[置顶] Android Studio 2.2 实现一个简单的计算器
2016-10-07 17:46
323 查看
啊,最近两天的访问量涨了好多呢!特地回来完善下。补充了按键主题的代码以及Android Studio 的操作方法,补充了部分我在开发过程中遇到了的问题。
_________________________________________________________________
网上貌似 用 Android Studio 写的教程不多,自己学习的时候,走了很多弯路。所以这儿贴出来,希望能帮到大家。
第一篇帖子,做的不好~请微笑~
废话不多说,直接开搞吧。
开发工具:Android Studio 2.2
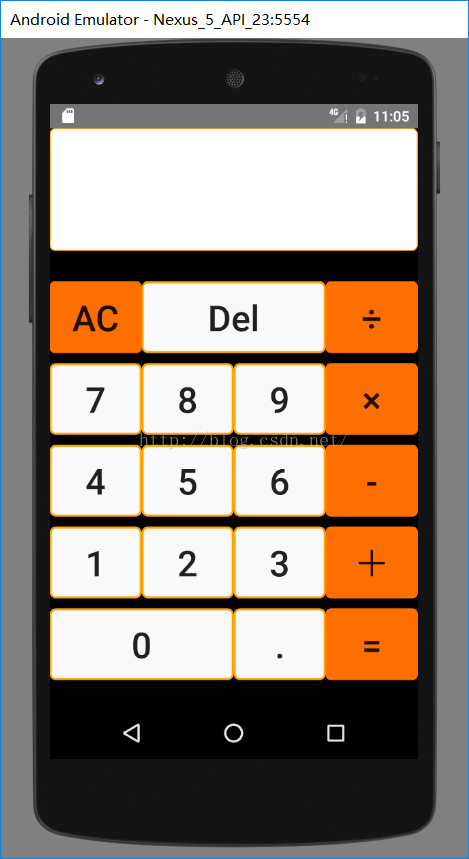
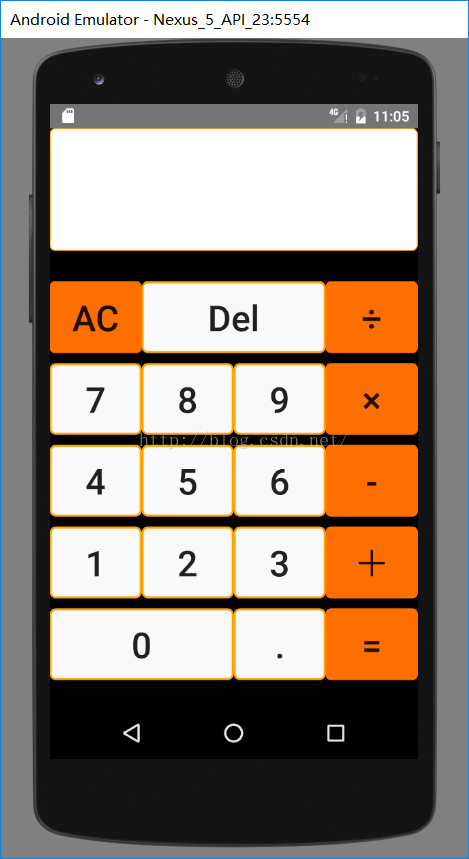
界面预览:

首先,新建一个工程 Calculator。
【补充】然后,写按键的主题——按键的边框颜色、背景颜色、按下状态时的背景色、圆角。
灰色背景文件:gray_bg.xml
橙色背景文件:orange_bg.xml
背景变化一:white_change.xml实现功能:默认情况下是灰色背景,按键按下时,显示橙色背景。
【问题①】上面三个xml怎么创建?new→xml→???创建在哪个文件夹?
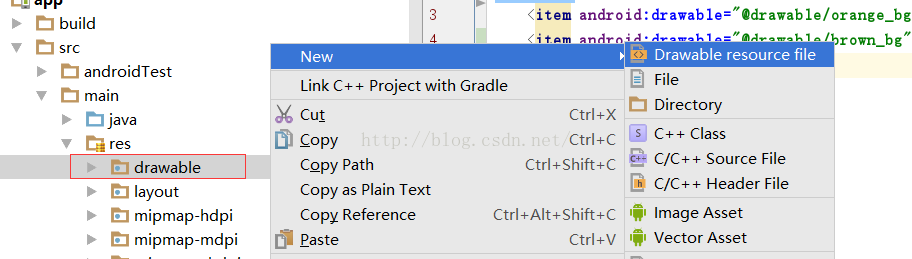
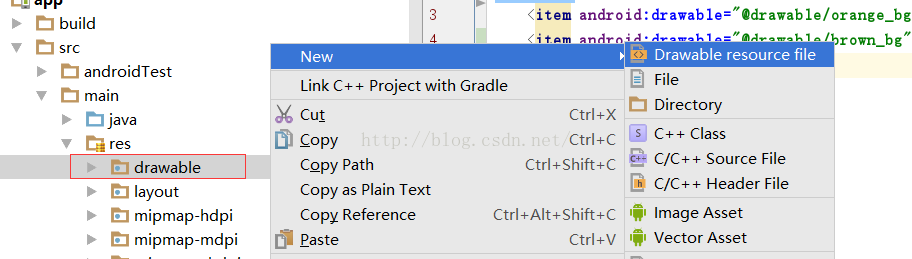
答:鼠标放在 app/src/main/res 【目录下的 drawable 目录上】,右键菜单,new→第一个选项 Drawable resource file ,

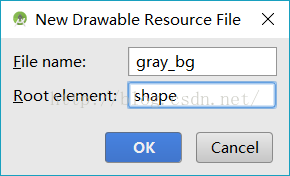
选中,出现弹窗。

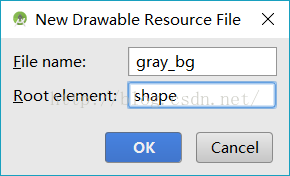
说明下第二个 Root element,第一二个文件选择shape,第三个white_change.xml是选择的slector,这个属性是自己输入的,输入过程中有提示。至于shape、slector是干什么的不解释,看完了代码你就懂了。
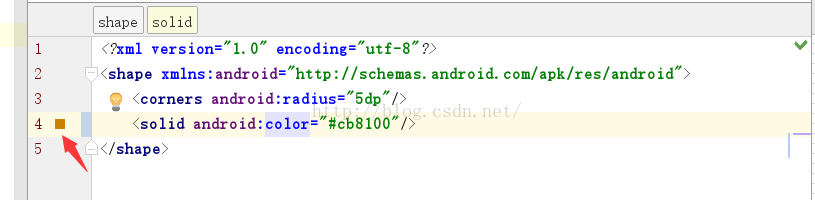
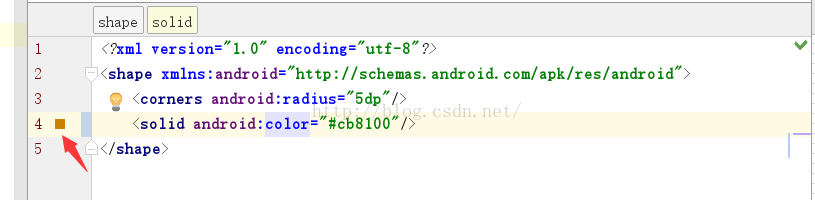
经过图中的操作,你就建立了第一个文件 gray_bg.xml了。具体代码内容见上面。
【问题②】代码内容是什么意思?

这个很显然,上面是默认状态下的背景颜色,后面是 pressed 状态下的颜色。
褐色背景brown.xml
然后开始设计布局。布局文件:calculator_act.xml
接着,写Java代码 文件名:main_activity.java
源代码:http://download.csdn.net/detail/zereao/9646933
GitHub:https://github.com/Zereao/Calculator.git
参考教程: Android攻城狮的第一门课(入门篇)最后 一章节
_________________________________________________________________
网上貌似 用 Android Studio 写的教程不多,自己学习的时候,走了很多弯路。所以这儿贴出来,希望能帮到大家。
第一篇帖子,做的不好~请微笑~
废话不多说,直接开搞吧。
开发工具:Android Studio 2.2
界面预览:

首先,新建一个工程 Calculator。
【补充】然后,写按键的主题——按键的边框颜色、背景颜色、按下状态时的背景色、圆角。
灰色背景文件:gray_bg.xml
<span style="font-size:14px;"></span><pre style="font-family: 宋体; font-size: 9.6pt; background-color: rgb(255, 255, 255);"><span style="font-style:italic;"></span><pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"/> <solid android:color="#f9f9f9"/> <stroke android:width="2dp" android:color="#ffa600"/> </shape>
橙色背景文件:orange_bg.xml
<span style="font-size:14px;"></span><pre style="font-family: 宋体; font-size: 9.6pt; background-color: rgb(255, 255, 255);"><span style="font-style:italic;"></span><pre name="code" class="html"><pre name="code" class="html"><pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"/> <solid android:color="#ff6f00"/> </shape>
背景变化一:white_change.xml实现功能:默认情况下是灰色背景,按键按下时,显示橙色背景。
<span style="font-size:14px;"></span><pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/gray_bg"/> <item android:drawable="@drawable/orange_bg" android:state_pressed="true"/> </selector>
【问题①】上面三个xml怎么创建?new→xml→???创建在哪个文件夹?
答:鼠标放在 app/src/main/res 【目录下的 drawable 目录上】,右键菜单,new→第一个选项 Drawable resource file ,

选中,出现弹窗。

说明下第二个 Root element,第一二个文件选择shape,第三个white_change.xml是选择的slector,这个属性是自己输入的,输入过程中有提示。至于shape、slector是干什么的不解释,看完了代码你就懂了。
经过图中的操作,你就建立了第一个文件 gray_bg.xml了。具体代码内容见上面。
【问题②】代码内容是什么意思?
<corners android:radius="5dp"/>设置圆角,大小5dp。
<solid android:color="#cb8100"/>设置填充颜色,具体什么颜色自己改。小技巧:当不知道颜色代码时,可以先随便输入#000000,然后在前面点开颜色选择器选择合适的颜色。如图

<stroke android:width="2dp" android:color="#ffa600"/>设置边框的宽度和颜色。
<item android:drawable="@drawable/gray_bg"/> <item android:drawable="@drawable/orange_bg" android:state_pressed="true"/>
这个很显然,上面是默认状态下的背景颜色,后面是 pressed 状态下的颜色。
褐色背景brown.xml
<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"/> <solid android:color="#cb8100"/> </shape></span>背景变化二: orange_change.xml实现功能:默认情况下是橙色背景,按键按下时,显示褐色背景。
<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/orange_bg"/> <item android:drawable="@drawable/brown_bg" android:state_pressed="true"/> </selector></span>下面是TextView控件的白色背景white_bg.xml
<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"/> <solid android:color="#ffffff"/> <stroke android:width="1dp" android:color="#ffa600"/> </shape></span>
然后开始设计布局。布局文件:calculator_act.xml
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="*" android:background="#000000"> <TextView android:gravity="bottom|right" android:textSize="70dp" android:singleLine="true" android:layout_width="match_parent" android:layout_height="120dp" android:background="@drawable/white_bg" android:id="@+id/textView"/> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="20dp"> <Button android:text="AC" android:textAllCaps="false" android:background="@drawable/orange_change" android:layout_width="match_parent" android:layout_height="70dp" android:textSize="35dp" android:layout_span="1" android:layout_marginTop="10dp" android:id="@+id/bt_clean"/> <Button android:text="Del" android:textAllCaps="false" android:background="@drawable/white_change" android:layout_width="match_parent" android:layout_height="70dp" android:textSize="35dp" android:layout_span="2" android:layout_marginTop="10dp" android:id="@+id/bt_del"/> <Button android:text="÷" android:background="@drawable/orange_change" android:layout_width="match_parent" android:layout_height="70dp" android:textSize="35dp" android:layout_marginTop="10dp" android:id="@+id/bt_divide"/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp"> <Button android:text="7" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_7"/> <Button android:text="8" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_8"/> <Button android:text="9" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_9"/> <Button android:text="×" android:background="@drawable/orange_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_multiply"/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp"> <Button android:text="4" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_4"/> <Button android:text="5" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_5"/> <Button android:text="6" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_6"/> <Button android:text="-" android:background="@drawable/orange_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_minus"/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp"> <Button android:text="1" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_1"/> <Button android:text="2" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_2"/> <Button android:text="3" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_3"/> <Button android:text="+" android:background="@drawable/orange_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_add"/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp"> <Button android:text="0" android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:layout_span="2" android:id="@+id/bt_0"/> <Button android:text="." android:background="@drawable/white_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_point"/> <Button android:text="=" android:background="@drawable/orange_change" android:layout_width="wrap_content" android:layout_height="70dp" android:textSize="35dp" android:id="@+id/bt_equal"/> </TableRow> </TableLayout> </span>
接着,写Java代码 文件名:main_activity.java
package com.jupiter.calculator;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
/**
* Created by Jupiter on 2016/10/6.
*/
public class main_activity extends AppCompatActivity implements View.OnClickListener{
Button bt_0,bt_1,bt_2,bt_3,bt_4,bt_5,bt_6,bt_7,bt_8,bt_9,bt_multiply,bt_divide,bt_add,bt_minus,bt_point,bt_del,bt_equal,bt_clean;
TextView text_input;
boolean clear_flag; //清空标识
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.calculator_act);
bt_0 = (Button)findViewById(R.id.bt_0);
bt_1 = (Button)findViewById(R.id.bt_1);
bt_2 = (Button)findViewById(R.id.bt_2);
bt_3 = (Button)findViewById(R.id.bt_3);
bt_4 = (Button)findViewById(R.id.bt_4);
bt_5 = (Button)findViewById(R.id.bt_5);
bt_6 = (Button)findViewById(R.id.bt_6);
bt_7 = (Button)findViewById(R.id.bt_7);
bt_8 = (Button)findViewById(R.id.bt_8);
bt_9 = (Button)findViewById(R.id.bt_9);
bt_multiply = (Button)findViewById(R.id.bt_multiply);
bt_divide = (Button)findViewById(R.id.bt_divide);
bt_add = (Button)findViewById(R.id.bt_add);
bt_minus = (Button)findViewById(R.id.bt_minus);
bt_point = (Button)findViewById(R.id.bt_point);
bt_del = (Button)findViewById(R.id.bt_del);
bt_equal = (Button)findViewById(R.id.bt_equal);
bt_clean = (Button)findViewById(R.id.bt_clean);
text_input = (TextView)findViewById(R.id.textView);
bt_0.setOnClickListener(this);
bt_1.setOnClickListener(this);
bt_2.setOnClickListener(this);
bt_3.setOnClickListener(this);
bt_4.setOnClickListener(this);
bt_5.setOnClickListener(this);
bt_6.setOnClickListener(this);
bt_7.setOnClickListener(this);
bt_8.setOnClickListener(this);
bt_9.setOnClickListener(this);
bt_minus.setOnClickListener(this);
bt_multiply.setOnClickListener(this);
bt_del.setOnClickListener(this);
bt_divide.setOnClickListener(this);
bt_point.setOnClickListener(this);
bt_add.setOnClickListener(this);
bt_equal.setOnClickListener(this);
bt_clean.setOnClickListener(this);
}
@Override
public void onClick(View v) {
String str = text_input.getText().toString();
switch (v.getId()){
case R.id.bt_0:
case R.id.bt_1:
case R.id.bt_2:
case R.id.bt_3:
case R.id.bt_4:
case R.id.bt_5:
case R.id.bt_6:
case R.id.bt_7:
case R.id.bt_8:
case R.id.bt_9:
case R.id.bt_point:
if(clear_flag){
clear_flag=false;
str = "";
text_input.setText("");
}
text_input.setText(str+((Button)v).getText());
break;
case R.id.bt_add:
case R.id.bt_minus:
case R.id.bt_multiply:
case R.id.bt_divide:
if(clear_flag){
clear_flag=false;
text_input.setText("");
}
text_input.setText(str+" "+((Button)v).getText()+" "); //在每个运算符 前 后 各加一个 空格
break;
case R.id.bt_del:
if(clear_flag){
clear_flag=false;
str = "";
text_input.setText("");
}else if(str != null && !str.equals("")){
text_input.setText(str.substring(0,str.length()-1));
}
break;
case R.id.bt_clean:
clear_flag=false;
str = "";
text_input.setText("");
break;
case R.id.bt_equal:
getResult();
break;
}
}
//运算结果
private void getResult(){
String exp = text_input.getText().toString();
if(exp == null || exp.equals("")){
return;
}
if(!exp.contains(" ")){
return;
}
if(clear_flag){
clear_flag = false;
return;
}
clear_flag = true;
String str_1 = exp.substring(0,exp.indexOf(" ")); // 运算符前面的字符
String str_op = exp.substring(exp.indexOf(" ")+1,exp.indexOf(" ")+2); //获取到运算符
String str_2 = exp.substring(exp.indexOf(" ")+ 3); //运算符后面的数字
double result = 0;
if(!str_1.equals("")&&!str_2.equals("")){
double num_1 = Double.parseDouble(str_1); //先将str_1、str_1强制转化为double类型
double num_2 = Double.parseDouble(str_2);
if (str_op.equals("+")){
result = num_1 + num_2;
}else if (str_op.equals("-")){
result = num_1 - num_2;
}else if (str_op.equals("×")){
result = num_1 * num_2;
}else if (str_op.equals("÷")){
if(num_2 == 0){
result = 0;
}else {
result = num_1 / num_2;
}
}
if(!str_1.contains(".")&&!str_2.contains(".")&&!str_op.equals("÷")){
int r = (int) result;
text_input.setText(r+"");
}else{
text_input.setText(result+"");
}
}else if(!str_1.equals("")&&str_2.equals("")){
text_input.setText(exp);
}else if(str_1.equals("")&&!str_2.equals("")) {
double num_2 = Double.parseDouble(str_2);
if (str_op.equals("+")){
result = 0 + num_2;
}else if (str_op.equals("-")){
result = 0 - num_2;
}else if (str_op.equals("×")){
result = 0;
}else if (str_op.equals("÷")){
result = 0;
}
if(!str_2.contains(".")){
int r = (int) result;
text_input.setText(r+"");
}else{
text_input.setText(result+"");
}
}else{
text_input.setText("");
}
}
}最后,附上我的 AndroidMainfest.XML 文件<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.jupiter.calculator"> <application android:allowBackup="true" android:icon="@mipmap/app_girl_ico" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/Theme.AppCompat.Light.NoActionBar"> <activity android:name=".main_activity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
源代码:http://download.csdn.net/detail/zereao/9646933
GitHub:https://github.com/Zereao/Calculator.git
参考教程: Android攻城狮的第一门课(入门篇)最后 一章节
相关文章推荐
- 用ASP.NET实现一个简单的计算器(适合入门者)
- C语言实现一个简单的计算器
- jQuery实现一个简单的计算器
- QT实现一个简单的计算器
- [置顶] Skinned Mesh原理解析和一个最简单的实现示例
- 用C语言实现一个简单的计算器代码
- JS实现一个简单的计算器
- 一个简单的jQuery计算器实现了连续计算功能
- JS小Demo实战之一个超级简单的计算器功能的实现。
- 一个简单的计算器的实现(C++)
- 实现一个简单的计算器
- J2ME应用实例——一个简单的计算器实现(附源代码)
- 看着网上有进制转换的计算器,想做着试试(只需一个简单的方法即可实现)
- 用ASP.NET实现一个简单的计算器(适合入门者)
- 一个能够实现简单功能的计算器
- loner_li 机试题 编写一个简单的计算器实现加减乘除:输入两个数字和一个运算符号,输出结果(注意容错性)
- 用JSP实现一个简单的计算器
- QT实现一个简单的计算器
- C# 一步一步完成一个简单的计算器 第三步---实现双目运算
- Swift之旅:1.概述-用Swift实现一个简单的计算器
