JavaScript常用内置对象(window、document、form对象)
2016-10-08 09:17
615 查看
由于刚开始学习B/S编程,下面对各种脚本语言有一个宏观的简单认识。
脚本语言(JavaScript,Vbscript,JScript等)介于HTML和C,C++,Java,C#等编程语言之间。它的优势在于代码执行时不用像编程语言那样必须经过“编译”,先生成二进制机器码再执行,而是由其所对应的解释器(或称虚拟机)直接解释执行。程序代码既是脚本程序,亦是最终可执行文件。
虽然它里面还有一个“Java”,但其实和Java并无多大关系。Java是一种面向对象的语言,而Javascript是基于对象以及事件的。Javascript是运行在浏览器端的解释性语言,用于产生一些动态效果或者用于对HTML表单进行验证等。
在HTML中,使用<Script>标记的language属性指定脚本语言的类别。例:<Script language=”javascript”> ……</Script>。Language可以为“JavaScript”、“VBScript”或者“JScript”中的一种。
VBScript是微软以VB为蓝本开发的一种脚本语言,它目前主要用在服务器端作为ASP的脚本语言;JScript是微软在JavaScript基础上做了一些扩充后的一种脚本语言,它只可以在MS IE中被使用;JavaScript是最为通用的,如果没有指定language属性,则默认为“JavaScript”。
下面对最常用的JavaScrip常用内置对象t做一些介绍:
基本语法为:[new window=]window.open(url,windowName[,windowPros]);其中表示这个新开窗口对象的变量名称;windowName是这个新开窗口的名称;windowPros是这个新开窗口的属性(用于设置新开窗口的外观);注:如果没有指定新开窗口的属性,那么新开窗口的属性就按照父窗口的属性设置。

例如:
常用方法:
(1) 通过write()/writeln()方法在浏览器中显示内容。
(2) 获得当前文档中的元素、属性和节点信息(例如:通过“document.formName”来获得表示页面中的表单名称为fromName的表单对象)。
(3) getElementById()和getElementByTagName()。这两个方法会忽略文档的结构,可查找整个HTML文档中的任何元素(不论它们在文档中所处的位置,例如通过getElementByTagName()可以把文档中所有的<p>元素找到)。
举例:

例:当用户点击确定按钮时,document.frm.userName.value将把表单元素userName文本框的值传给checkuserName函数的参数。
测试效果图:

脚本语言(JavaScript,Vbscript,JScript等)介于HTML和C,C++,Java,C#等编程语言之间。它的优势在于代码执行时不用像编程语言那样必须经过“编译”,先生成二进制机器码再执行,而是由其所对应的解释器(或称虚拟机)直接解释执行。程序代码既是脚本程序,亦是最终可执行文件。
历史:
JavaScript是一种脚本语言。前身为LiveScript,是Netscape开发的一种描述式语言。自Sun公司推出Java之后,Netscape公司引入了Java中面向对象的一些概念,重新进行设计,并取名为JavaScript。虽然它里面还有一个“Java”,但其实和Java并无多大关系。Java是一种面向对象的语言,而Javascript是基于对象以及事件的。Javascript是运行在浏览器端的解释性语言,用于产生一些动态效果或者用于对HTML表单进行验证等。
在HTML中,使用<Script>标记的language属性指定脚本语言的类别。例:<Script language=”javascript”> ……</Script>。Language可以为“JavaScript”、“VBScript”或者“JScript”中的一种。
VBScript是微软以VB为蓝本开发的一种脚本语言,它目前主要用在服务器端作为ASP的脚本语言;JScript是微软在JavaScript基础上做了一些扩充后的一种脚本语言,它只可以在MS IE中被使用;JavaScript是最为通用的,如果没有指定language属性,则默认为“JavaScript”。
下面对最常用的JavaScrip常用内置对象t做一些介绍:
常用内置对象:
Window对象:
是所有其它对象的“祖先”,对一个window对象的引用方法取决于它与当前位置的关系。这个对象最常用的地方在于从一个窗口中新开一个窗口。基本语法为:[new window=]window.open(url,windowName[,windowPros]);其中表示这个新开窗口对象的变量名称;windowName是这个新开窗口的名称;windowPros是这个新开窗口的属性(用于设置新开窗口的外观);注:如果没有指定新开窗口的属性,那么新开窗口的属性就按照父窗口的属性设置。

例如:
<script language="javascript">
window.open("JStest1.htm", "newwindow", "height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no");
</script>Document对象:
document对象包含当前文档的信息,例如:标题、背景、颜色、表格等。常用方法:
(1) 通过write()/writeln()方法在浏览器中显示内容。
(2) 获得当前文档中的元素、属性和节点信息(例如:通过“document.formName”来获得表示页面中的表单名称为fromName的表单对象)。
(3) getElementById()和getElementByTagName()。这两个方法会忽略文档的结构,可查找整个HTML文档中的任何元素(不论它们在文档中所处的位置,例如通过getElementByTagName()可以把文档中所有的<p>元素找到)。
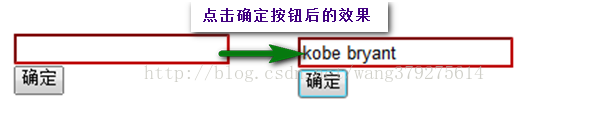
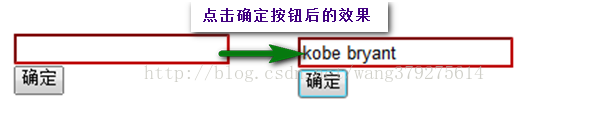
举例:
<html>
<head>
<script type="text/javascript">
function message() {
<span style="color: rgb(255, 0, 0);">var label = document.getElementById("test")</span>
label.innerText = "kobe bryant"
}
</script>
</head>
<body>
<input id="test" type="text" style="border-color:Red"/><br />
<input type="button" value="确定" onclick="message()"/>
</body>
</html>
From对象:
Form对象是document下的一个子对象,表示表单对象。一个文档中的每一个表单都是独立的、互不关联的对象。可以使用document.formName或者document.forms[index]的方式来获得对某个form的引用(index的值在0到此文档中form个数减一之间)。得到form对象后,就可以用它来获得form中各个表单元素。例:当用户点击确定按钮时,document.frm.userName.value将把表单元素userName文本框的值传给checkuserName函数的参数。
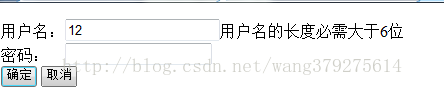
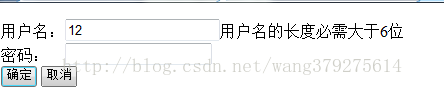
测试效果图:

<html>
<head>
<title>访问HTML元素</title>
</head>
<script language="javascript" type="text/javascript">
function checkuserName(username) {
var label = <span style="color: rgb(255, 0, 0);">document.getElementById("errorMsg")</span>;
if (username.length < 6) {
label.innerText = "用户名的长度必需大于6位";
} else {
label.innerText = "";
}
}
</script>
<body>
<form name="frm" method="post" action="">
用户名:<input type="text" name="userName"/><label id="errorMsg"></label><br/>
密码: <input type="password" name="password"/><br>
<input type="button" value="确定" onclick="script:checkuserName(<span style="color: rgb(255, 0, 0);">document.frm.userName.value</span>)"/>
<input type="reset" value="取消"/>
</form>
</body>
</html>
相关文章推荐
- JavaScript常用内置对象(window、document、form对象)
- JavaScript:常用内置对象window、document、form举例(定义父窗口,接收子窗口返回的内容)
- JavaScript常用内置对象(window、document、form对象)
- document,event javascript中常用对象介绍
- javascript:document对象的常用属性和方法
- JavaScript的document和window 对象详解
- JavaScript第五章知识点总结——常用DHTML对象 Window对象 对话框 定时器
- JavaScript的document对象和window对象详解
- [转载 js]document.body ,window.screen javascript对象属性取值意义
- 常用JavaScript document对象
- JavaScript的document和window对象详解
- JavaScript的document和window对象详解
- Javascript的document,window对象(DOM)
- JavaScript的document对象和window对象详解
- [转载 js]document.body ,window.screen javascript对象属性取值意义
- JavaScript的document和window对象详解
- Javascript中的Document.WINDOW对象详解
- JavaScript的document和window对象详解
- document,event javascript中常用对象介绍 带中文说明的 (转)
- JavaScript的document和window对象详解[转]
