CSS自定义带动画导航条
2016-09-21 18:38
281 查看
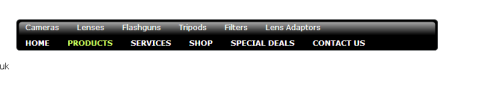
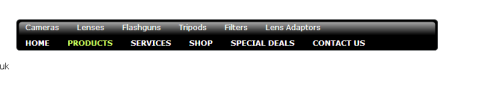
图形:

css代码:
/* ================================================================
This copyright notice must be kept untouched in the stylesheet at
all times.
Copyright (c) 2005-2010 Stu Nicholls. All rights reserved.
This stylesheet and the associated (x)html may be modified in any
way to fit your requirements.
=================================================================== */
a, a:visited, a:hover, a:active {}
.nav, .nav ul {padding:0; margin:0; list-style:none;}
.nav {margin:0 auto; position:relative; width:700px; height:52px;}
.nav div div {position:absolute; left:0; height:0; width:700px;}
.nav ul {position:absolute; left:0; bottom:0;}
.nav li {float:left; margin-top:26px;}
.nav li.pad2 {position:absolute; left:0; top:0; width:700px; height:26px; background:url(back.gif) left bottom; z-index:10;}
.nav li li {margin-top:0;}
.nav a {display:block; position:relative; height:26px; line-height:26px; display:block; font-family:verdana, sans-serif; font-size:11px; text-decoration:none; color:#fff; font-weight:bold; outline:0;}
.nav a.top-a {z-index:10; min-width:1px; padding:0 15px; background:url(trans.gif);}
* html .nav a.top-a {width:1px;}
.nav ul a {float:left; font-weight:normal;}
.nav ul a.sub {padding:0 15px;}
.nav ul a.pad b {position:absolute; left:0; height:26px; display:block; width:700px; cursor:default; background:url(back.gif) left top;}
.nav li:hover > a {color:#cf6;}
.nav a.top-a:hover,
.nav a.top-a:active,
.nav a.top-a:focus {margin-bottom:-26px; color:#cf6;}
.nav ul a:hover,
.nav ul a:active,
.nav ul a:focus {padding-bottom:26px; color:#cf6;}
再弄两个git图片:back.gif和trans.gif


html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title> Showup </title>
<link rel="stylesheet" media="all" type="text/css" href="showup/showup.css" />
</head>
<body>
<h2>'Showup' menu - just (X)HTML & CSS</h2>
<h3>22nd January 2010</h3>
<ul class="nav">
<li class="pad2"></li>
<li><a class="top-a" href="#x">HOME</a></li>
<li><a class="top-a" href="#x">PRODUCTS</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Cameras</a></li>
<li><a class="sub" href="#x">Lenses</a></li>
<li><a class="sub" href="#x">Flashguns</a></li>
<li><a class="sub" href="#x">Tripods</a></li>
<li><a class="sub" href="#x">Filters</a></li>
<li><a class="sub" href="#x">Lens Adaptors</a></li>
</ul>
</div></div>
</li>
<li><a class="top-a" href="#x">SERVICES</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Printing</a></li>
<li><a class="sub" href="#x">Servicing</a></li>
<li><a class="sub" href="#x">Repair</a></li>
<li><a class="sub" href="#x">Photo Editing</a></li>
<li><a class="sub" href="#x">Photo Framing</a></li>
</ul>
</div></div>
</li>
<li><a class="top-a" href="#x">SHOP</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Online Shopping</a></li>
<li><a class="sub" href="#x">Mail Order</a></li>
<li><a class="sub" href="#x">Store Finder</a></li>
<li><a class="sub" href="#x">Second Hand and Refurbished Offers</a></li>
</ul>
</div></div>
</li>
<li class="right"><a class="top-a" href="#x">SPECIAL DEALS</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Filters</a></li>
<li><a class="sub" href="#x">Tripods</a></li>
<li><a class="sub" href="#x">Flashguns</a></li>
<li><a class="sub" href="#x">Lenses</a></li>
<li><a class="sub" href="#x">Cameras</a></li>
</ul>
</div></div>
</li>
<li class="right"><a class="top-a" href="#x">CONTACT US</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Email</a></li>
<li><a class="sub" href="#x">Post</a></li>
<li><a class="sub" href="#x">Fax</a></li>
<li><a class="sub" href="#x">Telephone</a></li>
<li><a class="sub" href="#x">SMS</a></li>
</ul>
</div></div>
</li>
</ul>
<p class="info">Copyright ©2010 stu nicholls - cssplay.co.uk</p>
</body>
</html>
最后都放在一起,直接打开html文件即可。

css代码:
/* ================================================================
This copyright notice must be kept untouched in the stylesheet at
all times.
Copyright (c) 2005-2010 Stu Nicholls. All rights reserved.
This stylesheet and the associated (x)html may be modified in any
way to fit your requirements.
=================================================================== */
a, a:visited, a:hover, a:active {}
.nav, .nav ul {padding:0; margin:0; list-style:none;}
.nav {margin:0 auto; position:relative; width:700px; height:52px;}
.nav div div {position:absolute; left:0; height:0; width:700px;}
.nav ul {position:absolute; left:0; bottom:0;}
.nav li {float:left; margin-top:26px;}
.nav li.pad2 {position:absolute; left:0; top:0; width:700px; height:26px; background:url(back.gif) left bottom; z-index:10;}
.nav li li {margin-top:0;}
.nav a {display:block; position:relative; height:26px; line-height:26px; display:block; font-family:verdana, sans-serif; font-size:11px; text-decoration:none; color:#fff; font-weight:bold; outline:0;}
.nav a.top-a {z-index:10; min-width:1px; padding:0 15px; background:url(trans.gif);}
* html .nav a.top-a {width:1px;}
.nav ul a {float:left; font-weight:normal;}
.nav ul a.sub {padding:0 15px;}
.nav ul a.pad b {position:absolute; left:0; height:26px; display:block; width:700px; cursor:default; background:url(back.gif) left top;}
.nav li:hover > a {color:#cf6;}
.nav a.top-a:hover,
.nav a.top-a:active,
.nav a.top-a:focus {margin-bottom:-26px; color:#cf6;}
.nav ul a:hover,
.nav ul a:active,
.nav ul a:focus {padding-bottom:26px; color:#cf6;}
再弄两个git图片:back.gif和trans.gif


html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title> Showup </title>
<link rel="stylesheet" media="all" type="text/css" href="showup/showup.css" />
</head>
<body>
<h2>'Showup' menu - just (X)HTML & CSS</h2>
<h3>22nd January 2010</h3>
<ul class="nav">
<li class="pad2"></li>
<li><a class="top-a" href="#x">HOME</a></li>
<li><a class="top-a" href="#x">PRODUCTS</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Cameras</a></li>
<li><a class="sub" href="#x">Lenses</a></li>
<li><a class="sub" href="#x">Flashguns</a></li>
<li><a class="sub" href="#x">Tripods</a></li>
<li><a class="sub" href="#x">Filters</a></li>
<li><a class="sub" href="#x">Lens Adaptors</a></li>
</ul>
</div></div>
</li>
<li><a class="top-a" href="#x">SERVICES</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Printing</a></li>
<li><a class="sub" href="#x">Servicing</a></li>
<li><a class="sub" href="#x">Repair</a></li>
<li><a class="sub" href="#x">Photo Editing</a></li>
<li><a class="sub" href="#x">Photo Framing</a></li>
</ul>
</div></div>
</li>
<li><a class="top-a" href="#x">SHOP</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Online Shopping</a></li>
<li><a class="sub" href="#x">Mail Order</a></li>
<li><a class="sub" href="#x">Store Finder</a></li>
<li><a class="sub" href="#x">Second Hand and Refurbished Offers</a></li>
</ul>
</div></div>
</li>
<li class="right"><a class="top-a" href="#x">SPECIAL DEALS</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Filters</a></li>
<li><a class="sub" href="#x">Tripods</a></li>
<li><a class="sub" href="#x">Flashguns</a></li>
<li><a class="sub" href="#x">Lenses</a></li>
<li><a class="sub" href="#x">Cameras</a></li>
</ul>
</div></div>
</li>
<li class="right"><a class="top-a" href="#x">CONTACT US</a>
<div><div>
<ul>
<li><a class="pad" href="#x"><b></b></a></li>
<li><a class="sub" href="#x">Email</a></li>
<li><a class="sub" href="#x">Post</a></li>
<li><a class="sub" href="#x">Fax</a></li>
<li><a class="sub" href="#x">Telephone</a></li>
<li><a class="sub" href="#x">SMS</a></li>
</ul>
</div></div>
</li>
</ul>
<p class="info">Copyright ©2010 stu nicholls - cssplay.co.uk</p>
</body>
</html>
最后都放在一起,直接打开html文件即可。
相关文章推荐
- animate() 方法执行 CSS 属性集的自定义动画。
- html+ js+ jq+css导航条菜单的制作(水平,竖直,伸缩,带有动画效果等等。。。)
- 为CSS Visual Filters and Transitions 的动画添加自定义加速度
- HTML5 Canvas绘文本动画(使用CSS自定义字体)
- css自定义动画
- CSS自定义下划线动画效果
- moo弹出框 改进版 css外置 背景用图片 大小任意缩放 圆角 插入任意内容 自定义按钮 回车空格esc支持 滚动支持 动画开关
- Vue自定义动画和animate.css使用
- 自定义checkbox大小(注:用CSS的ZOOM属性 )
- 一个自动居中的导航条实例与相关问题 DIV+CSS
- 如何在CSDN的Blog上自定义CSS
- CSS仿淘宝首页导航条布局效果
- 仿客齐集首页导航条DIV+CSS+JS [代码实例]
- 自定义css
- 比较漂亮的一个导航条的效果DIV+CSS
- 在.NET中实现彩色光标,动画光标和自定义光标
- 利用自定义CSS修改牛杂界面进行ing
- MAC风格的水平导航条(DIV+CSS)
- 在.NET中实现彩色光标,动画光标和自定义光标
