使用jQuery UI插件实现切换主题功能——经验小结
2016-09-23 11:52
686 查看
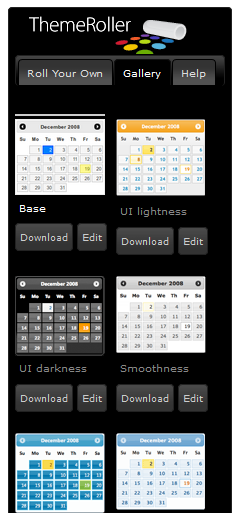
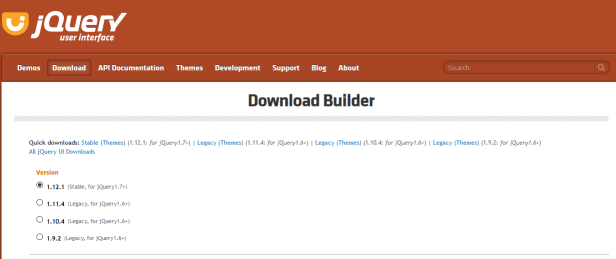
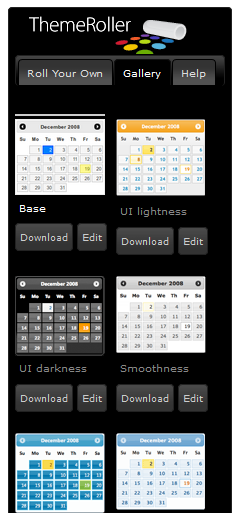
最近为了美化页面,想在项目中加入主题切换的功能,网上查了好久,决定使用jQuery UI插件来实现,之所以要使用jQuery UI,是因为它自带了很多种主题包,只需下载引入即可使用,方便快捷。具体操作步骤如下:1. 下载主题包首先来看下jQuery UI提供的主题包:http://jqueryui.com/themeroller/

里面的主题各式各样,还可以自定义主题,挑选合适的主题包下载,这里选取前4个,

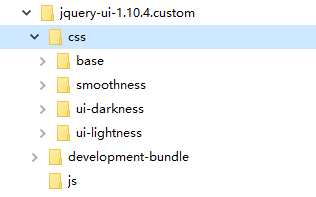
目前最新版本是1.12.1,这里选用1.10.4版本,个人感觉这个版本比较好用,下载完成后解压如下图:


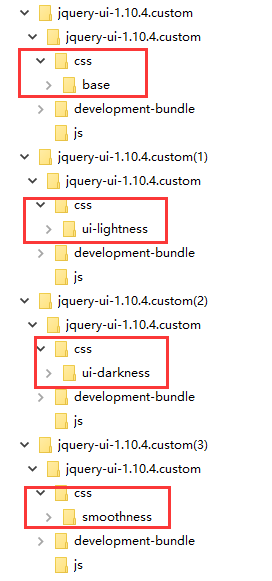
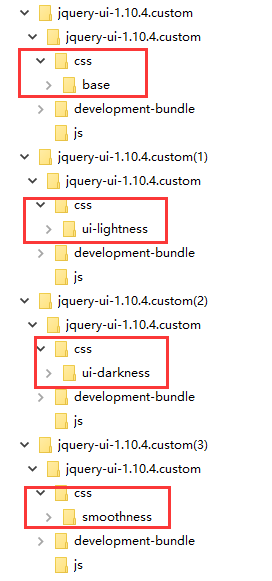
对比四个压缩包中的内容,会发现除了css文件夹中的内容不同,其他内容均相同,这就是问题的切入点,在页面中可以通过点击事件更改css的引入路径来实现主题的切换。
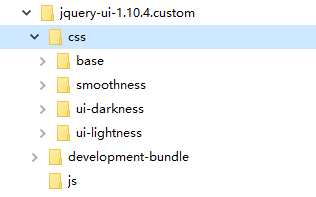
2. 合并四个主题包中的css文件夹将其他三个主题包中的ui-lightness,ui-darkness,smoothness文件夹放到base文件夹所在的css文件夹中,

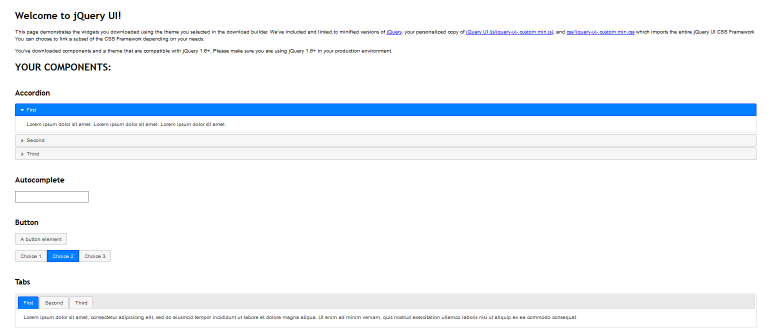
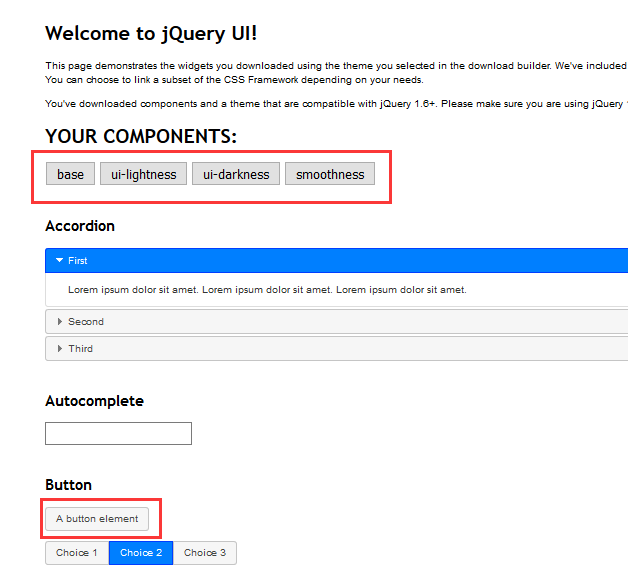
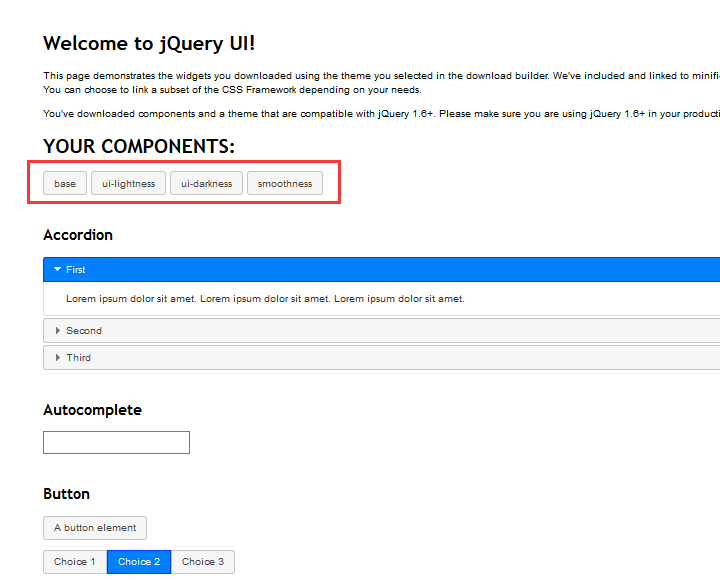
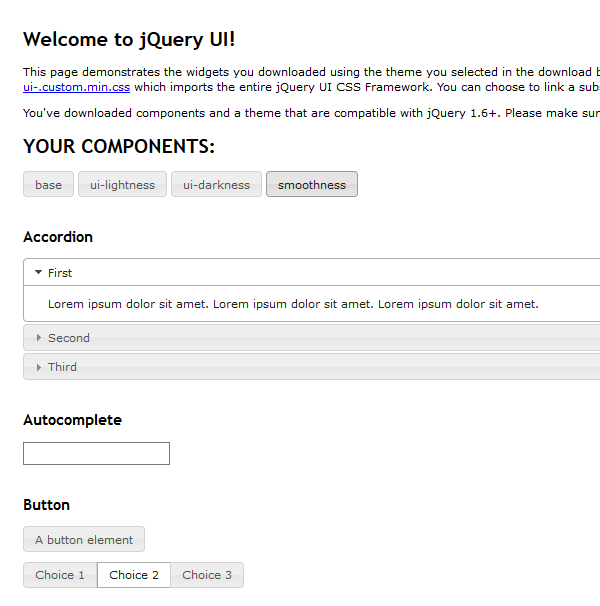
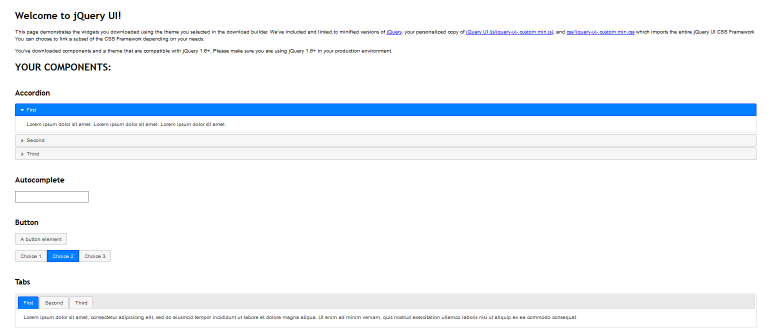
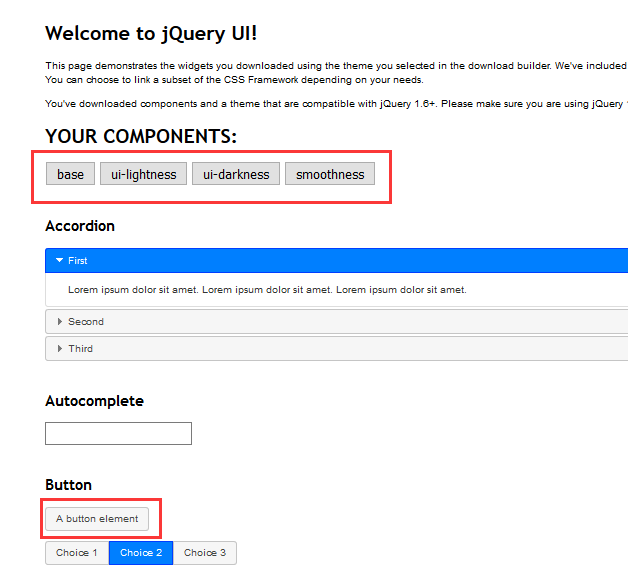
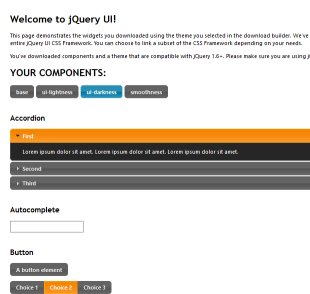
打开index.html,现在的页面是这个样子的,

为了实现切换主题的功能,在页面上添加四个按钮对应切换四个主题,代码为:
<button id="base">base</button> <button id="ui-lightness">ui-lightness</button><button id="ui-darkness">ui-darkness</button><button id="smoothness">smoothness</button>按钮效果是这样的:

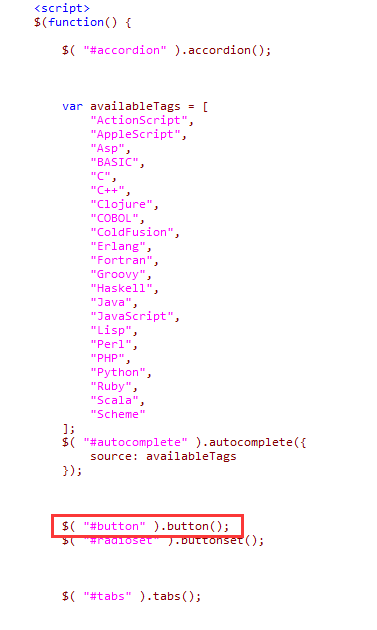
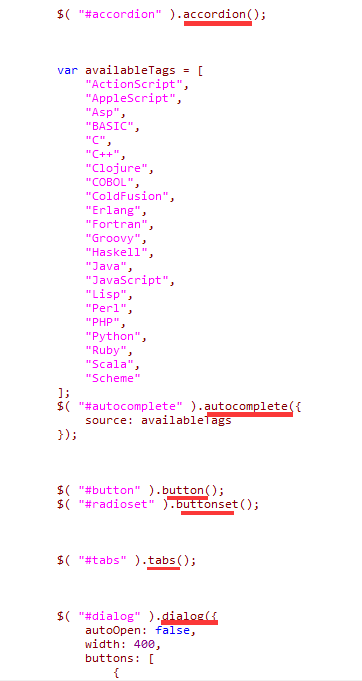
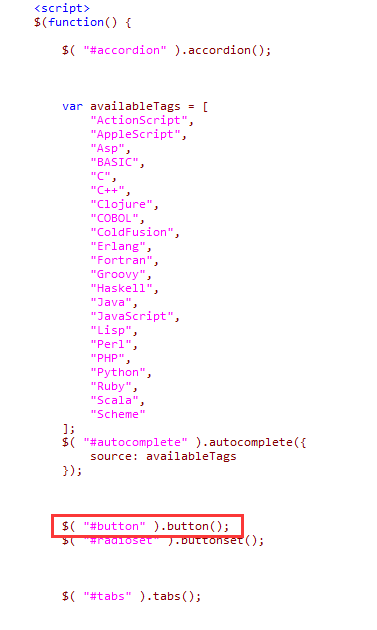
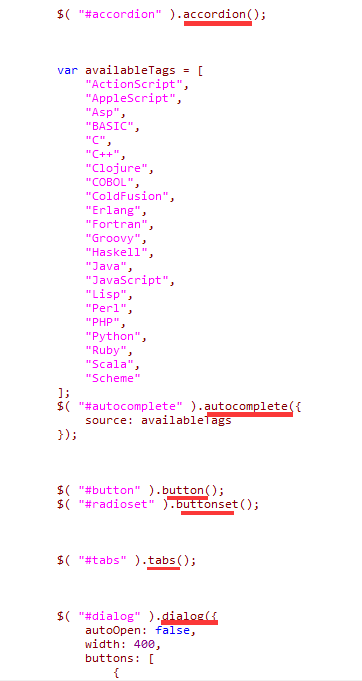
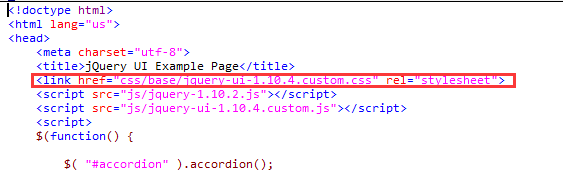
这时会发现这些按钮并没有被渲染成jQuery UI自带的效果,仔细观察index.html页面代码,

我们需要对按钮进行”UI化”,添加以下代码:
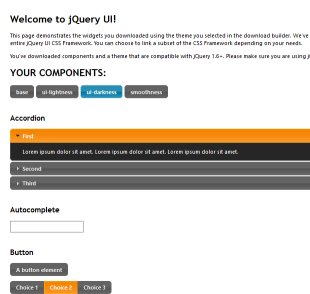
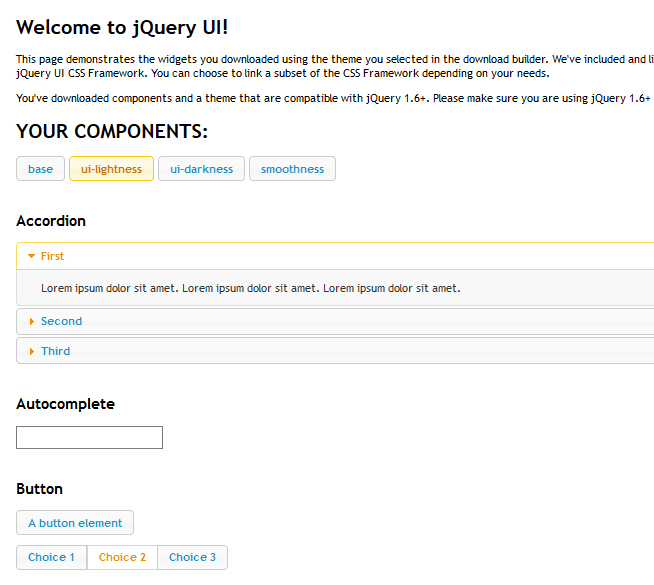
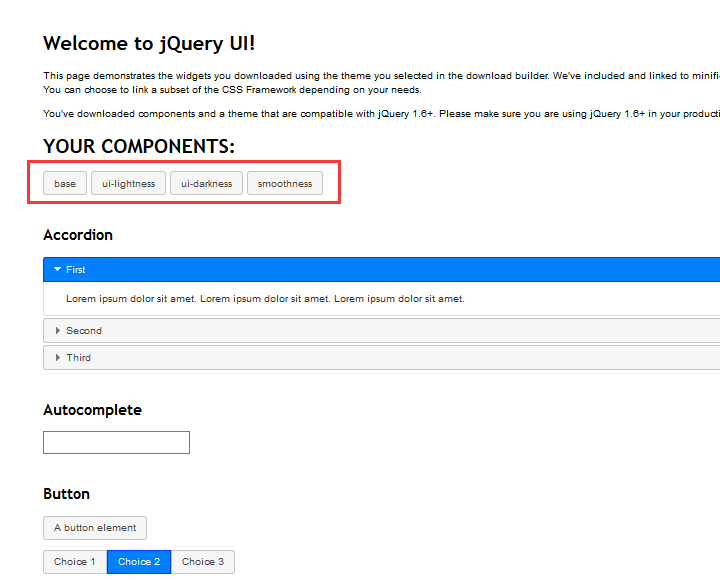
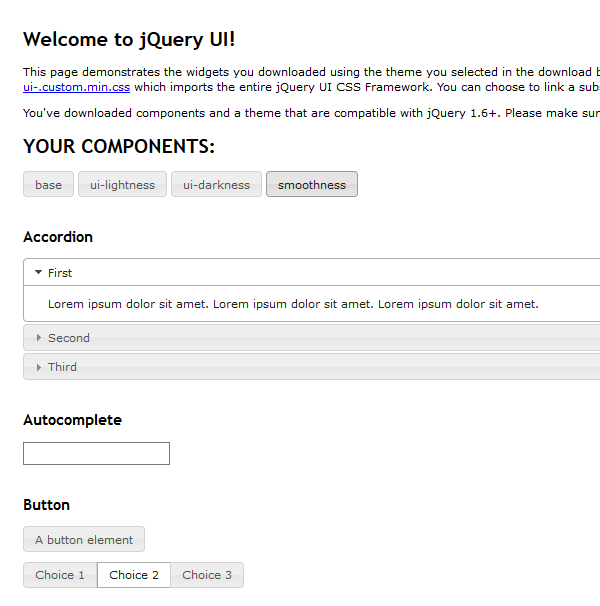
$( "#base" ).button(); $( "#ui-lightness" ).button(); $( "#ui-darkness" ).button(); $( "#smoothness" ).button();此时再看效果就有了。

注:使用UI不同的标签都要对其进行UI化,否则是没有效果的,

可根据自己的需要对其进行操作。
3.利用点击事件切换主题

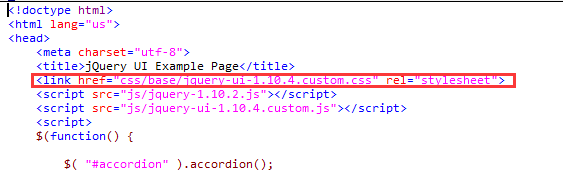
观察index.html页面代码发现,<link href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">现在的主题包引用的是base, 要想改为其他主题,就要修改它的路径href,为了便于选定,给<link>加上id
<link id=”ctrl-theme” href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">接着使用js控制点击事件,
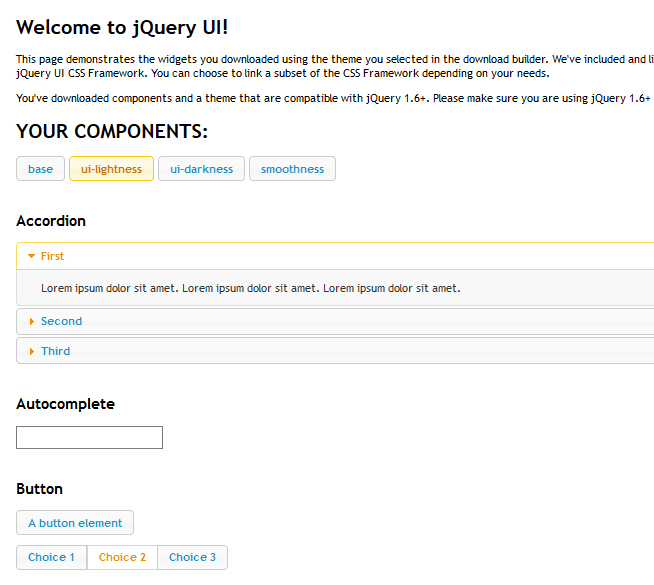
$("button").click(function(){get_id = $(this).attr("id");//获取当前被点击按钮的idnew_href = "css/"+get_id+"/jquery-ui-1.10.4.custom.css";//形成新路径$("#ctrl-theme").attr("href",new_href);//赋给<link>标签的href});此时功能已经实现了,点击不同的按钮将切换至不同的主题



4.最后将用户选择的主题信息存放到cookie,完成。
是不是很方便呢^。^

里面的主题各式各样,还可以自定义主题,挑选合适的主题包下载,这里选取前4个,

目前最新版本是1.12.1,这里选用1.10.4版本,个人感觉这个版本比较好用,下载完成后解压如下图:


对比四个压缩包中的内容,会发现除了css文件夹中的内容不同,其他内容均相同,这就是问题的切入点,在页面中可以通过点击事件更改css的引入路径来实现主题的切换。
2. 合并四个主题包中的css文件夹将其他三个主题包中的ui-lightness,ui-darkness,smoothness文件夹放到base文件夹所在的css文件夹中,

打开index.html,现在的页面是这个样子的,

为了实现切换主题的功能,在页面上添加四个按钮对应切换四个主题,代码为:
<button id="base">base</button> <button id="ui-lightness">ui-lightness</button><button id="ui-darkness">ui-darkness</button><button id="smoothness">smoothness</button>按钮效果是这样的:

这时会发现这些按钮并没有被渲染成jQuery UI自带的效果,仔细观察index.html页面代码,

我们需要对按钮进行”UI化”,添加以下代码:
$( "#base" ).button(); $( "#ui-lightness" ).button(); $( "#ui-darkness" ).button(); $( "#smoothness" ).button();此时再看效果就有了。

注:使用UI不同的标签都要对其进行UI化,否则是没有效果的,

可根据自己的需要对其进行操作。
3.利用点击事件切换主题

观察index.html页面代码发现,<link href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">现在的主题包引用的是base, 要想改为其他主题,就要修改它的路径href,为了便于选定,给<link>加上id
<link id=”ctrl-theme” href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">接着使用js控制点击事件,
$("button").click(function(){get_id = $(this).attr("id");//获取当前被点击按钮的idnew_href = "css/"+get_id+"/jquery-ui-1.10.4.custom.css";//形成新路径$("#ctrl-theme").attr("href",new_href);//赋给<link>标签的href});此时功能已经实现了,点击不同的按钮将切换至不同的主题



4.最后将用户选择的主题信息存放到cookie,完成。
是不是很方便呢^。^
相关文章推荐
- 使用jQuery UI插件实现切换主题功能——经验小结
- Vue中使用vue-i18插件实现多语言切换功能
- 使用ant实现svn管理得eclipse插件开发项目的日构建功能(ant1.7.1+svn1.6.3+eclipse3.4.2)
- 使用jQuery插件和FCK实现csdn博客功能
- ASP.NET jQuery 实例12 通过使用jQuery validation插件简单实现用户注册页面验证功能
- 使用jquery插件实现打印指定区域功能
- Android使用Fragment来实现ViewPager的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- JQuery UI的拖拽功能实现方法小结
- 使用接口实现附带插件功能的程序
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- 企业级服务器设计与实现经验之插件系统--功能插件
- GBin1教程:使用jQuery插件jquery.validationEngine实现表单验证功能
- Sencha Touch 2 中 listpaging 与 pullrefresh 2个插件的使用(分页功能实现)
- 使用接口实现附带插件功能的程序
- VS.Net2005中使用本地化功能实现多语言的切换
- GBin1教程:使用jQuery插件jquery.validationEngine实现表单验证功能
- 【转载】企业级服务器设计与实现经验之插件系统--功能插件 .
- ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- 使用jquery插件【jquery.cookie】,实现【记住我】功能
