Android 利用ListView制作带竖线的多彩表格
2016-09-26 11:05
344 查看
原文网址:http://blog.csdn.net/conowen/article/details/7421805
/********************************************************************************************
* author:conowen@大钟
* E-mail:conowen@hotmail.com
* http://blog.csdn.net/conowen
* 注:本文为原创,仅作为学习交流使用,转载请标明作者及出处。
********************************************************************************************/
1、listview与GridView
其实Android本身是有表格控件(GridView)的,但是GridView的每一列的宽度被限定为一样宽,有时设计表格时,列宽不可能为同一宽度,所有可以用ListView控件去实现表格。
2、设计思路:
listview的每一列都是由一个textview去实现,表格的竖线可以通过view控件来绘制。listview每一列的颜色相互不同可以通过复写Adapter的类,然后复写getview方法具体去实现。
3、先看一下效果图:

4、数据库操作部分可以看我之前的博文:http://blog.csdn.net/conowen/article/details/7306545
本文主要在于竖线的绘制与getview方法的复写。
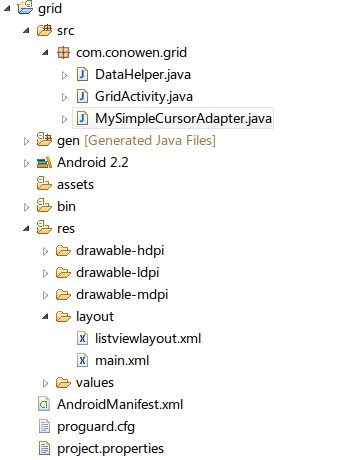
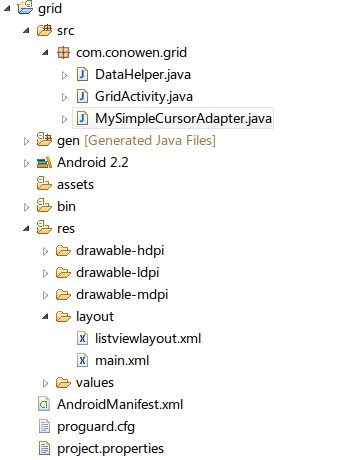
代码的目录结构如下图所示:

竖线的绘制:
在ListView的布局文件中,每隔一个TextView,就增加一个<View>控件。就是绘制一条竖线的意思。可以设置表格竖线的长度,宽度,颜色等等。
颜色的交互:
首先要知道listview的工作原理,每次得到一个item,listview都会通过getview来绘制一个item,在getview方法中,可以设置这个item的各种属性,如颜色,布局等等。
5、详细代码:
main.xml
listviewlayout.xml
/********************************************************************************************
* author:conowen@大钟
* E-mail:conowen@hotmail.com
* http://blog.csdn.net/conowen
* 注:本文为原创,仅作为学习交流使用,转载请标明作者及出处。
********************************************************************************************/
1、listview与GridView
其实Android本身是有表格控件(GridView)的,但是GridView的每一列的宽度被限定为一样宽,有时设计表格时,列宽不可能为同一宽度,所有可以用ListView控件去实现表格。
2、设计思路:
listview的每一列都是由一个textview去实现,表格的竖线可以通过view控件来绘制。listview每一列的颜色相互不同可以通过复写Adapter的类,然后复写getview方法具体去实现。
3、先看一下效果图:

4、数据库操作部分可以看我之前的博文:http://blog.csdn.net/conowen/article/details/7306545
本文主要在于竖线的绘制与getview方法的复写。
代码的目录结构如下图所示:

竖线的绘制:
在ListView的布局文件中,每隔一个TextView,就增加一个<View>控件。就是绘制一条竖线的意思。可以设置表格竖线的长度,宽度,颜色等等。
颜色的交互:
首先要知道listview的工作原理,每次得到一个item,listview都会通过getview来绘制一个item,在getview方法中,可以设置这个item的各种属性,如颜色,布局等等。
public View getView(final int position, View convertView, ViewGroup parent){
//第一个参数position为listview的item序号,每个item的序号都是不同的。
//第二个参数convertView为View的缓存,当listview的item过多时,拖动会遮住一部分item,被遮住的item的view就是convertView保存着。
// 第三个参数parent表示是一个ViewGroup(view组)
}5、详细代码:
/*author:conowen
* date:2012.4.2
* GridActivity
*/
package com.conowen.grid;
import android.app.Activity;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.widget.ListAdapter;
import android.widget.ListView;
public class GridActivity extends Activity {
SQLiteDatabase sqldb;
public String DB_NAME = "DB.sqlite";
public String DB_TABLE = "num";
public int DB_VERSION = 1;
final DataHelper helper = new DataHelper(this, DB_NAME, null, DB_VERSION);
// DbHelper类在DbHelper.java文件里面创建的
ListView lv;
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
sqldb = helper.getWritableDatabase();
lv = (ListView) findViewById(R.id.lv);
updatelistview();
}
// 更新listview
public void updatelistview() {
//
Cursor cr = sqldb.query("JobChecker", null, null, null, null, null,
null);
String id = cr.getColumnName(0);// 获取第1列
String job = cr.getColumnName(2);// 获取第3列
String address = cr.getColumnName(4);// 获取第5列
String student = cr.getColumnName(5);// 获取第6列
String[] ColumnNames = { id, job, address, student };
ListAdapter adapter = new MySimpleCursorAdapter(this,
R.layout.listviewlayout, cr, ColumnNames, new int[] { R.id.id,
R.id.job, R.id.addr, R.id.student });
// layout为listView的布局文件,包括三个TextView,用来显示三个列名所对应的值
// ColumnNames为数据库的表的列名
// 最后一个参数是int[]类型的,为view类型的id,用来显示ColumnNames列名所对应的值。view的类型为TextView
lv.setAdapter(adapter);
}
@Override
protected void onDestroy() {// 关闭数据库
// TODO Auto-generated method stub
super.onDestroy();
if (helper != null) {
helper.close();
}
}
}/*author:conowen
* date:2012.4.2
* MySimpleCursorAdapter
*/
package com.conowen.grid;
import android.content.Context;
import android.database.Cursor;
import android.graphics.Color;
import android.view.View;
import android.view.ViewGroup;
import android.widget.SimpleCursorAdapter;
public class MySimpleCursorAdapter extends SimpleCursorAdapter {
public MySimpleCursorAdapter(Context context, int layout, Cursor c,
String[] from, int[] to) {
super(context, layout, c, from, to);
// TODO Auto-generated constructor stub
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
// listview每次得到一个item,都要view去绘制,通过getView方法得到view
// position为item的序号
View view = null;
if (convertView != null) {
view = convertView;
// 使用缓存的view,节约内存
// 当listview的item过多时,拖动会遮住一部分item,被遮住的item的view就是convertView保存着。
// 当滚动条回到之前被遮住的item时,直接使用convertView,而不必再去new view()
} else {
view = super.getView(position, convertView, parent);
}
int[] colors = { Color.WHITE, Color.rgb(219, 238, 244) };//RGB颜色
view.setBackgroundColor(colors[position % 2]);// 每隔item之间颜色不同
return super.getView(position, view, parent);
}
}/*author:conowen
* date:2012.4.2
* DataHelper
*/
package com.conowen.grid;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteDatabase.CursorFactory;
import android.database.sqlite.SQLiteOpenHelper;
public class DataHelper extends SQLiteOpenHelper {
@Override
public synchronized void close() {
// TODO Auto-generated method stub
super.close();
}
public DataHelper(Context context, String name, CursorFactory factory,
int version) {
super(context, name, factory, version);
// TODO Auto-generated constructor stub
}
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
String sql = "CREATE TABLE JobChecker (_id INTEGER PRIMARY KEY , department VARCHAR, job VARCHAR,teacher VARCHAR,address VARCHAR,student VARCHAR,isworking VARCHAR)";
db.execSQL(sql);
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// TODO Auto-generated method stub
}
}main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="40dip" android:layout_height="30dp" android:text="序号" android:textSize="20sp" /> <TextView android:id="@+id/job" android:layout_width="200dip" android:layout_height="30dp" android:text="岗位名称" android:textSize="20sp" /> <TextView android:id="@+id/addr" android:layout_width="150dip" android:layout_height="30dp" android:text="详细地点" android:textSize="20sp" /> <TextView android:id="@+id/student" android:layout_width="100dip" android:layout_height="30dp" android:text="工作学生" android:textSize="20sp" /> <TextView android:id="@+id/isworking" android:layout_width="80dip" android:layout_height="30dp" android:text="备注" android:textSize="20sp" /> </LinearLayout> <ListView android:id="@+id/lv" android:layout_width="fill_parent" android:layout_height="wrap_content" > </ListView> </LinearLayout>
listviewlayout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/id" android:layout_width="40dip" android:layout_height="55dip" android:textColor="#CD3700" android:textSize="20sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/job" android:layout_width="200dip" android:layout_height="wrap_content" android:textColor="#000000" android:textSize="17sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/addr" android:layout_width="150dip" android:layout_height="wrap_content" android:textColor="#000000" android:textSize="17sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/student" android:layout_width="100dip" android:layout_height="wrap_content" android:textColor="#000000" android:textSize="20sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> </LinearLayout>
相关文章推荐
- Android 利用ListView制作带竖线的多彩表格
- Android 利用ListView制作带竖线的多彩表格
- Android 利用ListView制作带竖线的多彩表格
- Android 利用ListView制作带竖线的多彩表格
- Android 利用ListView制作带竖线的多彩表格
- Android 利用ListView制作带竖线的多彩表格
- Android学习笔记(20)————利用ListView制作带竖线的多彩表格 .
- Android学习笔记(20)————利用ListView制作带竖线的多彩表格
- Android学习笔记(20)————利用ListView制作带竖线的多彩表格
- Android学习笔记(20)————利用ListView制作带竖线的多彩表格
- Android学习笔记(20)————利用ListView制作带竖线的多彩表格
- Android listview 制作表格样式+由下往上动画弹出效果实现
- 【Android】利用ListView显示表格
- 【Android】利用表格布局,Android中xml文件与java的交互制作登录界面
- android绚丽的ListView表格效果的实现
- Android提高第十五篇之ListView自适应实现表格
- Android提高篇之ListView自适应实现表格
- Android 列表布局制作表格
- android绚丽的ListView表格效果的实现
- Android腾讯微博客户端开发5:利用FootView实现ListView滑动动态加载实现分页
