零基础学习网页制作(八)
2016-09-29 15:39
253 查看
郑重声明:
1.所谓的零基础并不是真的零基础,首先你会用电脑的一些简单操作,如:新建一个文本文档(txt);
2.文章仅供本人娱乐,如有雷同,纯属巧合;
3.文章的目的还有一个,告诉一些不懂写代码的人,写代码没那么神奇,告诉那些了解一点点代码的人,写代码没那么容易;
八、如何把样式抽离出元素
1)描述
直接将style写在元素中,就会导致页面显示的元素很混乱,我们可以把这些样式抽离出来书写.
给元素添加class属性,然后将style里面的内容,写到另外一个地方.比如元素有一个class=”my-style”,
那么在中书写的方式为.my-style:{这里面是样式属性}.这样多个元素也可以共用这一个class,使用同一种属性
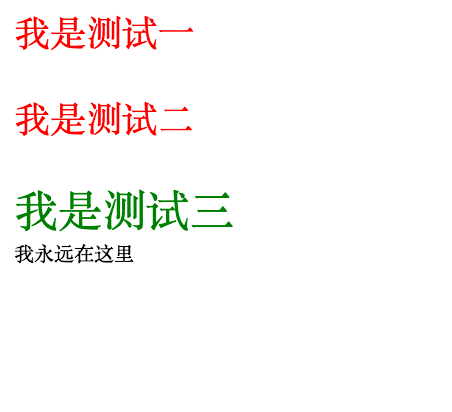
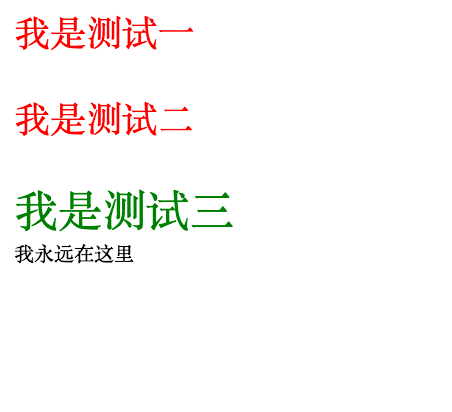
3)预览效果如下:

1.所谓的零基础并不是真的零基础,首先你会用电脑的一些简单操作,如:新建一个文本文档(txt);
2.文章仅供本人娱乐,如有雷同,纯属巧合;
3.文章的目的还有一个,告诉一些不懂写代码的人,写代码没那么神奇,告诉那些了解一点点代码的人,写代码没那么容易;
八、如何把样式抽离出元素
1)描述
直接将style写在元素中,就会导致页面显示的元素很混乱,我们可以把这些样式抽离出来书写.
给元素添加class属性,然后将style里面的内容,写到另外一个地方.比如元素有一个class=”my-style”,
那么在中书写的方式为.my-style:{这里面是样式属性}.这样多个元素也可以共用这一个class,使用同一种属性
2)代码解释
<html>
<head>
<meta charset="utf-8">
<title>第八章</title>
<!-- 将style抽离出来,写在这里,
包裹在一个<style></style>标签里面
class的名字可以随便起,但不要与元素名一样,
未添加class的元素样式也可以直接使用
元素名进行定义,但不要加.-->
<style>
.text-font{
font-size: 18px;
color: red;
}
.fixed-styleP{
position: fixed;
left: 0px;
top: 100px;
width: 100%;
height: 30px;
padding-top: 5px;
padding-left: 30px;
font-size: 16px;
background: black;
color: white;
}
span{
font-size: 22px;
color: green;
}
</style>
</head>
<body>
<!-- 下面这些元素使用同一个class属性 -->
<p class="text-font" >
我是测试一
</p>
<!-- 下面是原始的写法,与上面作用一样 -->
<p style="font-size: 18px;color: red;">
我是测试二
</p>
<span>我是测试三</span>
<div class="fixed-style">
我永远在这里
</div>
</body>
</html>3)预览效果如下:

相关文章推荐
- 网页制作之html基础学习2-标签
- HTML学习之网页制作基础和常用标签及标签属性
- 网页制作之html基础学习3-css样式表
- 网页制作之html基础学习5-background-position用法
- 零基础学习网页制作(六)
- 零基础学习网页制作(二)
- 网页制作基础学习——HTML+CSS
- 网页制作之html基础学习6-CSS浏览器兼容问题
- 零基础学习网页制作(四)
- 零基础学习网页制作(五)
- 零基础学习网页制作(三)
- 零基础学习网页制作(一)
- 网页制作之html基础学习4-格式与布局
- 网页制作之html基础学习1-简介
- 学习网页制作基础书籍
- 前端网页制作以HTML基础来学习DIV…
- 动态网页制作技巧PHP:详细彻底学习Smarty2
- 前沿视频教室,学习网页和动画的设计开发制作技巧http://learning.artech.cn/
- 《网络基础学习之三》认识网线制作工具
- 制作网页需要学习哪些技术?
