WebStorm开启Scss的Source Maps功能
2016-09-20 16:29
288 查看
本地安装好SCSS后,用WebStorm工具新建一个'*.scss'文件,就会自动提醒是否'Add watcher',直接点击一下就OK啦;前提是要本机安装了Ruby和SCSS才行;
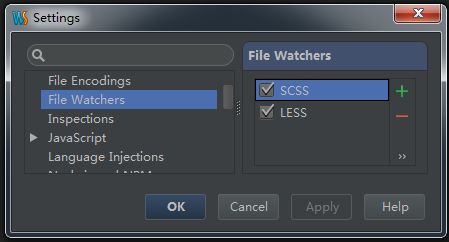
这样WebStorm就会自动新建一个scss的'watcher':

现在,当我们在项目里新建一个'style.scss'后,WebStorm就会自动也生成一个'style.css';
因为,我们是想要把'style.css.map'文件也一起生成,所以需要修改'SCSS'的'File Watcher';
ctrl + alt + s,打开'Settings'--'File Watchers',然后双击'SCSS':下面是默认的'SCSS File Watcher'

修改下面两个地方就可以一起生成'*.map'文件啦:
'Arguments': --no-cache --update $FileName$:$FileNameWithoutExtension$.css
修改后:
'Arguments': --no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
另一处:
'Output paths to refresh': $FileNameWithoutExtension$.css
修改后:
'Output paths to refresh': $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
OK,修改完保存,现在新建'style.scss'后就会自动生成'style.css'和'style.css.map'啦:


如果,想把SCSS源文件与生成后的CSS和map文件分开目录,则如下设置:
'Arguments': --no-cache --update --sourcemap --watch $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css
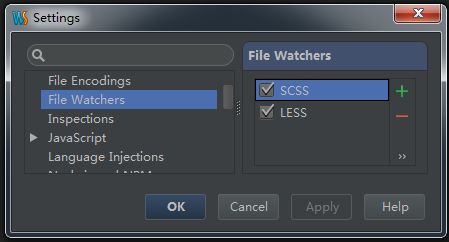
这样WebStorm就会自动新建一个scss的'watcher':

现在,当我们在项目里新建一个'style.scss'后,WebStorm就会自动也生成一个'style.css';
因为,我们是想要把'style.css.map'文件也一起生成,所以需要修改'SCSS'的'File Watcher';
ctrl + alt + s,打开'Settings'--'File Watchers',然后双击'SCSS':下面是默认的'SCSS File Watcher'

修改下面两个地方就可以一起生成'*.map'文件啦:
'Arguments': --no-cache --update $FileName$:$FileNameWithoutExtension$.css
修改后:
'Arguments': --no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
另一处:
'Output paths to refresh': $FileNameWithoutExtension$.css
修改后:
'Output paths to refresh': $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
OK,修改完保存,现在新建'style.scss'后就会自动生成'style.css'和'style.css.map'啦:


如果,想把SCSS源文件与生成后的CSS和map文件分开目录,则如下设置:
'Arguments': --no-cache --update --sourcemap --watch $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css
相关文章推荐
- WebStorm开启Scss的Source Maps功能
- WebStorm 9 自动编译 SCSS 产出 CSS 和 source maps
- Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件
- Sass/SCSS(关系,安装,webstorm配置编译,使用,语法)
- webstorm下scss文件 编译成微信小程序wxss文件
- webstorm开发vue组件时,支持scss/less等预处理语言
- 设置webstorm的file watch 监视scss文件
- SASS(SCSS)开发环境搭建(webstorm做编辑器)
- webstorm入门5-sass、scss、less监听编译
- mac下用ruby安装sass && webstorm下给scss文件添加watch
- Vue配置scss/less,webstorm识别scss/less
- webStorm 之sass/scss
- 关于__GNU_SOURCE 这个宏---如何开启【转】
- maven工程 调试出现 Source not found ,开启jetty调试
- webstorm配置scss自动编译路径
- WebStorm下Webpack的Source map问题
- 关于mysql每次开启都需要source ~/.bash_profile 【unix】
- webStorm 开启NodeJs Core library 使用
- webstorm配置scss的编译和遇到的坑
- 开启Cisco交换机IP Source Guard功能
