基于SignalR实现B/S系统对windows服务运行状态的监测
2016-09-20 09:45
609 查看
通常来讲一个BS项目肯定不止单独的一个BS应用,可能涉及到很多后台服务来支持BS的运行,特别是针对耗时较长的某些任务来说,Windows服务肯定是必不可少的,我们还需要利用B/S与windows服务进行交互,来实现更好的用户体验,搭配redis,memcached等来实现分布式缓存,消息列队处理等等。。。
但是通常情况我们在B/S端是无法得知其依赖的windows服务当前处于什么样的运行状态,只能通过到server里面去进行查看,或者通过其他途径!
今天我们就通过SignalR来实现一个B/S端对windows服务运行状态的监控,这里我们用SignalR selfHost,不依赖IIS,然后利用topshelf把SignalR Server部署成windows服务,然后在B/S端通过SignalR js client进行连接获取服务运行状态!
首先创建一个控制台应用程序,.NET 4.5,Nuget添加 Microsoft.AspNet.SignalR.SelfHost Microsoft.Owin.Cors TopShelf(实现windows服务安装)
具体新建SignalR SelfHost Server的方法可以看我以前的博客:SignalR SelfHost实时消息,集成到web中,实现服务器消息推送
新建一个hub命名为ServiceMonitorHub,继承Microsoft.AspNet.SignalR.Hub,我们要实现服务状态1秒钟推送一次
具体代码如下
现在我们再利用TopShelf把当前的控制台安装成windows服务
新建一个类ServiceMonitorService,继承Topshelf.ServiceControl接口,实现其Start跟Stop方法,具体代码如下
这里给个默认的监听域名,然后从app.config读取配置的监听域名
最后打开Progarm.cs文件,代码如下:
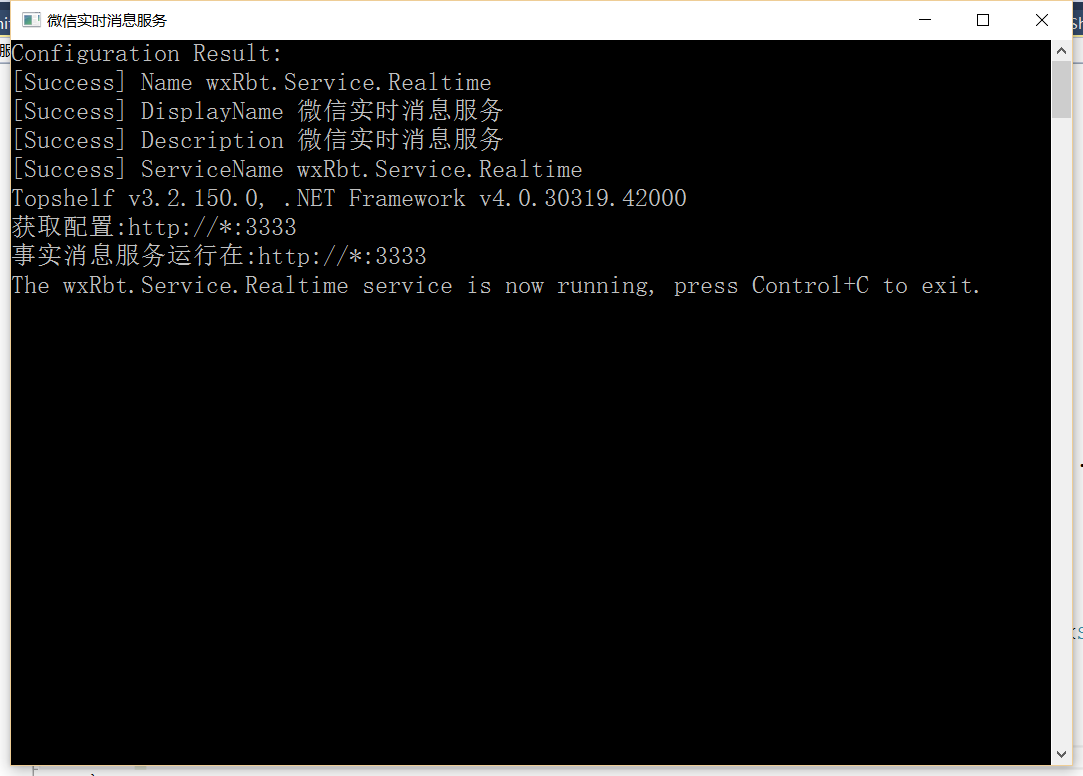
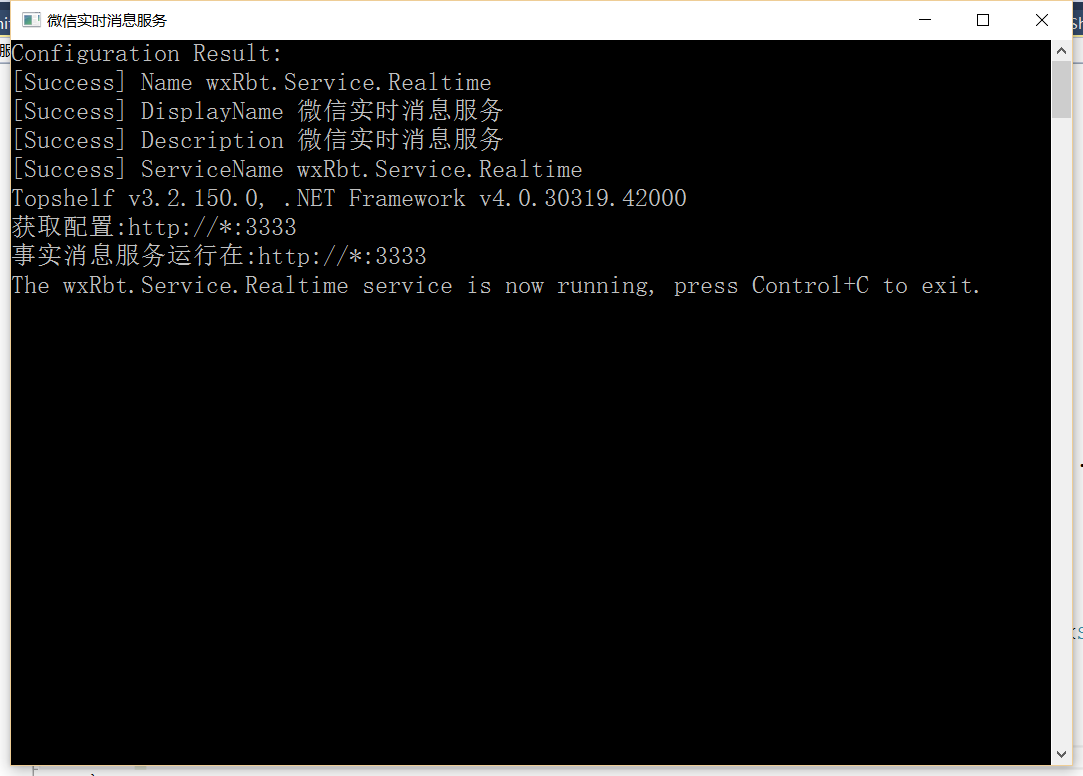
调试运行程序,如图

上面服务端已经完成,下面,我们来实现客户端:
创建一个MVC4.0web空项目(随便,个人爱好),Nuget引用Microsoft.AspNet.SignalR.JS,该js依赖jquery,会自动下载jquery,写TypeScript同学可以顺带下载这两个JS的d.ts文件
然后创建一个HomeController,在Index里面返回view即可
Views文件夹创建Home文件夹,创建一个Index.cshtml 的razor试图,引用jquery跟signalrjs
然后创建一个单独的JS,尽量不要把js写到页面里面去
这里我用TypeScript写一个消息模块
下面我结合RequireJs实现的该模块调用
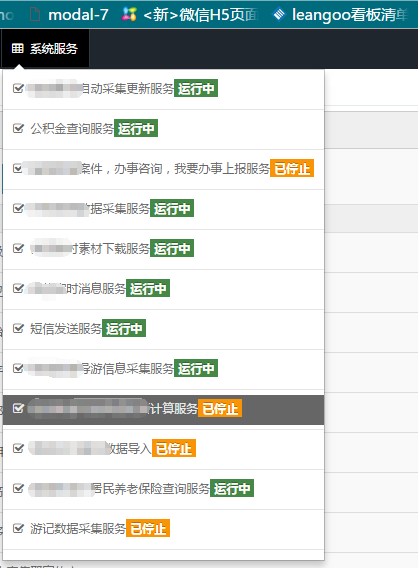
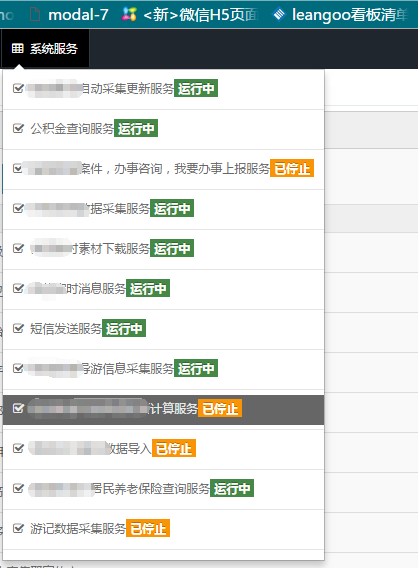
最后运行页面查看效果:

唯一不足的就是1秒钟这个dropdownlist会闪动一次,我这里是先清除再append进来,所以会出现这个情况,如果采用dom节点递归更新状态就不会有这个问题了!
因为是公司项目,没办法上源码!有不清除的可以留言!
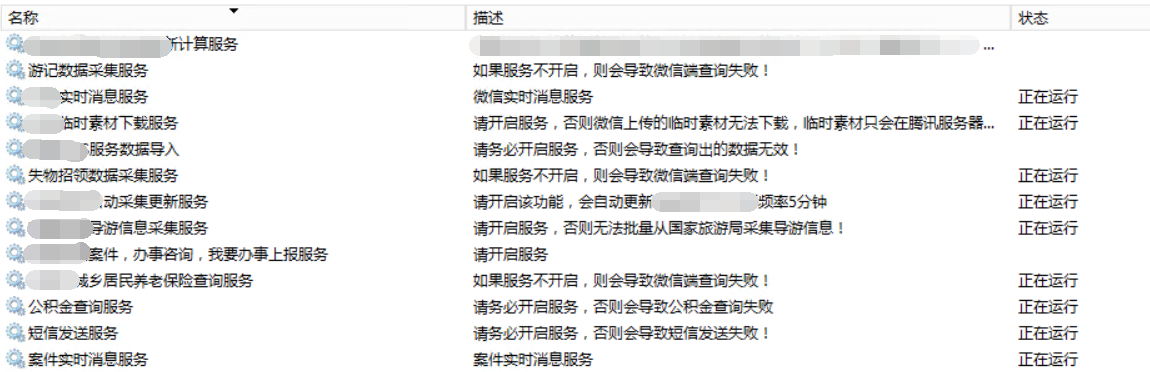
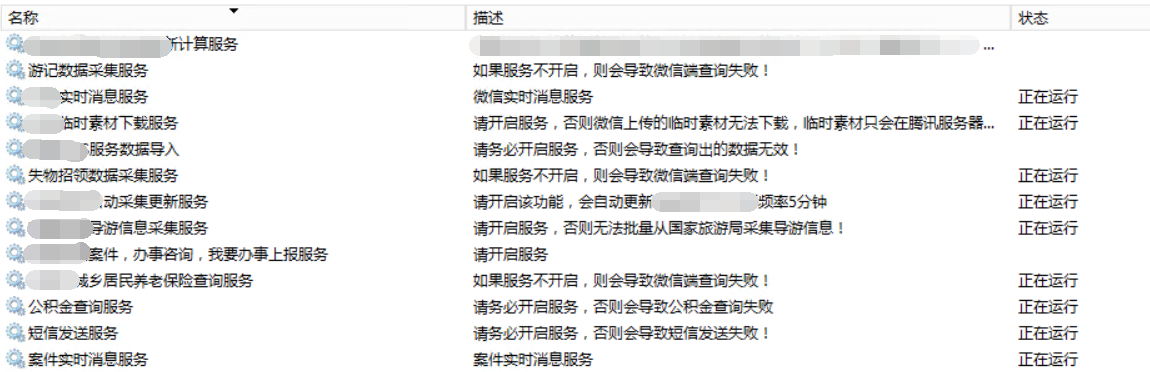
下面是在windows服务器上跑的服务截图

但是通常情况我们在B/S端是无法得知其依赖的windows服务当前处于什么样的运行状态,只能通过到server里面去进行查看,或者通过其他途径!
今天我们就通过SignalR来实现一个B/S端对windows服务运行状态的监控,这里我们用SignalR selfHost,不依赖IIS,然后利用topshelf把SignalR Server部署成windows服务,然后在B/S端通过SignalR js client进行连接获取服务运行状态!
首先创建一个控制台应用程序,.NET 4.5,Nuget添加 Microsoft.AspNet.SignalR.SelfHost Microsoft.Owin.Cors TopShelf(实现windows服务安装)
具体新建SignalR SelfHost Server的方法可以看我以前的博客:SignalR SelfHost实时消息,集成到web中,实现服务器消息推送
新建一个hub命名为ServiceMonitorHub,继承Microsoft.AspNet.SignalR.Hub,我们要实现服务状态1秒钟推送一次
具体代码如下
using System.Linq;
using System.Threading;
namespace wxRbt.Service.Realtime.Hub
{
/// <summary>
/// 服务监控器
/// </summary>
public class ServiceMonitorHub:Microsoft.AspNet.SignalR.Hub
{
static ServiceMonitorHub()
{
new Thread(new ThreadStart(() =>
{
while (true)
{
//获取所有服务名称以wxRbt开头的服务
var services = System.ServiceProcess.ServiceController.GetServices().Where(t => t.ServiceName.StartsWith("wxRbt"))
.Select(t => new Model.Service
{
DisplayName = t.DisplayName,
ServiceName = t.ServiceName,
Status = (int)t.Status
}).ToArray();
Microsoft.AspNet.SignalR.GlobalHost.ConnectionManager.GetHubContext<ServiceMonitorHub>().Clients.All.refresh(services);
//休眠一秒,实现每秒推送服务运行状态
System.Threading.Thread.Sleep(1000);
}
})).Start();
}
}
}现在我们再利用TopShelf把当前的控制台安装成windows服务
新建一个类ServiceMonitorService,继承Topshelf.ServiceControl接口,实现其Start跟Stop方法,具体代码如下
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Microsoft.Owin.Hosting;
using Owin;
using System;
using Topshelf;
using System.Configuration;
namespace wxRbt.Service.Realtime.Service
{
public class ServiceMonitorService:ServiceControl
{
private IDisposable app;
private static string domain="http://*:3333";
static ServiceMonitorService() {
domain = ConfigurationManager.AppSettings["Domain"] ?? domain;
Console.WriteLine("获取配置:"+domain);
}
public bool Start(HostControl hostControl)
{
Console.WriteLine("事实消息服务运行在:"+domain);
app = WebApp.Start(domain, builder =>
{
builder.UseCors(CorsOptions.AllowAll);
builder.MapSignalR(new HubConfiguration
{
EnableJSONP = true,
EnableDetailedErrors = true,
EnableJavaScriptProxies = true
});
});
return true;
}
public bool Stop(HostControl hostControl)
{
if (app != null) {
app.Dispose();
}
return true;
}
}
}这里给个默认的监听域名,然后从app.config读取配置的监听域名
最后打开Progarm.cs文件,代码如下:
using Topshelf;
namespace wxRbt.Service.Realtime
{
class Program
{
static void Main(string[] args)
{
HostFactory.Run(s => {
s.Service<Service.ServiceMonitorService>();
s.SetDisplayName("微信实时消息服务");
s.StartAutomatically();
});
}
}
}调试运行程序,如图

上面服务端已经完成,下面,我们来实现客户端:
创建一个MVC4.0web空项目(随便,个人爱好),Nuget引用Microsoft.AspNet.SignalR.JS,该js依赖jquery,会自动下载jquery,写TypeScript同学可以顺带下载这两个JS的d.ts文件
然后创建一个HomeController,在Index里面返回view即可
Views文件夹创建Home文件夹,创建一个Index.cshtml 的razor试图,引用jquery跟signalrjs
然后创建一个单独的JS,尽量不要把js写到页面里面去
这里我用TypeScript写一个消息模块
/// <reference path="../../../scripts/typings/signalr/signalr.d.ts" />
module wxrbt.manager {
export const enum ServiceStatus {
/**服务停止*/
Stopped = 1,
/**正在运行*/
StartPending = 2,
/**正在停止*/
StopPending = 3,
/**运行中*/
Running = 4,
/**正在继续*/
ContinuePending = 5,
/**正在暂停*/
PausePending = 6,
/**已暂停*/
Paused = 7,
}
interface IService {
DisplayName: string;
ServiceName: string;
Status: ServiceStatus
}
/**管理服务*/
export class service {
private proxy: SignalR.Hub.Proxy;
private $: JQueryStatic;
private ip: string;
private port: number;
constructor(ip: string, port: number) {
this.ip = ip;
this.port = port;
}
/**
* 开启服务运行状态监测
* @param {(services} callback
*/
start(callback: (services: Array<IService>) => void) {
jQuery.getScript("http://" + this.ip + ":" + this.port + "/signalr/hubs", () => {
jQuery.connection.hub.url = "http://" + this.ip + ":" + this.port + "/signalr";
this.proxy = jQuery.signalR.hub.createHubProxy("ServiceMonitorHub");
//每次刷新数据回调
this.proxy.on("refresh", (services: Array<IService>) => {
callback(services);
});
jQuery.connection.hub.start().fail(() => {
alert("连接实时消息服务期:http://" + this.ip + ":" + this.port + "失败,请确认消息服务配置正确且正常开启!");
});
});
}
}
}下面我结合RequireJs实现的该模块调用
require(["message"], () => {
jQuery(() => {
var $service = jQuery("#serviceList");
var msg = new wxrbt.manager.service("127.0.0.1", 3333);
msg.start(services=>{
$service.empty();
for (let service of services) {
var isRunning = service.Status == wxrbt.manager.ServiceStatus.Running;
var statusCls = isRunning ? "success" : "warning";
var statusTxt = isRunning ? "运行中" : "已停止";
var status = `<label class='label label-${statusCls}'>${statusTxt}</label>`;
$service.append(`<li><a href='javascript:;'><i class='icon-check'></i>${service.DisplayName}${status}</a></li><li class="divider"></li>`);
}
});
});
});最后运行页面查看效果:

唯一不足的就是1秒钟这个dropdownlist会闪动一次,我这里是先清除再append进来,所以会出现这个情况,如果采用dom节点递归更新状态就不会有这个问题了!
因为是公司项目,没办法上源码!有不清除的可以留言!
下面是在windows服务器上跑的服务截图

相关文章推荐
- 基于SignalR实现B/S系统对windows服务运行状态的监测
- 基于SignalR实现B/S系统对windows服务运行状态的监测
- SignalR实现B/S系统对windows服务运行状态的监测
- 基于C#实现Windows服务状态启动和停止服务的方法
- 基于无线传感器网络的电机运行状态监测系统设计
- 编写脚本程序用于监测系统服务http的运行状态
- 基于C#实现Windows服务状态启动和停止服务的方法
- 两种方法实现Windows系统服务自动运行SVN
- 让SVN作为Windows系统服务自动运行
- 使用Mutex实现会话状态下单实例运行和系统范围内单实例运行
- Java实现Windows系统服务
- 基于Linux系统调用使用php实现一个在线编译运行C语言程序的系统
- 利用PHP安装windows自动运行的服务,PHP程序可以实现长时间、自动运行、定时更新功能,直接可以用在项目中的类源代码
- 【转载】让SVN作为windows系统服务自动运行
- WEB服务(九)网页形式监测apache服务器运行状态(转)
- 基于visual c++之windows核心编程代码分析(45)利用Windows系统服务启动程序
- Linux下简单配置SAMBA服务,实现与Windows系统文件共享.
- 将JBoss启动做成Windows的系统服务 服务器一开机自动运行JBoss
- Windows服务 示例简要说明(系统事件日志、运行批处理、安装卸载、启动调试)
- windows系统服务的注册及运行服务方法收藏
