用CSS3写的小案例-图片缩放隐藏内容显示
2016-09-25 22:14
381 查看

思路分析
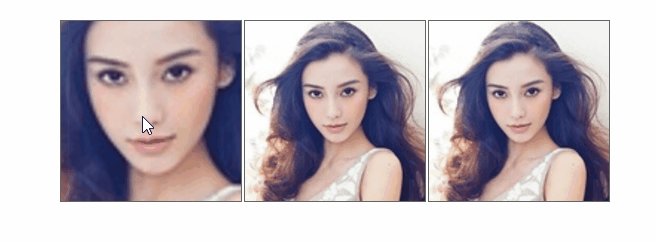
(1)、搭建界面
(2)、鼠标移到图片的时候,放大显示
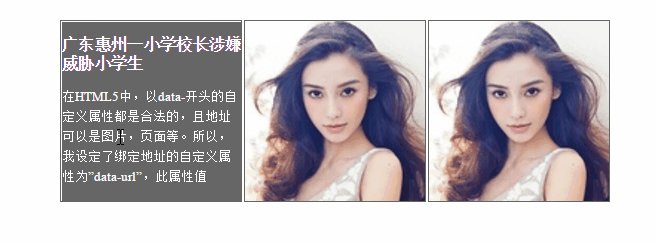
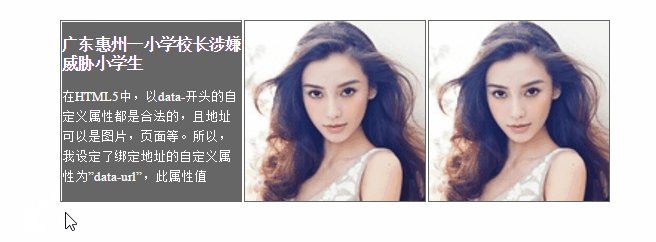
(3)、鼠标移入到当前的li标签里面找到后面的div让其显示出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body,div,span{margin:0;padding:0;}
ul{width:560px;height:180px;margin:50px auto;}
li{list-style:none;width:180px;height:180px;border:1px solid #666;float:left;
margin-left:2px;position:relative;overflow:hidden;}
li img{width:100%; transition:all 1s;}
h2{font-size:16px;}
p{font-size:13px; line-height:20px;}
li div{ position:absolute;left:-180px;
top:0px;background:#666;color:#fff;border:1px solid #fff;height:180px;width:180px;
opacity:0; transition:all 1s ease 1s;}
img:hover{
transform:scale(2);
}
li:hover div{
opacity:1;
transform:translateX(180px);
}
</style>
</head>
<body>
<ul>
<li><img src="img/meinv.jpg" alt="">
<div>
<h2>广东惠州一小学校长涉嫌威胁小学生</h2>
<p>在HTML5中,以data-开头的自定义属性都是合法的,且地址可以是图片,页面等。所以,我设定了绑定地址的自定义属性为”data-url”,此属性值</p>
</div>
</li>
<li><img src="img/meinv.jpg" alt="">
<div>
<h2>广东惠州一小学校长涉嫌威胁小学生</h2>
<p>在HTML5中,以data-开头的自定义属性都是合法的,且地址可以是图片,页面等。所以,我设定了绑定地址的自定义属性为”data-url”,此属性值</p>
</div>
</li>
<li><img src="img/meinv.jpg" alt="">
<div>
<h2>广东惠州一小学校长涉嫌威胁小学生</h2>
<p>在HTML5中,以data-开头的自定义属性都是合法的,且地址可以是图片,页面等。所以,我设定了绑定地址的自定义属性为”data-url”,此属性值</p>
</div>
</li>
</ul>
</body>
</html>相关文章推荐
- CSS字体单位
- css命名规范
- 在selenium中使用css选择器进行元素定位
- Selenium - CSS Selector
- css3之布局相关的样式
- js div随鼠标移动,css图片放大镜效果
- span,a标签,label标签文字右边的1px空白的解决办法
- css outline实践研究
- 样式兼容5.0以下的Switch,SwitchCompat的常用属性
- 使用CSS替代JS实现几种常见的特效
- CSS网页布局
- CSS实现自适应下保持宽高比
- css基本样式格式
- CSS3选择器
- CSS3实例分享之多重背景的实现(Multiple backgrounds)
- css中可以和不可以继承的属性
- [知识点滴]关于CSS Reset 那些事(四)之 构架CSS基础样式库
- CSS常见兼容性问题总结
- [知识点滴]关于CSS Reset 那些事(三)之 Normalize-zh.css 出炉
- CSS知识点总结(二)单位
