[置顶] css设置标签的水平与垂直居中,定位与弹性盒布局的的结合
2016-09-24 22:29
633 查看
在一般情况下利用css在对标签进行水平与垂直居中的时候利用弹性盒布局可以轻易解决,只需设置父级标签的主轴与交叉轴居中即可,代码如下:
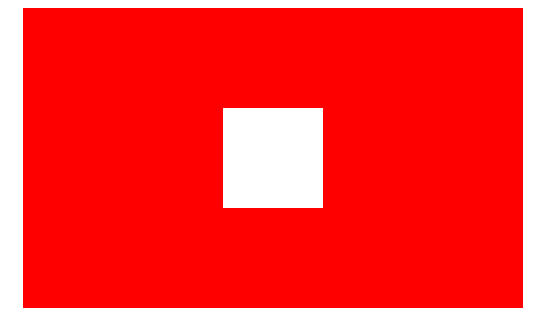
效果图如下:

但在很多时候,在做水平与垂直居中时常常伴随着定位的存在,而定位的存在往往使弹性盒布局的效果清除掉,而在很多情况下,我们的网页又是响应式的,对标签做到绝对居中,单靠定位很难实现,或者实现起来很复杂,而这里有一种很方便的方法,其中用到了定位,也用到了弹性和布局的一些内容,具体实现方式如下:
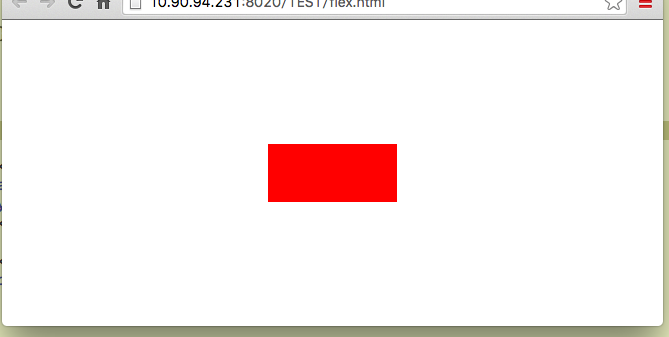
效果图如下:

此例子是以body为父级标签,且子标签为流式布局,实现方式即是对父级标签进行定位,且设置:display:flex;在子级标签的设置就相对来说更加简单只需设置margin: auto;即可,原理我也不是太懂,却能实现此效果(是我无意间试出来的,嘿嘿��),具体原理可能还需要我对css有更深入的了解,有谁知到的可以私信或在评论中指出,大家相互学习,共同进步哦��!
—–觉得有用的记得关注哦!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.out {
width: 500px;
height: 300px;
background: red;
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
}
.out .in {
width: 100px;
height: 100px;
background: white;
}
</style>
</head>
<body>
<div class="out">
<div class="in">
</div>
</div>
</body>
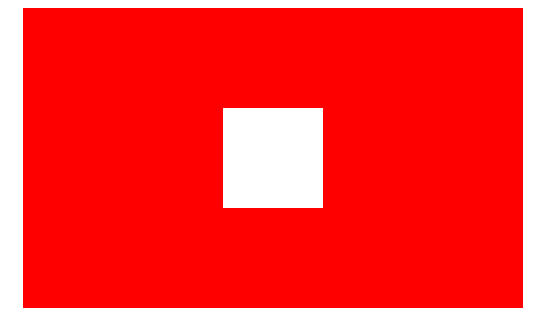
</html>效果图如下:

但在很多时候,在做水平与垂直居中时常常伴随着定位的存在,而定位的存在往往使弹性盒布局的效果清除掉,而在很多情况下,我们的网页又是响应式的,对标签做到绝对居中,单靠定位很难实现,或者实现起来很复杂,而这里有一种很方便的方法,其中用到了定位,也用到了弹性和布局的一些内容,具体实现方式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
display: flex;
}
.out {
width: 20%;
height: 20%;
background: red;
margin: auto;
}
</style>
</head>
<body>
<div class="out">
</div>
</body>
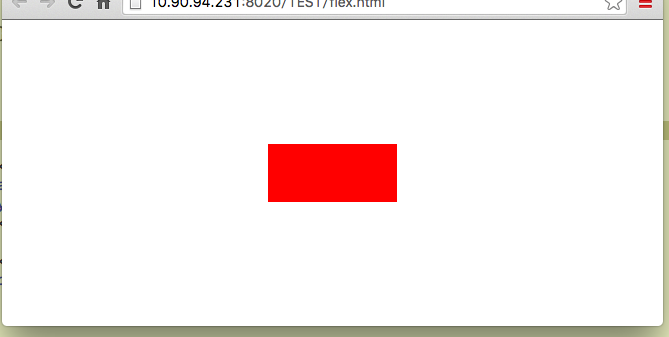
</html>效果图如下:

此例子是以body为父级标签,且子标签为流式布局,实现方式即是对父级标签进行定位,且设置:display:flex;在子级标签的设置就相对来说更加简单只需设置margin: auto;即可,原理我也不是太懂,却能实现此效果(是我无意间试出来的,嘿嘿��),具体原理可能还需要我对css有更深入的了解,有谁知到的可以私信或在评论中指出,大家相互学习,共同进步哦��!
—–觉得有用的记得关注哦!!
相关文章推荐
- CSS布局:设置图片在DIV中上下左右居中(水平和垂直都居中)
- 收罗CSS布局中有关水平和垂直居中的N种方法
- 盘点8种CSS实现垂直居中水平居中的绝对定位居中技术
- CSS设置水平居中和垂直居中
- CSS实现垂直居中水平居中的绝对定位居中技术
- 盘点8种CSS实现垂直居中水平居中的绝对定位居中技术(转载csdn)
- div+css:页面整体布局居中显示:上下居中||垂直居中,左右居中||水平居中
- 解读CSS布局之-水平垂直居中
- css html将图片img标签 水平居中 垂直居中 和水平垂直居中
- HTML-移动端如何使用css让百分比布局的弹窗水平和垂直方向上居中
- CSS布局:图片在DIV中上下左右居中(水平和垂直都居中)
- 收罗CSS布局中有关水平和垂直居中的N种方法
- 把HTML标签设置成水平或垂直居中的二种方案除IE6外都兼容
- toot2008@126.com(W3C标准) ASP.NET + CSS 设置 图片等比放缩、水平居中、垂直(竖直)居中
- 收罗CSS布局居中的N中方法(水平和垂直)
- CSS实现图片在div a标签中水平垂直居中
- 盘点8种CSS实现垂直居中水平居中的绝对定位居中技术
- 解读CSS布局之-水平垂直居中
- 盘点8种CSS实现垂直居中水平居中的绝对定位居中技术
