jQuery/javascript实现简单网页计算器
2016-09-28 14:15
716 查看
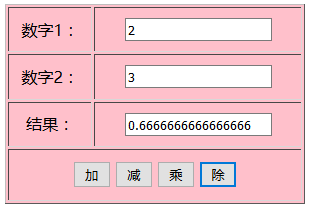
<html>
<head>
<meta charset="utf-8">
<title>jQuery实现</title>
<script src="jquery.js"></script>
<style type="text/css">
table{background-color:pink;width:300px;height:200px;}
td{text-align:center;}
</style>
<script language="javascript">
$("document").ready(function(){
$("#b1").click(function(){
var num1=$("#num1").val();
var num2=$("#num2").val();
var num3=eval(num1)+eval(num2);
$("#num3").val(num3);
});
$("#b2").click(function(){
var num1=$("#num1").val();
var num2=$("#num2").val();
var num3=eval(num1)-eval(num2);
$("#num3").val(num3);
});
$("#b3").click(function(){
var num1=$("#num1").val();
var num2=$("#num2").val();
var num3=eval(num1)*eval(num2);
$("#num3").val(num3);
});
$("#b4").click(function(){
var num1=$("#num1").val();
var num2=$("#num2").val();
var num3=eval(num1)/eval(num2);
$("#num3").val(num3);
});
});
</script>
</head>
<body>
<center>
<form action="" method="post">
<table border="1px">
<tr>
<td>数字1:</td>
<td><input type="text" id="num1"/></td>
</tr>
<tr>
<td>数字2:</td>
<td><input type="text" id="num2"/></td>
</tr>
<tr>
<td>结果:</td>
<td><input type="text" id="num3"/></td>
</tr>
<tr>
<td colspan="4">
<input type="button" value="加" id="b1"/>
<input type="button" value="减" id="b2"/>
<input type="button" value="乘" id="b3"/>
<input type="button" value="除" id="b4"/>
</td>
</tr>
</table>
</form>
<center>
</body>
</html>
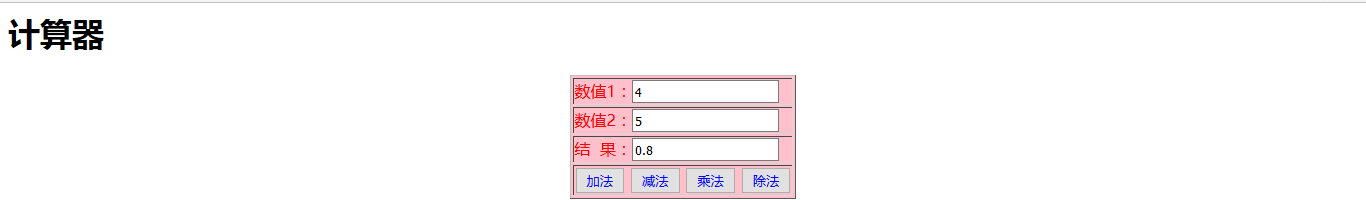
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>九九乘法表</title>
<style type="text/css">
table{
background-color:pink;
color:red;
}
</style>
</head>
<body>
<h1>计算器</h1>
<table border="1" align="center">
<tr>
<td>数值1:<input type="text" name="num1" id="num1"/></td>
</tr>
<tr>
<td>数值2:<input type="text" name="num2" id="num2"/></td>
</tr>
<tr>
<td>结 果:<input type="text" name="num3" id="num3"/></td>
</tr>
<tr>
<td colspan="4"><input type="button" value="加法" style="color:blue;" onclick="add()"/>
<input type="button" value="减法" style="color:blue;" onclick="reduce()"/>
<input type="button" value="乘法" style="color:blue;" onclick="multiplication()"/>
<input type="button" value="除法" style="color:blue;" onclick="division()"/>
</td>
</tr>
</table>
<script language="javascript">
function add(){
var num1=document.getElementById("num1").value;
var num2=document.getElementById("num2").value;
if(parseInt(num1)==num1){
var num1=parseInt(num1);
}else{
var num1=parseFloat(num1);
num1=parseFloat(num1.toFixed(2));
}
if(parseInt(num2)==num2){
var num2=parseInt(num2);
}else{
var num2=parseFloat(num2);
num2=parseFloat(num2.toFixed(2));/*小数点尾度精确到2*/
}
document.getElementById("num3").value=num1+num2;
}
function reduce(){
var num1=document.getElementById("num1").value;
var num2=document.getElementById("num2").value;
if(parseInt(num1)==num1){
var num1=parseInt(num1);
}else{
var num1=parseFloat(num1);
num1=parseFloat(num1.toFixed(2));
}
if(parseInt(num2)==num2){
var num2=parseInt(num2);
}else{
var num2=parseFloat(num2);
num2=parseFloat(num2.toFixed(2));/*小数点尾度精确到2*/
}
document.getElementById("num3").value=num1-num2;
}
function multiplication(){
var num1=document.getElementById("num1").value;
var num2=document.getElementById("num2").value;
if(parseInt(num1)==num1){
var num1=parseInt(num1);
}else{
var num1=parseFloat(num1);
num1=parseFloat(num1.toFixed(2));
}
if(parseInt(num2)==num2){
var num2=parseInt(num2);
}else{
var num2=parseFloat(num2);
num2=parseFloat(num2.toFixed(2));/*小数点尾度精确到2*/
}
document.getElementById("num3").value=num1*num2;
}
function division(){
var num1=document.getElementById("num1").value;
var num2=document.getElementById("num2").value;
if(parseInt(num1)==num1){
var num1=parseInt(num1);
}else{
var num1=parseFloat(num1);
num1=parseFloat(num1.toFixed(2));
}
if(parseInt(num2)==num2){
var num2=parseInt(num2);
}else{
var num2=parseFloat(num2);
num2=parseFloat(num2.toFixed(2));/*小数点尾度精确到2*/
}
document.getElementById("num3").value=num1/num2;
}
</script>
</body>
</html>
相关文章推荐
- jQuery/javascript实现简单网页计算器
- javascript实现简单的可随机变色网页计算器示例
- <Java Web学习初级阶段>JavaScript实现简单网页计算器
- jQuery实现简单网页遮罩层/弹出层效果兼容IE6、IE7
- 一个简单的jQuery计算器实现了连续计算功能
- JavaScript实现网页上的浮动广告的简单方法
- 利用php代码实现网页版简单的计算器功能
- 原生javascript和jquery实现简单的ajax例子
- javascript实现简单的计算器
- JavaScript 复选框全选效果&JQuery 实现简单的tab切换效果
- JavaScript简单实现网页回到顶部功能
- js网页版计算器的简单实现
- jquery实现网页二级菜单简单代码
- javascript之【贪吃蛇系列】第二弹:jQuery实现简单的贪吃蛇。
- javascript(jquery)实现前台html简单的分页封装
- javascript:从 复选框来选中俩个数值,然后从单选框按钮来选择加减乘除运算符,实现简单的计算器.
- javascript-简单的计算器实现步骤分解(附图)
- javascript-简单的计算器实现步骤分解(附图)
- javascript - 简单实现一个图片延迟加载的jQuery插件
- 一个简单的jQuery计算器实现了连续计算功能
