经典CSS坑:如何完美实现垂直水平居中?
2016-10-09 12:06
543 查看
经典CSS坑:如何完美实现垂直水平居中?
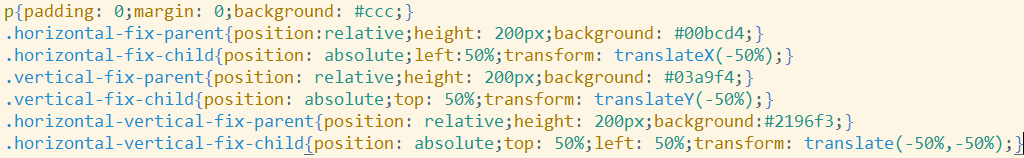
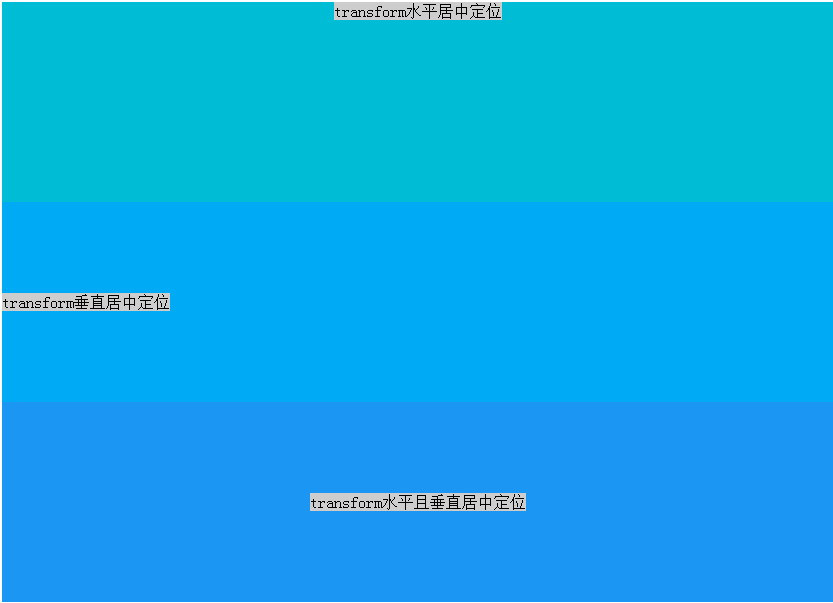
踩了各种坑之后总结出的方法,开门见山,直接上代码和效果图。希望对读者有所帮助,后续如果有更好的方法,我也会持续更新第一种方法:transform(个人认为最完美的居中定位方法)推荐度:❤❤❤❤❤



2.
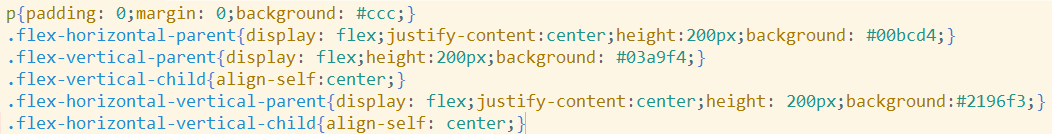
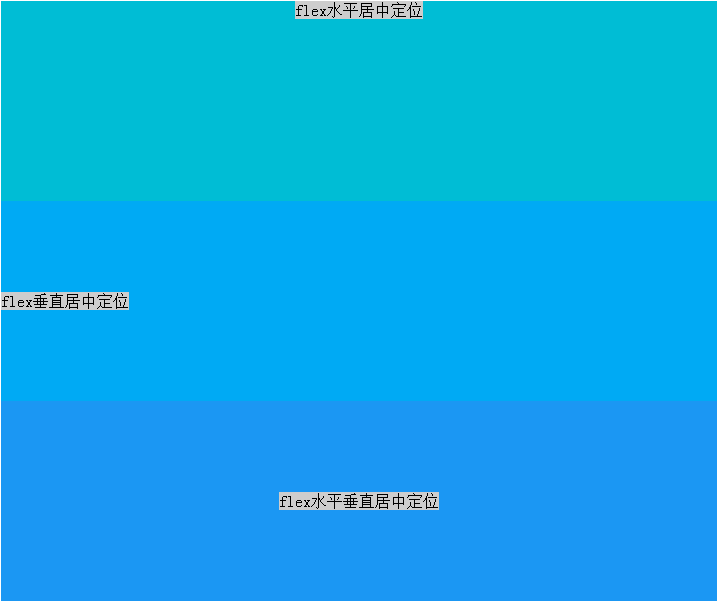
第二种方法:flex(响应式布局的最好方法)推荐度:❤❤❤❤❤



3.
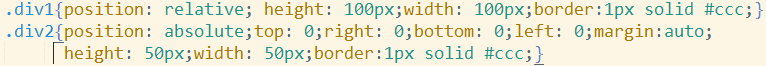
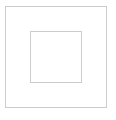
第三种方法:定位+自适应margin方法 推荐度:❤❤❤❤



4.
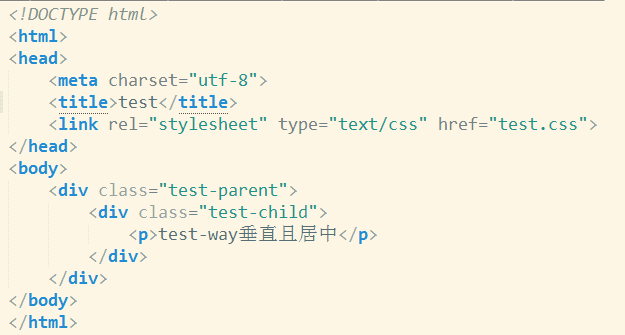
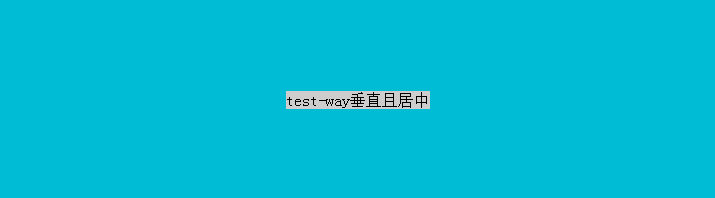
第四种方法:text-align + transform(可以实现效果,但是text-align不符合语义化)推荐程度:❤❤❤



5.
第五种方法:text-align(本质上只是文字居中显示)推荐程度:❤❤



6.
第六种方法:margin(需要设置width,不能自适应)推荐程度:❤❤



7.
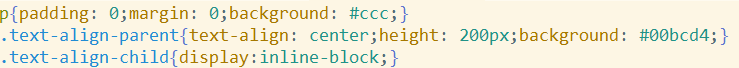
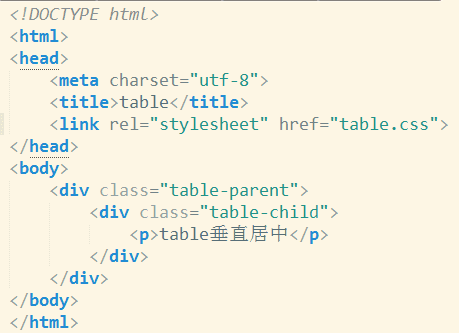
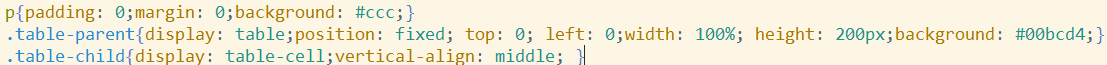
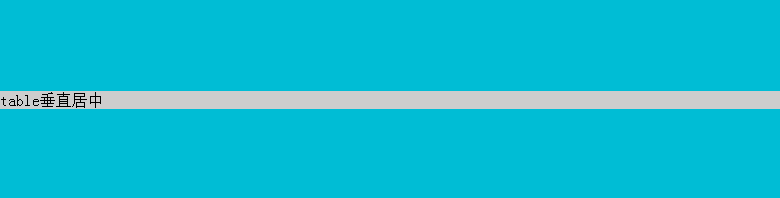
第七种方法:vertical-align(本质上是表格元素垂直方向居中显示)推荐程度:❤❤



8.
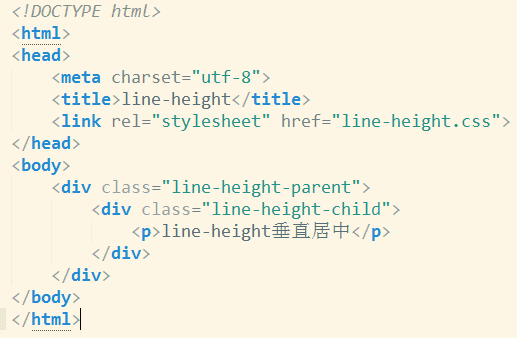
第八种方法:line-height(行高)推荐程度:❤



相关文章推荐
- 经典CSS坑:如何完美实现垂直水平居中?
- [分享] 纯CSS完美实现垂直水平居中的6种方式
- [分享] 纯CSS完美实现垂直水平居中的6种方式
- 纯CSS完美实现垂直水平居中的6种方式
- 纯CSS完美实现垂直水平居中的6种方式
- [分享] 纯CSS完美实现垂直水平居中的6种方式
- Css 中单行及多行文字如何实现水平垂直居中?
- 纯CSS完美实现垂直水平居中的6种方式
- css如何实现垂直居中
- CSS实现水平/垂直自适应浏览器居中
- CSS实现水平/垂直自适应浏览器居中【转】
- CSS实现完美垂直居中
- 使用CSS完美实现垂直居中的方法
- 使用CSS完美实现垂直居中的方法
- 使用CSS完美实现垂直居中的方法
- 寥寥几行CSS:实现某个div在网页中垂直水平居中呢
- CSS:实现某个div在网页中垂直水平居中
- css实现图片在div中水平和垂直居中(但图片宽高要小于div宽高)
- CSS如何使DIV层水平居中(包括水平/垂直) [转]
- 小技巧:用CSS如何实现单行图片与文字垂直居中
