js闭包 和 prototype
2016-10-08 21:18
141 查看
function test(){
var p=200;
function q(){
return p++;
}
return q;
}
var s = test();
alert(s());
alert(s());闭包: 在外部访问函数内部的变量:通过函数内部的函数,return 出 函数内部的变量
原型链继承:
<script type="text/javascript">
//定义一个people类,包括eye和hand两个属性,和 run 的方法。
function people(ec,hc){
this.eye = ec;
this.hand = hc;
}
people.prototype.run = function(){
console.log("人类用" + this.hand + "的腿跑步");
}
//定义chin类,调用people 的 call 方法,继承people的 eye 和 hand 属性。
function chin(ec,hc){
people.call(this,ec,hc);
}
//创造people类的原型副本(此时该原型副本的构造方法是指向people的,所以需要修正该构造方法,改成chin)
var _prototype = Object.create(people.prototype);
_prototype.constructor = chin;
//把chin的原型赋值给 _prototype 。此时 chin 即继承了people的 run方法。但是没有改变people的原型。
chin.prototype = _prototype;
//给chin类增加一个 sw方法。
chin.prototype.sw = function(){
console.log("中国人游泳很厉害");
}
var s = new chin("黑眼睛","黄皮肤");
console.log(s);
console.log(s.eye);
console.log(s.run());
console.log(s.sw());
var p = new people("蓝眼睛","黑皮肤");
console.log(p);
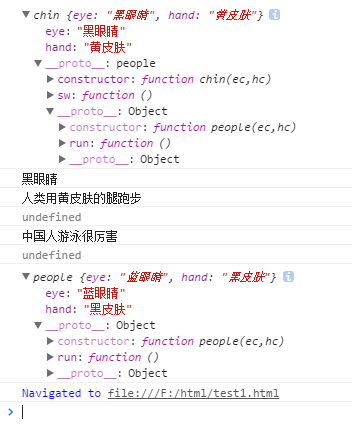
</script>结果如下:

call:
function a(data){
alert(this.q + data);
}
var s = {
q:100
}
//call的第一个参数是 this,当传入 s 时,即把this 改成了 s ,可以访问 s 内部的变量q 。
a.call(s, 1);结果 alert 101
相关文章推荐
- 变量对象,作用域链,闭包,匿名函数,this关键字,原型链,构造器,js预编译,对象模型,执行模型,prototype继承
- JS——prototype、闭包、跨域
- 关于 js 的 prototype , call,apply ,闭包,回调 个人浅显理解
- js 高级开发:对象属性prototype,自定义命名空间,自定义继承,闭包封装
- JS经常出在面试的问题,闭包,prototype和constructor
- js 概念,闭包,call,apply,prototype等
- prototype.js开发笔记(转)
- prototype.js开发笔记
- ajaxPro /prototype.js 学习笔记
- 原来 JS 也支持跟 Lua 语意一样的内嵌函数的闭包概念
- prototype.js
- prototype.js-JavaScript包开发笔记
- 原来 JS 也支持跟 Lua 语意一样的内嵌函数的闭包概念
- prototype.js 1.4版开发者手册(强烈推荐)
- ProtoType.js开发者手册--转载
- [引用]prototype.js轻量级WEB开发的首选ajax框架
- prototype.js 实践
- [转]prototype.js开发笔记(针对Ajax的JS框架Prototype的使用介绍)
- prototype 源码解读 之 prototype.js
- prototype.js开发笔记
