GestureOverlayView 初体验之手势识别
2016-09-27 16:44
225 查看
今天完成了在慕课网Android视频课程的最后一课GestureOverlayView

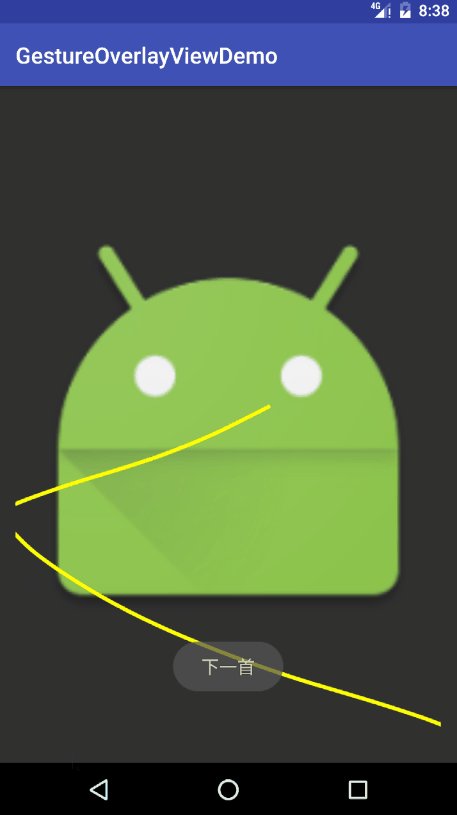
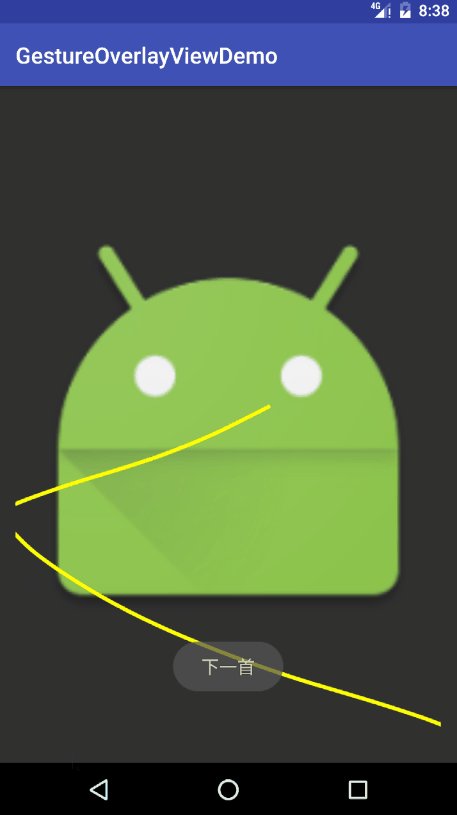
下面先上效果

一共三个手势,至于如何绘制手势感兴趣的同学可以去查询资料,这边就上过程
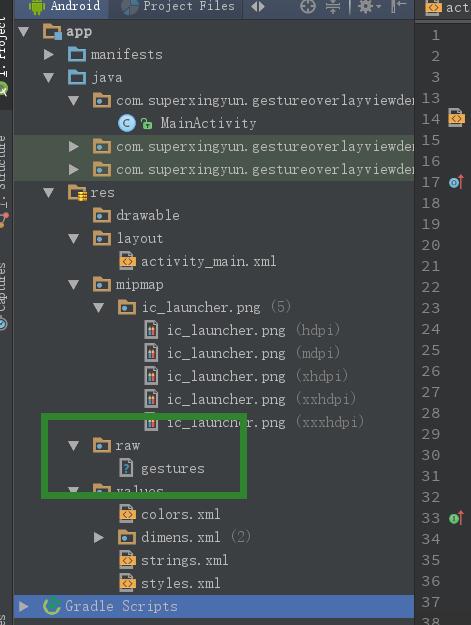
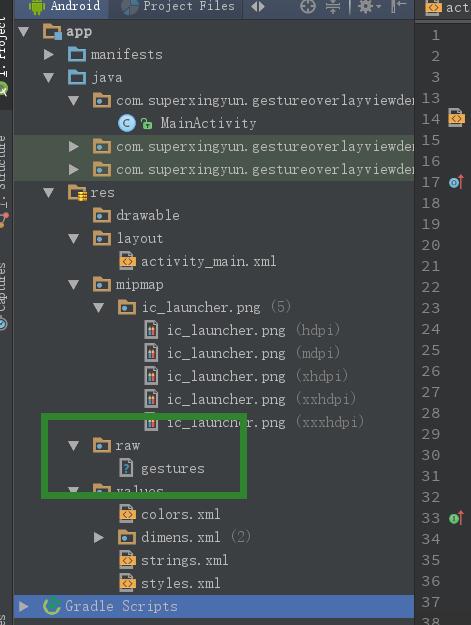
将之前设置的gesture文件先导入到项目中:res下新建文件夹raw

MainActivity.class
activity_main.xml
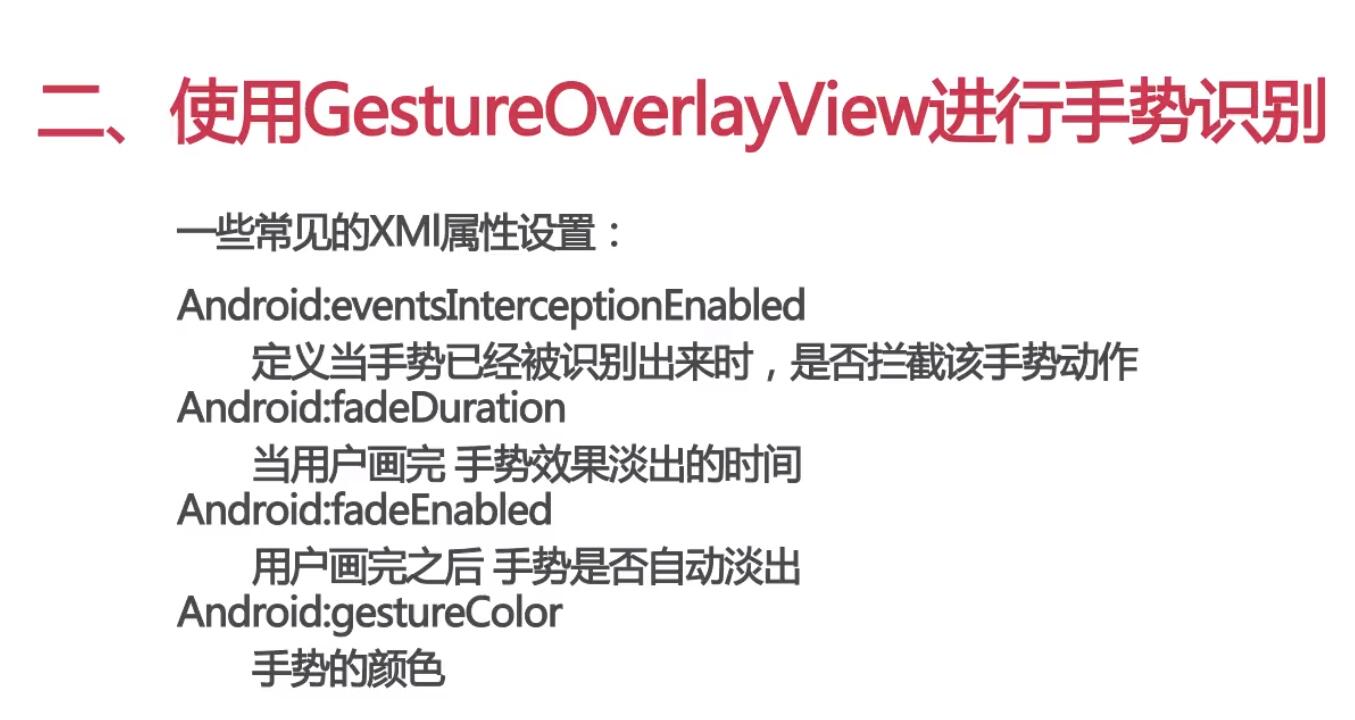
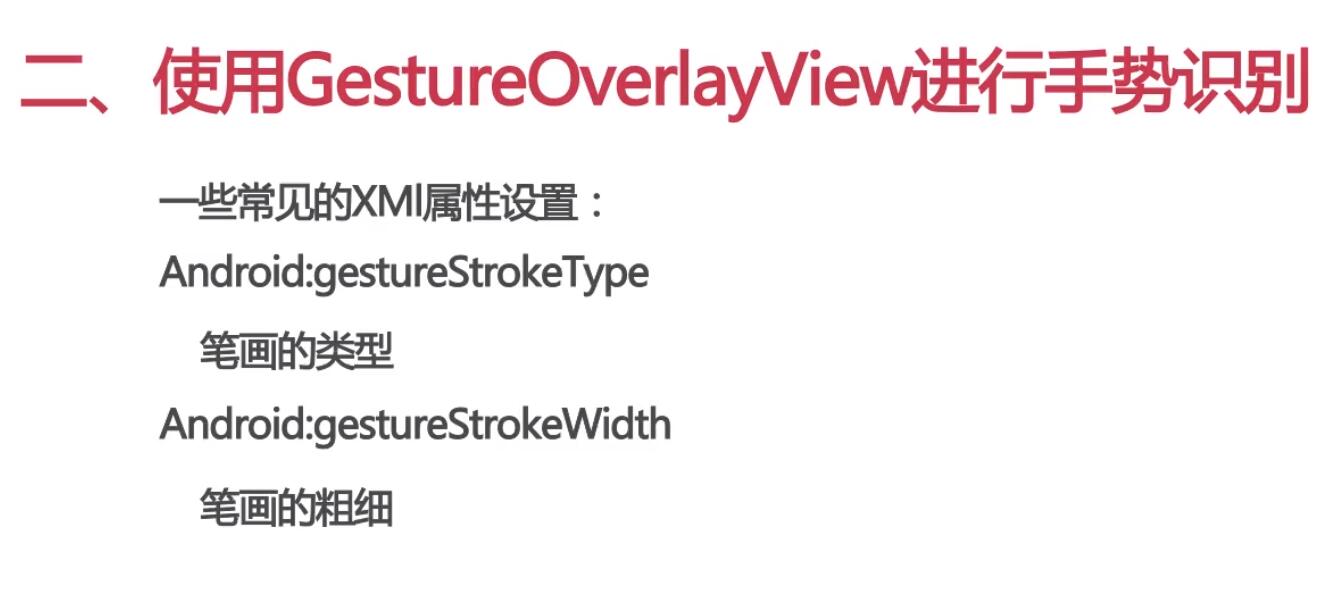
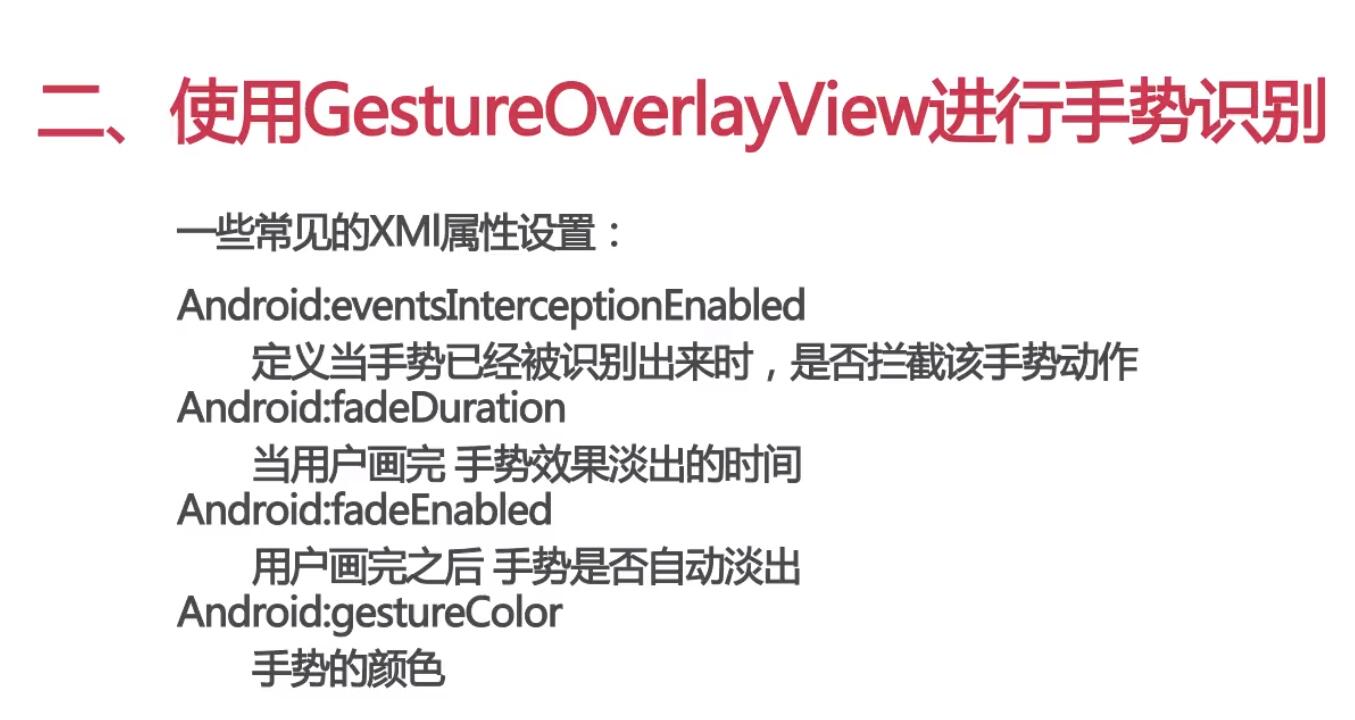
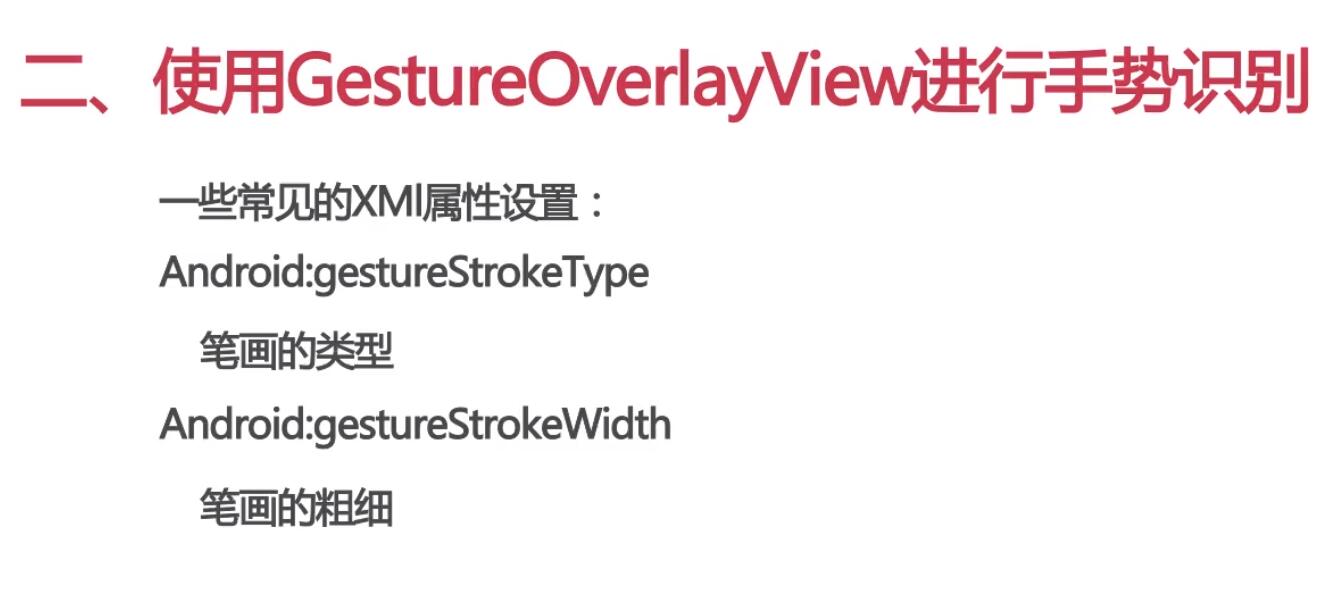
这边还有几个GestureOverlayView常用的属性



下面先上效果

一共三个手势,至于如何绘制手势感兴趣的同学可以去查询资料,这边就上过程
将之前设置的gesture文件先导入到项目中:res下新建文件夹raw

MainActivity.class
package com.superxingyun.gestureoverlayviewdemo;
import android.gesture.Gesture;
import android.gesture.GestureLibraries;
import android.gesture.GestureLibrary;
import android.gesture.GestureOverlayView;
import android.gesture.Prediction;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
GestureOverlayView gestureOverlayView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gestureOverlayView = (GestureOverlayView) findViewById(R.id.gesture);
/**
* 1、找到刚才预设定的文件
* 2、加载文件中的所有手势
* 3、匹配、识别
*/
//从资源文件中将手势文件加载进来
final GestureLibrary librarie = GestureLibraries.fromRawResource(MainActivity.this, R.raw.gestures);
librarie.load();
gestureOverlayView.addOnGesturePerformedListener(new GestureOverlayView.OnGesturePerformedListener() {
@Override
public void onGesturePerformed(GestureOverlayView gestureOverlayView, Gesture gesture) {
//读出手势库中的内容 识别手势
ArrayList<Prediction> mygesture = librarie.recognize(gesture);
Prediction p = mygesture.get(0);
if (p.score >= 2.0){
if (p.name.equals("exit")){
finish();
}if (p.name.equals("next")){
Toast.makeText(MainActivity.this, "下一首", Toast.LENGTH_SHORT).show();
}if (p.name.equals("previous")){
Toast.makeText(MainActivity.this, "上一首", Toast.LENGTH_SHORT).show();
}
}else {
Toast.makeText(MainActivity.this, "无法匹配手势", Toast.LENGTH_SHORT).show();
}
}
});
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.superxingyun.gestureoverlayviewdemo.MainActivity"> <android.gesture.GestureOverlayView android:id="@+id/gesture" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerHorizontal="true" android:layout_centerVertical="true" app:srcCompat="@mipmap/ic_launcher" /> </android.gesture.GestureOverlayView> </RelativeLayout>
这边还有几个GestureOverlayView常用的属性


相关文章推荐
- GestureOverlayView(手势识别2)
- 手势识别(GestureOverlayView)
- 通过GestureOverlayView手势库来识别手写的字
- 手势识别(GestureOverlayView)
- Android 手势识别控件 GestureOverlayView
- 使用GestureOverlayView进行手势识别
- Android手势识别GestureOverlayView手势自动消除和多笔画识别问题
- 使用GestureOverlayView控件实现手势识别
- 【手势识别の终极版】GestureOverlayView
- 使用GestureOverlayView进行手势识别
- Android--GestureOverlayView,手势识别
- Android使用GestureOverlayView控件实现手势识别
- 使用GestureOverlayView控件实现手势识别
- GestureOverlayView手势识别(手势输入数字)
- 手势识别GestureOverlayView
- Android学习(十六) 通过GestureOverlayView进行手势识别
- 【Android界面实现】使用GestureOverlayView控件实现手势识别
- Android--GestureOverlayView,手势识别
- 手势绘制(GestureOverlayView)、手势的形成(Gesture)、手势的保存和加载(GestureLibrary)、手势识别的源码解析
- Android入门(54)——第九章 使用GestureOverlayView进行手势识别
