CSS margin 与 padding法含义
2016-09-18 10:39
288 查看

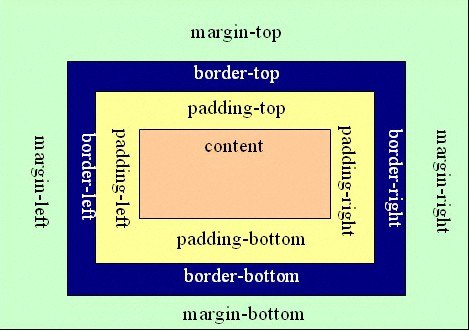
这张图非常清楚的描述了margin、border、padding的含义。
就我目前的理解而言,
css 控件的整体大小:
total_size_width = margin_left + border_left + padding_left + width + padding_right + border-right +margin_right。
同理,total_size_height也是如此计算。
如果设置该控件的background-color就能看出整个控件的大小。
控件的height和width并不代表控件的整体大小,而只是表明content部分的大小。
实例展示:
#test {
width:100px;
height:100px;
background-color:red;
padding: 20px;
margin: 20px;
border:5px solid black;
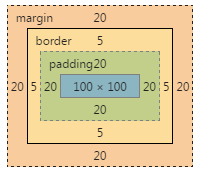
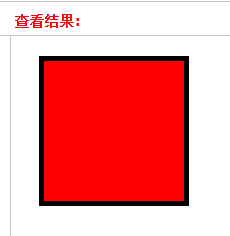
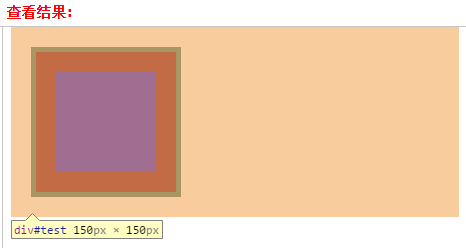
}效果:



在chrome浏览器中查看结果,显示test的大小为150px×150px。
150 = 100 + 20 +20 + 5 +5 .
根据颜色显示情况来看,div的background(红色部分):包含padding和content部分,不包含margin和border部分。
相关文章推荐
- CSS中margin属性值的含义
- css中margin标记可以带一个、二个、三个、四个参数,各有不同的含义
- css margin collapse
- CSS的margin塌陷(collapse)
- margin-top失效, css + div 布局之 CSS盒模型 外边距合并问题 问题表述: 那天晚上一个同学给我发来一个问题,原型大概是“一个maindiv嵌套了一个div.class="he
- CSS margin 属性
- CSS布局之流动模型&&margin负值和百分比
- css中的margin(源W3school)
- CSS之margin
- CSS之margin属性完美详解
- CSS——margin
- 【综合转贴】CSS “点 ”“井号”的含义and ID class区别?
- css中margin和padding的使用
- CSS 负margin 以及 -100%的理解和3列式左右排版理解
- css 行内元素 块元素 替换元素 非替换元素 以及这些元素的width height margin padding 特性
- CSS 关于IE6 margin 为负数 负值的时候 正常显示的方法
- CSS属性margin负值与float效果浅谈
- CSS中margin和padding的区别
- 【CSS黑科技2】CSS百分比实现高度占位自适应(margin/padding)
- 小记css的margin collapsing
