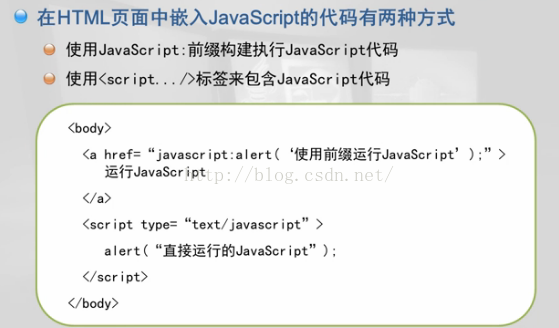
在html页面上嵌入JavaScript代码的几种方式
2016-09-24 20:51
417 查看
代码:
1.内部写入JavaScript程序
1.1
1.2
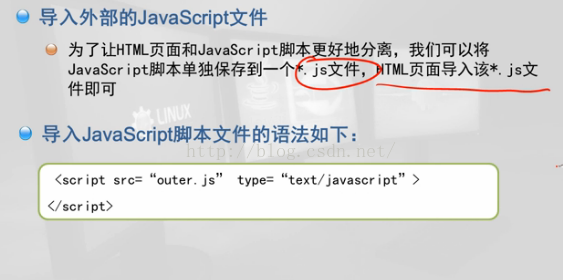
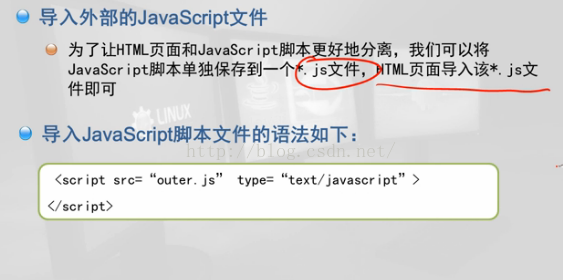
2.外部导入JavaScript程序
2.1
2.1
outer.js
2.2
outer.js
制作截图:

知识点总结:


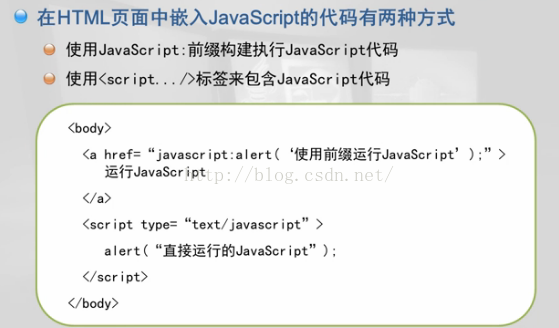
1.内部写入JavaScript程序
1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的第一个JavaScript程序</title>
</head>
<body>
<a href="JavaScript:alert('Hello,JavaScript!');">点击我</a>
</body>
</html>1.2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的第一个JavaScript程序</title>
<script type="text/javascript">
alert('Hello,JavaScript!');
</script>
</head>
<body>
<a href="JavaScript:alert('Hello,JavaScript!');">点击我</a>
</body>
</html>2.外部导入JavaScript程序
2.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的第一个JavaScript程序</title>
<script src="outer.js" type="text/javascript">
</script>
</head>
<body>
<a href="JavaScript:alert('Hello,JavaScript!');">点击我</a>
</body>
</html>2.1
outer.js
alert('Hello,JavaScript!');2.2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我的第一个JavaScript程序</title> <script src="outer.js" type="text/javascript"> </script> </head> <body> <a href="JavaScript:show();">点击我</a> </body> </html>
outer.js
// JavaScript Document
alert('Hello,JavaScript!');
function show(){
alert('Hello,JavaScript!');
}制作截图:

知识点总结:


相关文章推荐
- HTML / JavaScript / PHP 实现页面跳转的几种方式
- 在html页面中嵌入SVG的几种方式
- Javascript页面跳转的几种代码
- [Ajax]便于在html页面中引用javascript显示后台数据的一段ajax代码
- JavaScript实现页面跳转的几种方式
- javascript实现页面跳转的几种方式
- javascript跳转页面:Javascript实现页面跳转的几种方式收藏
- Javascript实现页面跳转的几种方式
- javascript语言与html交互的几种方式
- Javascript实现页面跳转的几种方式
- Javascript实现页面跳转的几种方式收藏
- JavaScript实现页面跳转的几种方式
- 在HTML中插入JavaScript代码的方式
- Javascript 用本页面文本域中的HTML代码打开一个空白窗口来运行
- 在textarea中显示html页面的javascript代码
- html页面导航栏javascript代码
- 一段实现HTML页面内定期触发事件的JavaScript代码
- 一段实现HTML页面内定期触发事件的JavaScript代码
- android webView中的html页面通过javascript访问java代码
- js(javascript)实现页面跳转的几种方式和写法
