如何使用Material Design中的BottomSheetBehavior、BottomSheetDialog和BottomSheetDialogFragment
2016-09-22 20:31
1626 查看
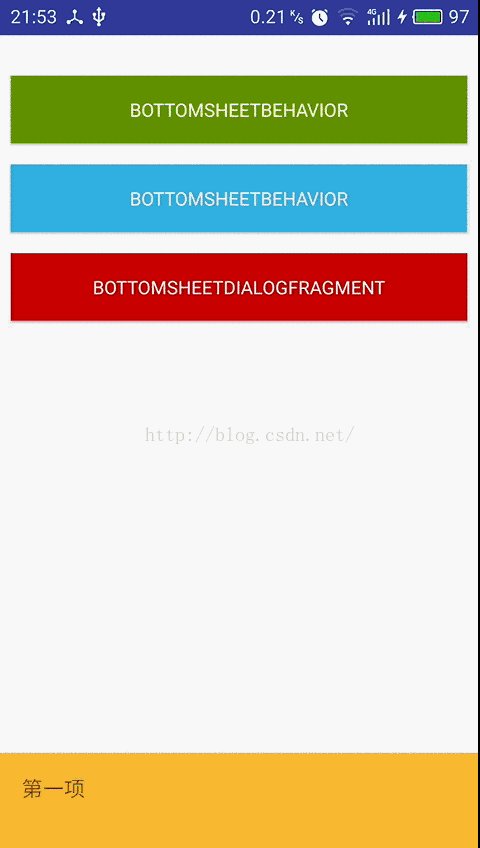
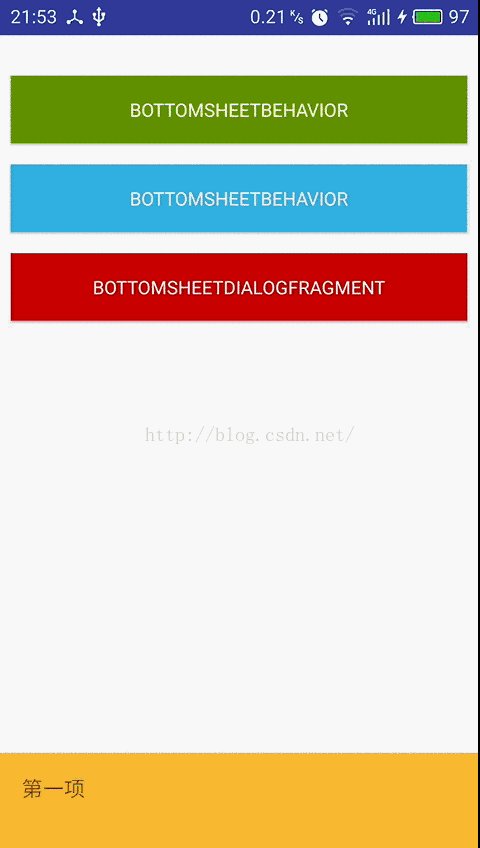
bottom sheet是design包下支持的一个控件,它从页面底部弹出,效果如下:

有两种方式可以实现bottom sheet,第一种是使用BottomSheetBehavior,第二种是使用BottomSheetDialogFragment。因为他们都存在与design支持包中,所以必须要先导入design支持包,支持包最低版本是23.2,我导入的是24.1.0:
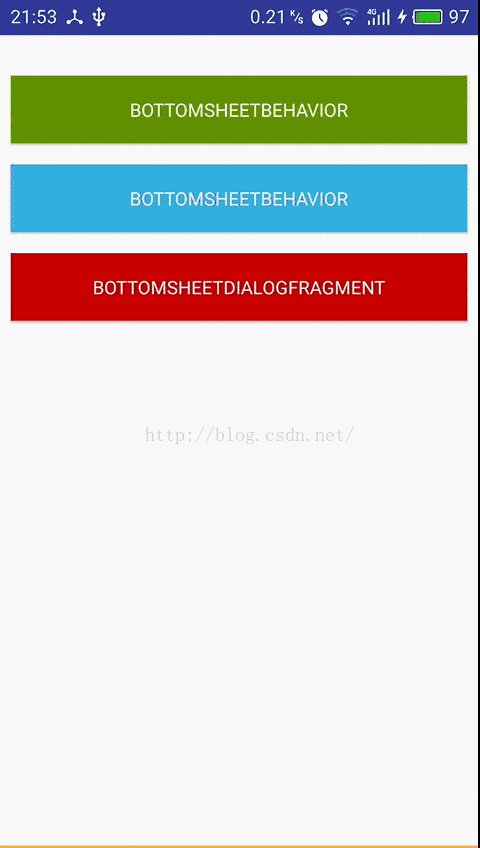
①使用BottomSheetBehavior实现的布局文件如下:
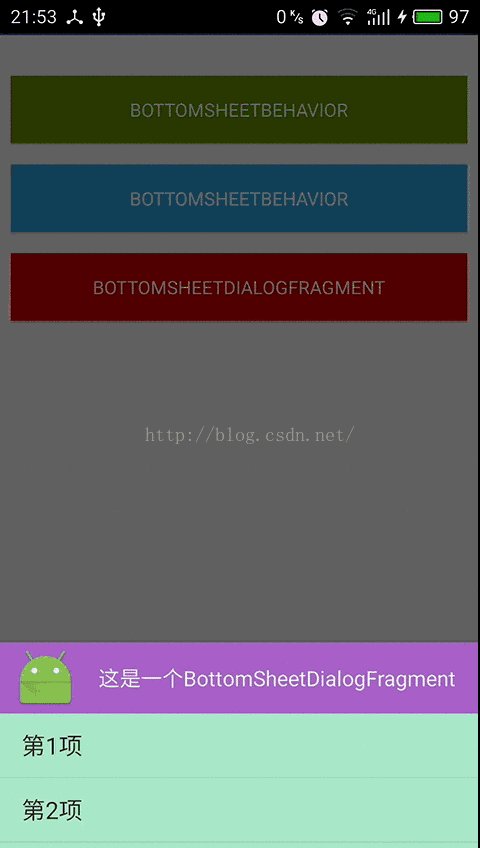
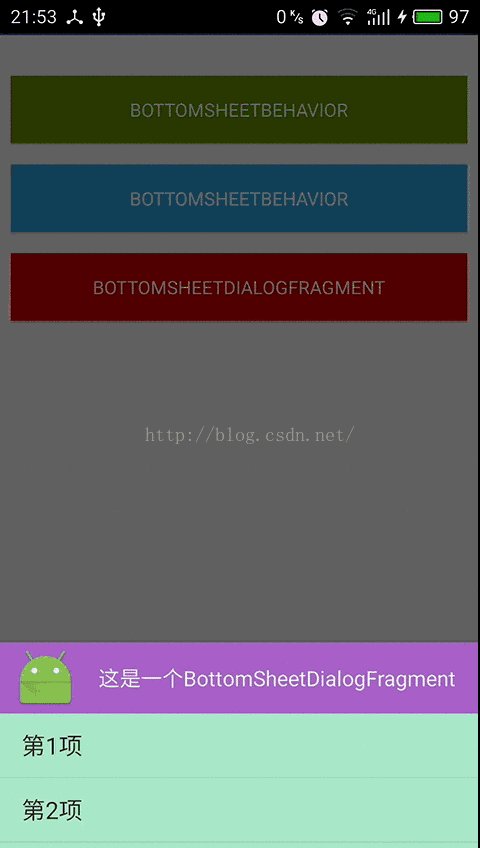
②使用BottomSheetDialogFragment实现的布局文件以及Java文件如下:
最后创建一个activity文件来使用这两种方式:
以上便是全部代码,比较简单,可以自己试一试。

有两种方式可以实现bottom sheet,第一种是使用BottomSheetBehavior,第二种是使用BottomSheetDialogFragment。因为他们都存在与design支持包中,所以必须要先导入design支持包,支持包最低版本是23.2,我导入的是24.1.0:
compile 'com.android.support:design:24.1.0'之后同步项目会下载这个支持包。
①使用BottomSheetBehavior实现的布局文件如下:
#bottom_sheet_layout.xml <?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingTop="24dp"> <Button android:id="@+id/button_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:background="@android:color/holo_green_dark" android:padding="16dp" android:text="Button 1" android:textColor="@android:color/white" /> <Button android:id="@+id/button_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:background="@android:color/holo_blue_light" android:padding="16dp" android:text="Button 2" android:textColor="@android:color/white" /> <Button android:id="@+id/button_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:background="@android:color/holo_red_dark" android:padding="16dp" android:text="Button 3" android:textColor="@android:color/white" /> </LinearLayout> </ScrollView> <android.support.v4.widget.NestedScrollView android:id="@+id/bottom_sheet" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/holo_orange_light" android:clipToPadding="true" app:layout_behavior="android.support.design.widget.BottomSheetBehavior"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" android:text="第一项" android:textSize="16sp" /> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" android:text="第二项" android:textSize="16sp" /> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" android:text="第三项" android:textSize="16sp" /> </LinearLayout> </android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout>
②使用BottomSheetDialogFragment实现的布局文件以及Java文件如下:
#fragment_bottom_sheet.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/holo_purple" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="10dp" android:adjustViewBounds="true" android:scaleType="centerInside" android:src="@mipmap/ic_launcher" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="16dp" android:text="这是一个BottomSheetDialogFragment" android:textColor="@android:color/white" android:textSize="16sp" /> </LinearLayout> <ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#6636da82" /> </LinearLayout>Fragment文件:
#TestBottomSheetDialogFragment.java
package com.study.hq.androidnewcomponents.bottom_sheets;
import android.app.Dialog;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomSheetBehavior;
import android.support.design.widget.BottomSheetDialogFragment;
import android.support.design.widget.CoordinatorLayout;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.study.hq.androidnewcomponents.R;
/**
* Created by HeQing on 2016/9/19 0019.
*/
public class TestBottomSheetDialogFragment extends BottomSheetDialogFragment {
private BottomSheetBehavior.BottomSheetCallback callback =
new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
dismiss();
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
};
@Override
public void setupDialog(Dialog dialog, int style) {
super.setupDialog(dialog, style);
View contentView = View.inflate(getContext(), R.layout.fragment_bottom_sheet, null);
dialog.setContentView(contentView);
ListView listView = (ListView)contentView.findViewById(R.id.list_view);
String[] strArray = new String[5];
for (int i = 0;i < strArray.length;i++){
strArray[i] = "第"+(i+1)+"项";
}
listView.setAdapter(new ArrayAdapter<String>(getContext()
,android.R.layout.simple_list_item_1,android.R.id.text1,strArray));
CoordinatorLayout.LayoutParams params = (CoordinatorLayout.LayoutParams)
((View) contentView.getParent()).getLayoutParams();
CoordinatorLayout.Behavior behavior = params.getBehavior();
if (behavior != null && behavior instanceof BottomSheetBehavior) {
((BottomSheetBehavior) behavior).setBottomSheetCallback(callback);
}
}
}最后创建一个activity文件来使用这两种方式:
#BottomSheetActivity.java
package com.study.hq.androidnewcomponents.bottom_sheets;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomSheetBehavior;
import android.support.design.widget.BottomSheetDialogFragment;
import android.support.v4.app.FragmentActivity;
import android.view.View;
import android.widget.Button;
import com.study.hq.androidnewcomponents.R;
/**
* Created by HeQing on 2016/9/19 0019.
*/
public class BottomSheetActivity extends FragmentActivity implements View.OnClickListener{
private BottomSheetBehavior mBottomSheetBehavior;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.bottom_sheet_layout);
View bottomSheet = findViewById(R.id.bottom_sheet);
Button button1 = (Button) findViewById( R.id.button_1 );
Button button2 = (Button) findViewById( R.id.button_2 );
Button button3 = (Button) findViewById( R.id.button_3 );
button1.setOnClickListener(this);
button2.setOnClickListener(this);
button3.setOnClickListener(this);
mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
mBottomSheetBehavior.setPeekHeight(120);
mBottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
if (newState == BottomSheetBehavior.STATE_COLLAPSED) {
mBottomSheetBehavior.setPeekHeight(120);
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
mBottomSheetBehavior.setPeekHeight((int)slideOffset);
}
});
}
@Override
public void onClick(View v) {
switch( v.getId() ) {
case R.id.button_1: {
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
break;
}
case R.id.button_2: {
mBottomSheetBehavior.setPeekHeight(120);
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
break;
}
case R.id.button_3: {
BottomSheetDialogFragment bottomSheetDialogFragment = new TestBottomSheetDialogFragment();
bottomSheetDialogFragment.show(getSupportFragmentManager(), bottomSheetDialogFragment.getTag());
break;
}
}
}
}以上便是全部代码,比较简单,可以自己试一试。
相关文章推荐
- 如何禁止使用bottomsheetdialogfragment拖动?
- 如何禁止使用bottomsheetdialogfragment拖动?
- Bottom Sheet的使用和BottomSheetDialogFragment的封装
- BottomSheetBehavior、BottomSheetDialog和BottomSheetDialogFragment的用法
- Android使用BottomSheetBehavior 和 BottomSheetDialog实现底部弹窗
- Material Design系列,Behavior之BottomSheetBehavior与BottomSheetDialog
- Material Design系列,Behavior之BottomSheetBehavior与BottomSheetDialog
- BottomSheetDialogFragment 的使用
- 使用 DialogFragment 和 BottomSheet 实现底部弹出框
- 使用BottomSheetBehavior时遇到的坑(Support Library 25)
- Android Material Design之BottomSheetDialog
- 底部弹窗:BottomSheetBehavior使用
- 解决使用BottomSheetDialog时状态栏变黑的问题
- Android使用CoordinatorLayout和BottomSheetBehavior实现滑动效果(底部抽屉)
- 解决使用BottomSheetDialog时状态栏变黑的问题
- 解决使用BottomSheetDialog时状态栏变黑的问题
- BottomSheetDialog获得BottomSheetBehavior的方法
- Android 6.0新控件 BottomSheetDialog | 底部对话框 介绍及使用详情
- Android 分享界面,使用BottomSheetDialog(可上拉到顶部,可下拉消失,仿知乎、掘金等)
- Android Design Support Library BottomSheetBehavior使用
