浏览器允许的并发请求资源数
2016-09-21 23:27
239 查看
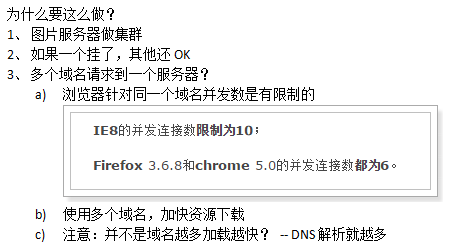
浏览器的并发请求数目限制是针对同一域名的。
意即,同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞,这就是为什么会有
意即,同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞,这就是为什么会有
zhimg.com, http://twimg.com[/code] 之类域名的原因。
(这是其中一个原因,另一个主要原因是,向http://zhihu.com请求资源会把http://zhihu.com下本地的所有 cookie 发送过去,这是请求图片,js等资源不需要的,会造成很大的浪费,详情见)
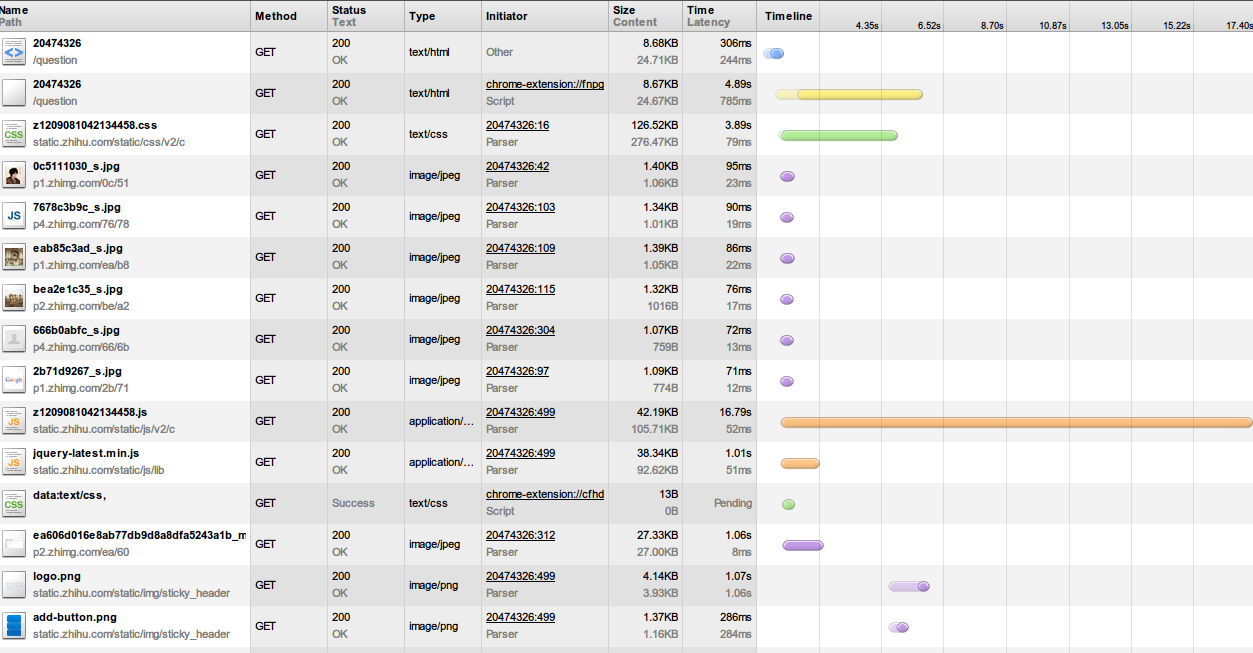
如图,有的请求会持续很长时间,如果把img, css, js...都放到http://zhihu.com一个域名下面,其他请求就迟迟无法完成,浏览者看来就是『卡住了』。而把图片放到http://zhimg.com之后,img, css, js...就可以并发请求了。
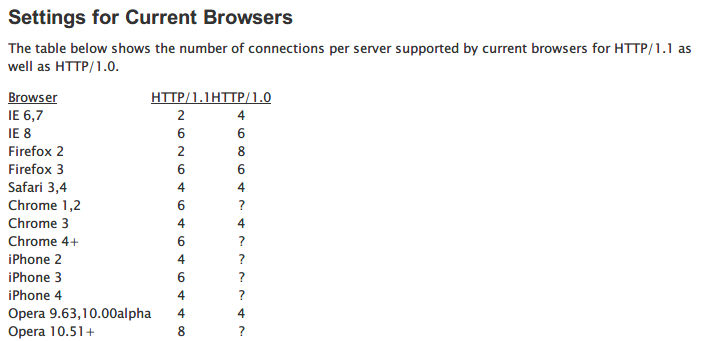
具体不同浏览器这个限制的数目
基于端口数量和线程切换开销的考虑,浏览器不可能无限量的并发请求,因此衍生出来了并发限制和HTTP/1.1的Keep alive。 所以,IE6/7在HTTP/1.1下的并发才2,但HTTP/1.0却是4。 而随着技术的发展,负载均衡和各类NoSQL的大量应用,基本已经足以应对C10K的问题。 但却并不是每个网站都懂得利用domain hash也就是多域名来加速访问。因此,新的浏览器加大了并发数的限制,但却仍控制在8以内。
浏览器即使放弃保护自己,将所有请求一起发给服务器,也很可能会引发服务器的并发阈值控制而被BAN,而另外一个控制在8以内的原因也是keep alive技术的存在使得浏览器复用现有连接和服务器通信比创建新连接的性能要更好一些。
所以,浏览器的并发数其实并不仅仅只是良知的要求,而是双方都需要保护自己的默契,并在可靠的情况下提供更好的性能。
稍微跑跑题据说有益身心健康。
=================== 我是健康的分割线 ========================
前端技术的逐渐成熟,还衍生了domain hash, cookie free, css sprites, js/css combine, max expires time, loading images on demand等等技术。这些技术的出现和大量使用都和并发资源数有关。按照普通设计,当网站cookie信息有1 KB、网站首页共150个资源时,用户在请求过程中需要发送150 KB的cookie信息, 在512 Kbps的常见上行带宽下,需要长达3秒左右才能全部发送完毕。 尽管这个过程可以和页面下载不同资源的时间并发,但毕竟对速度造成了影响。 而且这些信息在js/css/images/flash等静态资源上,几乎是没有任何必要的。 解决方案是启用和主站不同的域名来放置静态资源,也就是cookie free。 将css放置在页面最上方应该是很自然的习惯,但第一个css内引入的图片下载是有可能堵塞后续的其他js的下载的。 而在目前普遍过百的整页请求数的前提下,浏览器提供的仅仅数个并发,对于进行了良好优化 甚至是前面有CDN的系统而言,是极大的性能瓶颈。 这也就衍生了domain hash技术来使用多个域名 加大并发量(因为浏览器是基于domain的并发控制,而不是page),不过过多的散布会导致DNS解析上 付出额外的代价,所以一般也是控制在2-4之间。 这里常见的一个性能小坑是没有机制去确保URL的哈 希一致性(即同一个静态资源应该被哈希到同一个域名下),而导致资源被多次下载。 再怎么提速,页面上过百的总资源数也仍然是很可观的,如果能将其中一些很多页面都用到的 元素如常用元素如按钮、导航、Tab等的背景图,指示图标等等合并为一张大图,并利用css background的定位 来使多个样式引用同一张图片,那也就可以大大的减少总请求数了,这就是css sprites的由来。 全站的js/css原本并不多,其合并技术的产生却是有着和图片不同的考虑。 由于cs/js通常可能对dom布局 甚至是内容造成影响,在浏览器解析上,不连贯的载入是会造成多次重新渲染的。因此,在网站变大需要保持 模块化来提高可维护性的前提下,js/css combine也就自然衍生了,同时也是minify、compress等对 内容进行多余空格、空行、注释的整理和压缩的技术出现的原因。 随着cookie free和domain hash的引入,网站整体的打开速度将会大大的上一个台阶。 这时我们通常看到的问题是大量的请求由于全站公有header/footer/nav等关系, 其对应文件早已在本地缓存里存在了,但为了确保这个内容没有发生修改,浏览器还是需要请求一次服务器, 拿到一个304 Not Modified才能放心。 一些比较大型的网站在建立了比较规范的发布制度后, 会将大部分静态资源的有效期设置为最长,也就是Cache-Control max-age为10年。 这样设置后, 浏览器就再也不会在有缓存的前提下去确认文件是否有修改了。 超长的有效期可以让用户在访问曾访 问过的网站或网页时,获得最佳的体验。 带来的复杂性则体现在每次对静态资源进行更新时,必须发布 为不同的URL来确保用户重新加载变动的资源。 即使是这样做完,仍然还存在着一个很大的优化空间,那就是很多页面浏览量很大,但其实用户直接 很大比例直接就跳走了,第一屏以下的内容用户根本就不感兴趣。 对于超大流量的网站如淘宝、新浪等 ,这个问题尤其重要。 这个时候一般是通过将图片的src标签设置为一个loading或空白的样式, 在用户翻页将图片放入可见区或即将放入可见区时再去载入。 不过这个优化其实和并发资源数的关系就比较小了, 只是对一些散布不合理,或第一页底部的资源会有一定的帮助。 主要意图还是降低带宽费用。
总的来说,各类技术都是为了能让用户更快的看到页面进行下一步操作,但却不必将宝贵的资源浪费在没有必要的重复请求、不看的内容上。
详情点这!
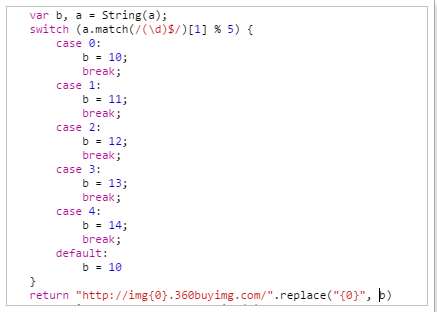
京东对静态资源的处理,通过以下js代码使得页面上的图片资源来自于不同域名的服务器,就是对以上所说的优化:
相关文章推荐
- 浏览器允许的并发请求资源数
- 浏览器允许的并发请求资源数是有限制的-分析
- http连接优化与浏览器允许的并发请求资源数相关资料(整理转载)
- 浏览器允许的并发请求资源数 优化
- 浏览器允许的并发请求资源数
- 浏览器允许的并发请求资源数是什么意思?
- 浏览器拦截跨域请求处理方法(firebug报错,同源策略不允许读取XXX上的远程资源)
- 浏览器拦截跨域请求处理方法-firefox报错,同源策略不允许读取XXX上的远程资源
- 浏览器拦截跨域请求处理方法(同源策略不允许读取XXX上的远程资源)
- 浏览器拦截跨域请求处理方法(同源策略不允许读取服务器远程资源)
- 详细讲解apache与浏览器之间的并发,连接,请求
- [JavaScript]IE7,IE8浏览器请求本地资源出现access is denied拒绝访问[转载]
- “不同浏览器对于同一域名的并发获取(加载)资源数是有限的”
- 让浏览器不再显示 https 页面中的 http 请求警报,所有静态资源强制转https
- 如何允许WebGL从本地载入资源(ajax的post请求返回error函数而不到success)
- Firebug报错:已阻止交叉源请求:同源策略不允许读取XXX上的远程资源。可以将资源移动到相同的域名上或者启用 CORS 来解决这个问题
- 浏览器请求阻塞到底是怎么回事?我们为什么要把静态资源分服务器放置?
- Apache与浏览器之间的并发,连接,请求
- 黑马程序员--Socket编程并发上传图片,并发登陆,模拟浏览器请求服务端服务
- 基于浏览器的并发请求分段上传百MB文件,加MD5片段验证和断点续传