android中RadioGroup点击radiobutton切换radiobutton的背景和文字颜色
2016-09-28 12:10
645 查看
首先radiogroup的布局,重要的是设置radiogroup的三个属性
radiogroup的布局
点击背景改变的selector文件
在res/drawable中selector_speed_borrow_select_day.xml,如果背景是图片的话直接可以用图片,如果背景是shape文件
背景为shape文件
默认时的背景文件shape_gradient_white_stroke_blue.xml
选中时的背景文件shape_gradient_blue.xml
点击按钮文字变颜色的效果,首先在res下新建一个color文件

创建selector文件selector_select_day.xml
至此大功告成
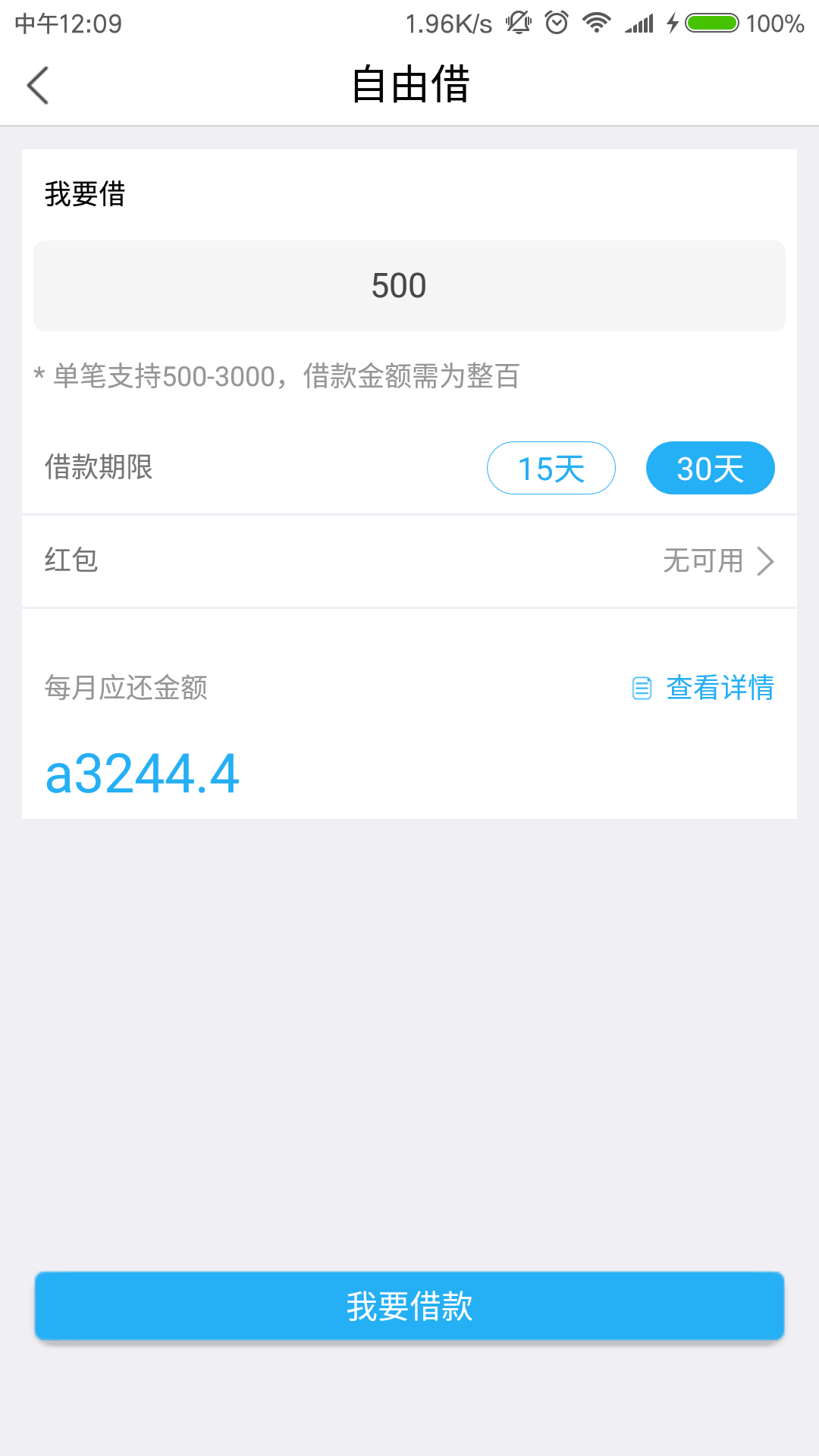
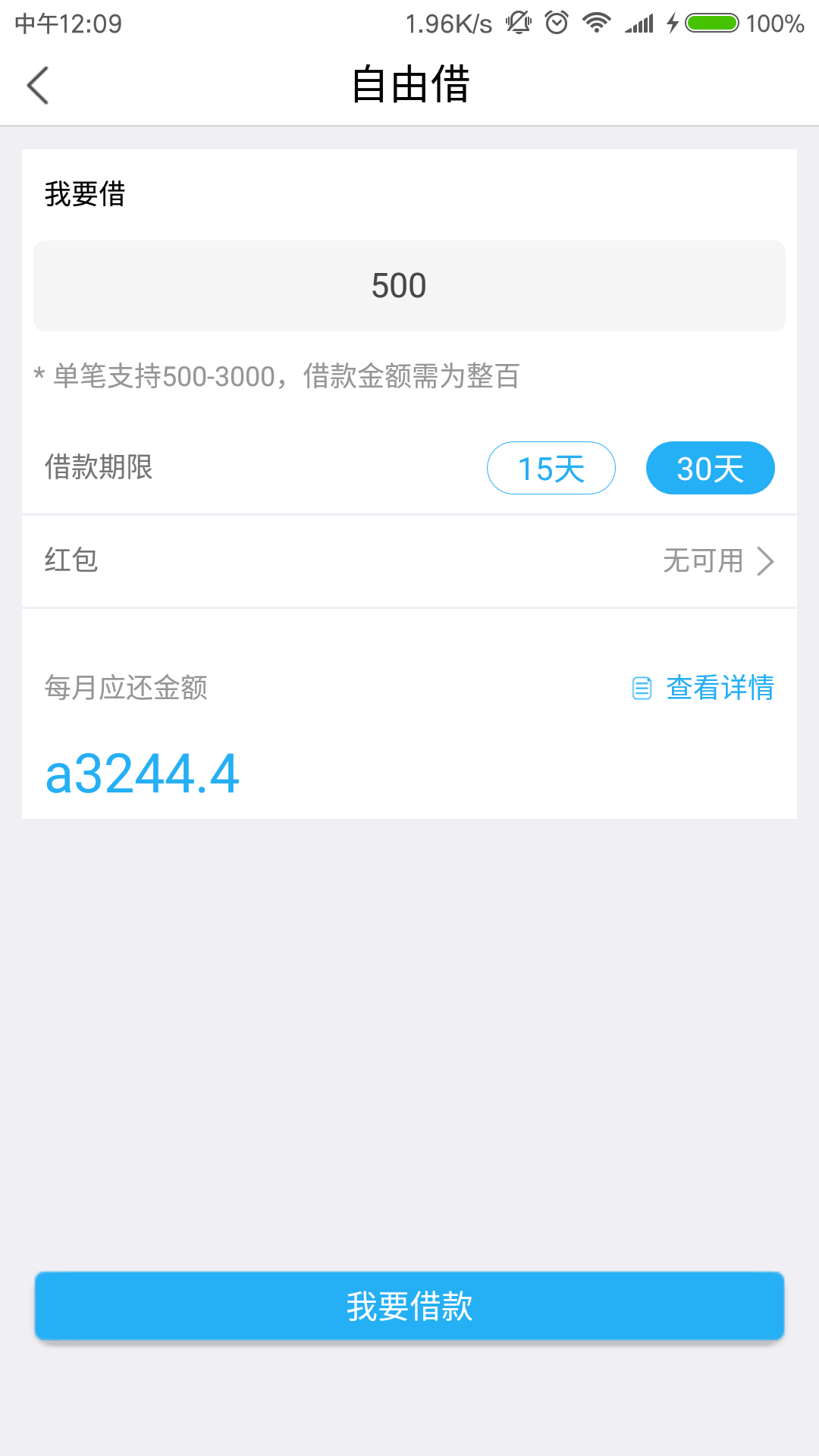
运行效果:

android:background="@drawable/selector_speed_borrow_select_day" android:button="@null" android:textColor="@color/selector_select_day"
radiogroup的布局
<RadioGroup android:id="@+id/radiogroup_select_day" android:layout_width="match_parent" android:layout_height="80px" android:layout_gravity="center_vertical" android:gravity="center_vertical|right" android:orientation="horizontal"> <RadioButton android:id="@+id/radiobtn_fifteen" android:layout_width="170px" android:layout_height="70px" android:layout_marginRight="40px" android:background="@drawable/selector_speed_borrow_select_day" android:button="@null" android:gravity="center" android:text="15天" android:textColor="@color/selector_select_day" /> <RadioButton android:id="@+id/radiobtn_thirty" android:layout_width="170px" android:layout_height="70px" android:background="@drawable/selector_speed_borrow_select_day" android:button="@null" android:gravity="center" android:text="30天" android:textColor="@color/selector_select_day" /> </RadioGroup>
点击背景改变的selector文件
在res/drawable中selector_speed_borrow_select_day.xml,如果背景是图片的话直接可以用图片,如果背景是shape文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 默认时的背景 --> <item android:drawable="@drawable/shape_gradient_white_stroke_blue" android:state_checked="false"/> <!-- 选择时的背景 --> <item android:drawable="@drawable/shape_gradient_blue" android:state_checked="true"/> </selector>
背景为shape文件
默认时的背景文件shape_gradient_white_stroke_blue.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" android:color="@color/white" > <stroke android:dashGap="0.0dip" android:dashWidth="0.0dip" android:width="1px" android:color="@color/text_blue" /> <solid android:color="@color/white" /> <corners android:radius="120px" /> </shape>
选中时的背景文件shape_gradient_blue.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" android:color="@color/text_blue" > <solid android:color="@color/text_blue" /> <corners android:radius="120px" /> <stroke android:dashGap="0.0dip" android:dashWidth="0.0dip" android:width="1px" android:color="@color/text_blue" /> </shape>
点击按钮文字变颜色的效果,首先在res下新建一个color文件

创建selector文件selector_select_day.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color="@color/white"/> <!-- not selected --> <item android:color="@color/text_blue"/> </selector>
至此大功告成
运行效果:

相关文章推荐
- Android 按钮点击切换背景,同时修改文字颜色
- Android开发实现按钮点击切换背景并修改文字颜色的方法
- ListView条目点击时和点击后图片颜色、文字颜色、条目背景更改大全
- Android RadioButton设置选中时文字和背景颜色同时改变
- JS实现点击颜色块切换指定区域背景颜色的方法
- 点击切换背景颜色(开关灯效果)
- vb.net treeview 鼠标点击节点时文字颜色,背景的改变
- Android 文字链接 文字点击时的背景颜色
- 仿 QQ 底部 Tab 切换带数字提示的 RadioButton,支持自定义提示数字背景颜色、字体大小、字体颜色。后续将持续更新......
- ListView条目点击时和点击后图片颜色、文字颜色、条目背景更改大全
- 转 Android RadioButton设置选中时文字和背景颜色同时改变
- RadioGroup的Radiobutton点击时改变字体颜色和背景颜色(采用Xml文件设置)
- (转)TextView点击后背景颜色、文字颜色改变
- android radiogroup样式(设置切换背景与文字颜色)
- Android开发之TabLayout真正实现底部导航栏(可实现点击文字颜色图片切换)
- JS实现点击颜色块切换指定区域背景颜色的方法
- Android RadioButton设置选中时文字和背景颜色同时改变
- js点击列表文字对应该行显示背景颜色的实现代码
- Android 点击按钮实现来回切换背景图和文字
- android 改变文字颜色,点击切换不同的颜色
