Android嵌套布局初步(二)
2016-09-28 11:05
316 查看
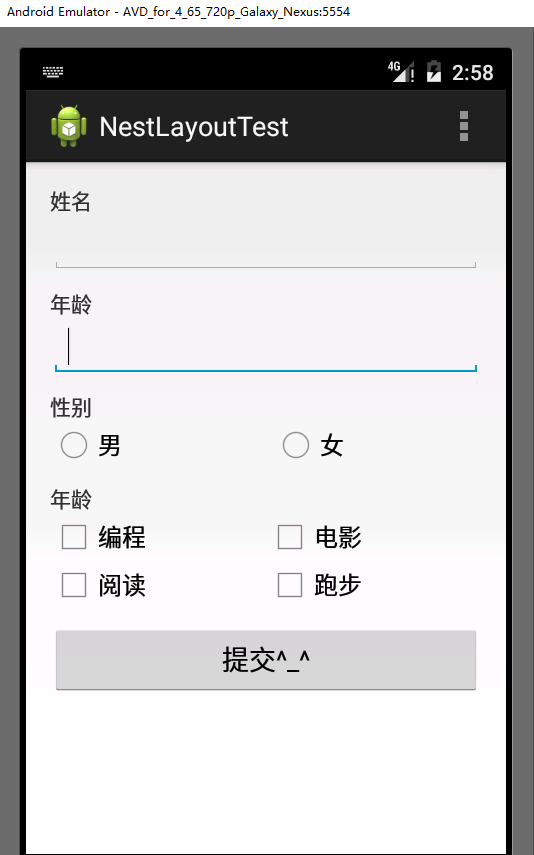
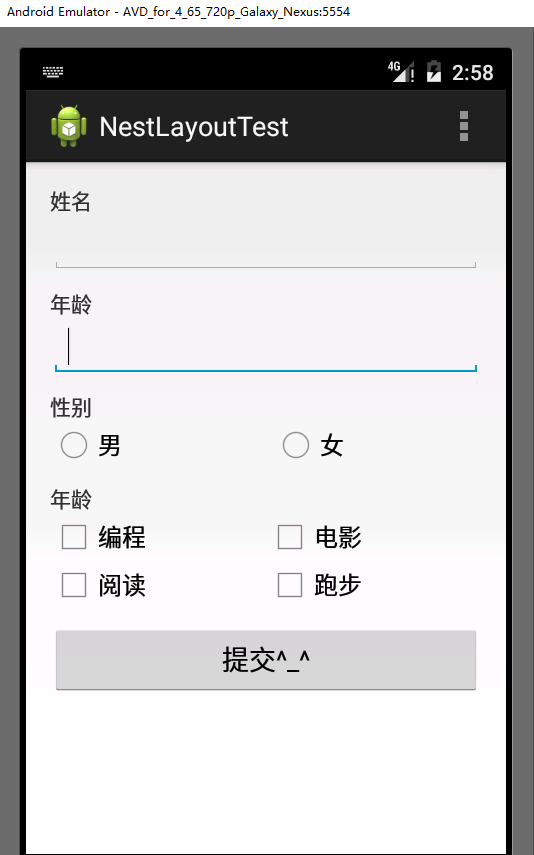
用嵌套布局写了个用户信息采集页面,其中还有TableLayout,算是骨架布局的一个小demo。
直接上代码
运行结果如下图:

每项信息一层。
直接上代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.nesttest.MainActivity" > <!-- name --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/name_textView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/name" /> <EditText android:id="@+id/name_editText" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout> <!-- age --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_marginTop="10dip" > <TextView android:id="@+id/age_textView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/age" /> <EditText android:id="@+id/age_editText" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout> <!-- gender --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_marginTop="10dip" > <TextView android:id="@+id/gender_textView" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/gender" /> <RadioGroup android:id="@+id/genderGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:contentDescription="性别" > <RadioButton android:id="@+id/male" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:id="@+id/female" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="100dip" android:text="女" /> </RadioGroup> </LinearLayout> <!-- hobby --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_marginTop="10dip" > <TextView android:id="@+id/hobby" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/age" /> <TableLayout android:id="@+id/table_hobby" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <TableRow android:layout_width="wrap_content" android:layout_height="wrap_content" > <CheckBox android:id="@+id/coding" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="@string/coding" /> <CheckBox androi a688 d:id="@+id/movie" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="@string/movie" /> </TableRow> <TableRow android:layout_width="wrap_content" android:layout_height="wrap_content" > <CheckBox android:id="@+id/reading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="@string/reading" /> <CheckBox android:id="@+id/run" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="@string/run" /> </TableRow> </TableLayout> </LinearLayout> <!-- submit button --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dip" > <Button android:id="@+id/submit" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/submit" /> </LinearLayout> </LinearLayout>
运行结果如下图:

每项信息一层。
相关文章推荐
- android Activity布局初步(二)- 嵌套布局
- Android开发视频教程之十(Activity布局初步二:布局的嵌套)
- Android第六课——Android的布局初步3——多个Layout嵌套布局
- android 学习8—— Activity布局初步(二)
- 黑马程序员_Android-Activity布局初步(二)与常用控件(二)
- Android中多层动态嵌套布局的实现
- Android入门之控件布局初步
- Android布局嵌套太深导致的错误:StackOverflowError
- Android第四课——Android的布局初步。
- Android 布局嵌套
- Android开发视频教程之十一(Activity布局初步三:相对布局RelativeLayout)
- android中的布局--嵌套布局
- android布局初步学习
- Android学习第9课—Activity的布局初步(一)
- Android嵌套布局时覆盖问题的解决
- Android开发 ---布局初步TableLayOut
- android 学习8—— Activity布局初步(一)
- Android学习第11课—Activity的布局初步(三)
- 页面的五种布局以及嵌套『Android系列八』
- Android UI设计初步(基本布局)
