文章标题
2016-09-21 17:06
218 查看
页面实现
<% include ../header.ejs %>
<style type="text/css" xmlns="http://www.w3.org/1999/html">
.modal-content {
width: 800px;
}
.box-body .row {
margin-top: 20px;
margin-bottom: 20px;
}
.raw {
margin-top: 20px;
margin-bottom: 10px;
}
.content-block {
padding: 10px;
box-shadow: 0 2px 6px 2px rgba(0, 0, 0, .07);
}
</style>正文内容
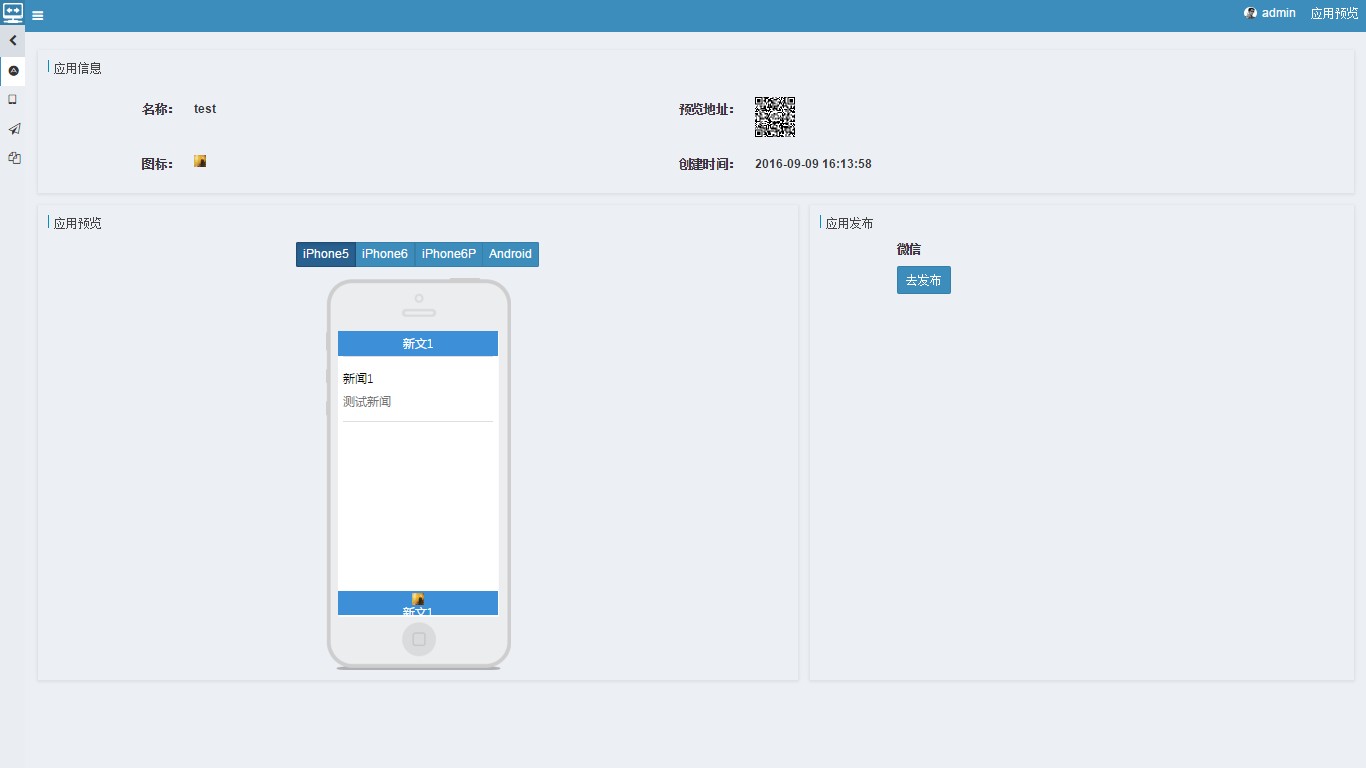
<div class="row content-block" style="margin-left: 10px;margin-right: 10px"> <div class="box-header"> <div style="border-left: 3px solid #008fbf; height: 25px; float: left; margin-right: 10px;"></div> <h3 class="box-title" style="line-height: 25px">应用信息</h3> </div> <div class="box-body dataTables_wrapper form-inline dt-bootstrap"> <form class="form-horizontal col-sm-12" method="post" action=" <%- req.url %> "> <div class="row"> <div class="form-group col-sm-4"> <label class="col-sm-4 control-label">名称:</label> <div class="col-sm-8"> <label class="control-label"><%= application.name %></label> </div> </div> <div class="form-group col-sm-8"> <label class="col-sm-4 control-label">预览地址:</label> <div class="col-sm-8"> <div id="qrcode"></div> </div> </div> </div> d468 <div class="row"> <div class="form-group col-sm-4"> <label class="col-sm-4 control-label">图标:</label> <div class="col-sm-8"> <img style="height: 25px; width: 25px" src="<%- application.icon %>"> </div> </div> <div class="form-group col-sm-8"> <label class="col-sm-4 control-label">创建时间:</label> <div class="col-sm-8"> <label class="control-label"><%= Util.format(parseInt(application.createdat)) %></label> </div> </div> </div> </form> </div> </div>
<div class="row" style="display: flex"> <div class="col-sm-7 content-block" style="margin:25px"> <div class="box-header "> <div style="border-left: 3px solid #008fbf; height: 25px; float: left; margin-right: 10px;"></div> <h3 class="box-title" style="line-height: 25px">应用预览</h3> </div> <div class="box-body" style="text-align: center"> <div class=" btn-group"> <button id="btn1" type="button" class="btn btn-primary" onclick="mystyleIphone5()">iPhone5 </button> <button id="btn2" type="button" class="btn btn-primary" onclick="mystyleIphone6()">iPhone6 </button> <button id="btn3" type="button" class="btn btn-primary" onclick="mystyleIphone6p()">iPhone6P </button> <button id="btn4" type="button" class="btn btn-primary" onclick="mystyleAndroid()">Android </button> </div> </div> <div class="box-body" style="text-align: center"> <div id="cellphone"> <iframe id="appPreview" frameborder="0" src="/appLayout/map/home/<%= application.id %>" style="min-height: 568px"> </iframe> </div> </div> </div> <div class="col-sm-5 content-block" style="margin-right:25px;margin-top:25px;margin-bottom:25px"> <div class="box-header "> <div style="border-left: 3px solid #008fbf; height: 25px; float: left; margin-right: 10px;"></div> <h3 class="box-title" style="line-height: 25px">应用发布</h3> </div> <form class="form-horizontal"> <div class="row"> <div class="form-group col-sm-12"> <div class="col-sm-offset-2"> <label class=" control-label">微信</label> </div> </div> </div> <div class="row"> <div class="form-group col-sm-12"> <div class="col-sm-offset-2"> <a href="/cms/apppublish" class="btn btn-primary btn-lg">去发布</a> </div> </div> </div> </form> </div> </div>
js代码
<script type="text/javascript" src="/lib/jquery.qrcode.min.js"></script>
<script>
function mystyleIphone5() {
document.getElementById("cellphone").style = "background:url(/images/iphone5.png) no-repeat center;text-align: center";
document.getElementById("appPreview").width = 320;
document.getElementById("appPreview").height = 568;
document.getElementById("appPreview").style = "margin-bottom:100px;margin-top:108px;margin-left:20px;margin-right:18px";
}
function mystyleIphone6() {
document.getElementById("cellphone").style = "background:url(/images/iphone6.png) no-repeat center;text-align: center";
document.getElementById("appPreview").width = 375;
document.getElementById("appPreview").height = 667;
document.getElementById("appPreview").style = "margin-bottom:140px;margin-top:138px;margin-left:20px;margin-right:18px";
}
function mystyleIphone6p() {
document.getElementById("cellphone").style = "background:url(/images/iphone6plus.png) no-repeat center;text-align: center"
document.getElementById("appPreview").width = 414;
document.getElementById("appPreview").height = 736;
document.getElementById("appPreview").style = "margin-bottom:130px;margin-top:140px;margin-left:20px;margin-right:15px";
}
function mystyleAndroid() {
document.getElementById("cellphone").style = "background:url(/images/android.png) no-repeat center;text-align: center"
document.getElementById("appPreview").width = 360;
document.getElementById("appPreview").height = 640;
document.getElementById("appPreview").style = "margin-bottom:87px;margin-top:70px;margin-left:20px;margin-right:16px";
}
// Window.onload= mystyleIphone5();
$(function () {
$("#btn1").click();
});
jQuery('#qrcode').qrcode({
width: 80,
height: 80,
text: "http://<%= host %>:<%= port %>/appLayout/map/home/<%= application.id %>"
});
$('#btn1').click(function () {
$(this).toggleClass('active');
$("#btn2").removeClass("active");
$("#btn3").removeClass("active");
$("#btn4").removeClass("active");
});
$('#btn2').click(function () {
$(this).toggleClass('active');
$("#btn1").removeClass("active");
$("#btn3").removeClass("active");
$("#btn4").removeClass("active");
});
$('#btn3').click(function () {
$(this).toggleClass('active');
$("#btn1").removeClass("active");
$("#btn2").removeClass("active");
$("#btn4").removeClass("active");
});
$('#btn4').click(function () {
$(this).toggleClass('active');
$("#btn1").removeClass("active");
$("#btn2").removeClass("active");
$("#btn3").removeClass("active");
});
</script>效果预览