton emojiBtn = new NSButton(new CoreGraphics.CGRect(400,100,100,30));
emojiBtn.Title = "打开emoji表情面板";
emojiBtn.Activated += (sender, e) => {
if (tf1.CurrentEditor==null)
{
//CurrentEditor为null说明输入框没有获取焦点
tf1.SelectText(this);//让输入框获取焦点并且选中所有文本
tf1.CurrentEditor.SelectedRange = new NSRange(tf1.StringValue.Length, 0);//将输入光标定位到字符串末尾
}
//打开emoji面板
NSApplication.SharedApplication.OrderFrontCharacterPalette(this);
};
this.View.AddSubview(emojiBtn);
// Do any additional setup after loading the view.
}
相关文章推荐
- 关于在使用easyui的时候,实现光标定位在easyui-combogrid和easyui-textbox输入框内(也就是获取焦点)
- 使用TextRange获取输入框中光标的位置
- 使用TextRange获取输入框中光标的位置
- JS光标定位到文本框字符串末尾
- Android 关于Edittext输入框光标焦点无法及时定位解决办法.
- mark-使用volley以及百度定位获取天气
- mac下获取字符串使用某种字体时的像素宽和像素高
- JS光标定位到文本框字符串末尾
- MAC应用 如何连续在一个文件里面追加字符串( NSFileHandle定位到文件末尾)
- vim使用—移动到文件开始和结束位置和当前位置(gg,G)、快速定位到当前光标所在变量或函数的定义处(gd)、自动对齐C和C++程序(先gg再=再G)、自动补全变量名,函数名和字符串ctrl+n或ct
- 光标输入框定位和获取位置
- jquery获取焦点后光标在字符串后
- 使用TextRange获取输入框中光标的位置
- 使用TextRange获取输入框中光标的位
- 实现输入框右侧圆形X图标删除输入框内容,以及获取焦点消除hint
- textarea元素获取焦点光标定位最后一个字符
- 使用TextRange获取输入框中光标的位
- 使用TextRange获取输入框中光标的位
- 使用TextRange获取输入框中光标的位置的代码
- 关于文本输入框获取光标位置以及指定位置插入内容
