设置动画开始播放的时间
2016-10-11 09:56
405 查看
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。和transition-delay属性一样,用于定义在浏览器开始执行动画之前等待的时间。
语法规则:
案例演示:
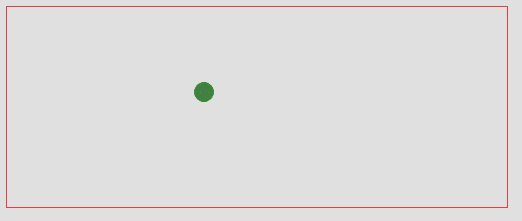
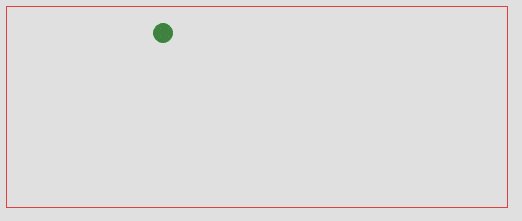
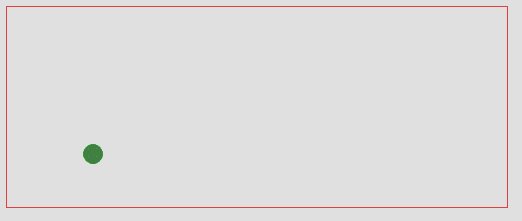
浏览器渲染样式之后2S之后触发move动画。
HTML:
CSS:
结果展示:

在右侧CSS编辑器的第40行输入正确的代码,让浏览器加载之后3s触发move动画。
注意:如果您的练习无结果,请到火狐浏览器下进行结果测试!
<!DOCTYPE www.dztcsd.com/html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div><span></span></div>
</body>
</html>
语法规则:
animation-delay:<time>[,<time>]*
案例演示:
浏览器渲染样式之后2S之后触发move动画。
HTML:
<div><span></span></div>
CSS:
@keyframes move {
0%{
transform: translate(0);
}
15%{
transform: translate(100px,180px);
}
30%{
transform: translate(150px,0);
}
45%{
transform: translate(250px,180px);
}
60%{
transform:translate(300px,0);
}
75%{
transform: translate(450px,180px);
}
100%{
transfrom: translate(480px,0);
}
}
div {
width: 500px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
div span {
display: inline-block;
width: 20px;
height: 20px;
background: green;
border-radius: 100%;
animation-name:move;
animation-duration: 10s;
animation-timing-function:ease;
animation-delay:2s;
animation-iteration-count:infinite;
}结果展示:

任务
在右侧CSS编辑器的第40行输入正确的代码,让浏览器加载之后3s触发move动画。注意:如果您的练习无结果,请到火狐浏览器下进行结果测试!
<!DOCTYPE www.dztcsd.com/html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div><span></span></div>
</body>
</html>
相关文章推荐
- 【CSS3】设置动画开始播放的时间
- 加动画喽。。有一次我设定动画的时间不管用。就把设置时间的代码位置调整到最开始。然后就好了。
- 【CSS3】设置动画播放时间
- 设置动画播放时间
- 设置隐式动画播放时间
- animation listerner 在动画开始、重复、结束后设置通知
- 【Unity快速实现小功能】动画系统学习小技巧篇(一)——设置动画循环播放
- 【iOS-Cocos2d游戏开发之七】在cocos2d中添加/删除系统组件,并解决View设置透明会影响View中的其他组件的问题!更新解决添加组件Cocos2d动画停止播放的BUG】
- AVAudioPlayer 的开始时间和结束时间设置
- 设置两个WdatePicker的开始时间小于结束时间,结束时间大于开始时间
- unity 查找物体的写法 和 设置动画在某各地方倒着播放
- 【iOS-Cocos2d游戏开发之七】在cocos2d中添加/删除系统组件,并解决View设置透明会影响View中的其他组件的问题!【11月28日更新解决添加组件Cocos2d动画停止播放的BUG】
- myDatePinker设置开始时间不能大于结束时间
- 【Unity实用小技巧】设置动画模型循环播放
- 使用Jquery EasyUI中DateTimeBox控件设置考试开始结束时间,并对其验证
- 如何方便的控制css3动画开始时间点与持续时间
- 获取PPT中动画的播放时间
- 【iOS-Cocos2d游戏开发之七】在cocos2d中添加/删除系统组件,并解决View设置透明会影响View中的其他组件的问题!【11月28日更新解决添加组件Cocos2d动画停止播放的BUG】
- WdatePicker 设置开始时间和结束时间
- 修改Frame动画播放时间
