鼠标HOVER时区块动画旋转变色的CSS3样式掩码
2016-10-09 17:26
435 查看
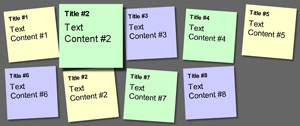
鼠标hover时区块动画旋转变色的css3样式掩码 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Sticky notes using CSS3 and Google Fonts (Step 5)</title> </head> <body> <div style="text-align:center; font-weight:bold;"><a style="color:#2dbdf1;"href="http://www.100sucai.com">100sucai.com</a></div> <ul> <li> <a href="#"> <h2>Title #1</h2> <p>Text Content #1</p> </a> </li> <li> <a href="#"> <h2>Title #2</h2> <p>Text Content #2</p> </a> </li> <li> <a href="#"> <h2>Title #3</h2> <p>Text Content #3</p> </a> </li> <li> <a href="#"> <h2>Title #4</h2> <p>Text Content #4</p> </a> </li> <li> <a href="#"> <h2>Title #5</h2> <p>Text Content #5</p> </a> </li> <li> <a href="#"> <h2>Title #6</h2> <p>Text Content #6</p> </a> </li> <li> <a href="#"> <h2>Title #2</h2> <p>Text Content #2</p> </a> </li> <li> <a href="#"> <h2>Title #7</h2> <p>Text Content #7</p> </a> </li> <li> <a href="#"> <h2>Title #8</h2> <p>Text Content #8</p> </a> </li> </ul> </body> </html>

演示及下载
相关文章推荐
- 鼠标hover时区块动画旋转变色的css3样式掩码
- 代码: CSS3动画,简单示例(鼠标移上去后,背景图片旋转)
- css3 鼠标滑过图片时文字旋转动画
- css3经典动画与旋转样式
- CSS3 动态生成文字旋转动画样式
- CSS3 skew倾斜、rotate旋转动画
- CSS3动画-3D旋转
- 【图片】3d鼠标拖动图片360°旋转动画效果 3dEye.js
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
- CSS3实现鼠标悬停动画
- css3 hover 动画
- 鼠标 not-allowed 样式,和 css3 point-events
- 纯css3 3D图片立方体旋转动画特效
- 鼠标hover 加样式,并且当前active样式消失
- CSS3动画(360度旋转、旋转放大、放大、移动)(转)
- 选择鼠标指针浮动在其上的元素,并设置其样式:hover
- CSS3制作hover下划线动画
- 隔行变色,选中变色,鼠标变小手样式;姓名查询条件 过滤敏感字符 下拉列表排序 非空验证添加信息 点击按钮删除
- Jquery的hover方法让鼠标经过li时背景变色
- css3圆环正反向转鼠标进入停止动画
