(一)CSS关系选择器
2016-09-17 00:00
113 查看
摘要: css3、关系选择器
CSS中关系选择器包括5大类,分别为:
1.多元素选择器(A,B):同时对A,B元素定义相同的样式,这样可以省去分别去定义A,B而得到相同的效果。
2.后代元素选择器(A B):B和A是嵌套关系,且B是A的后代(儿子,孙子,重孙子……都无所谓)。
3.子元素选择器(A > B):B和A是嵌套关系,且B是A的儿子。
4.毗邻后兄弟选择器(A + B):B和A是同级关系,且B是A的下一个相邻的元素。
5.同级后兄弟选择器(A ~ B):B和A是同级关系,且B是A的下面相邻的一个或多个元素。
下面为CSS代码演示:
Chrome浏览器展示效果:
CSS中关系选择器包括5大类,分别为:
1.多元素选择器(A,B):同时对A,B元素定义相同的样式,这样可以省去分别去定义A,B而得到相同的效果。
2.后代元素选择器(A B):B和A是嵌套关系,且B是A的后代(儿子,孙子,重孙子……都无所谓)。
3.子元素选择器(A > B):B和A是嵌套关系,且B是A的儿子。
4.毗邻后兄弟选择器(A + B):B和A是同级关系,且B是A的下一个相邻的元素。
5.同级后兄弟选择器(A ~ B):B和A是同级关系,且B是A的下面相邻的一个或多个元素。
下面为CSS代码演示:
<style>
div{border:1px solid red;}
div+p{font-size:80px;}
</style>
<p>人生0</p>
<div>
黄金时代
<p>活着</p>
<h1>
<p>平凡的世界</p>
</h1>
</div>
<p>人生1</p>
<p>人生2</p>
<p>人生3</p>
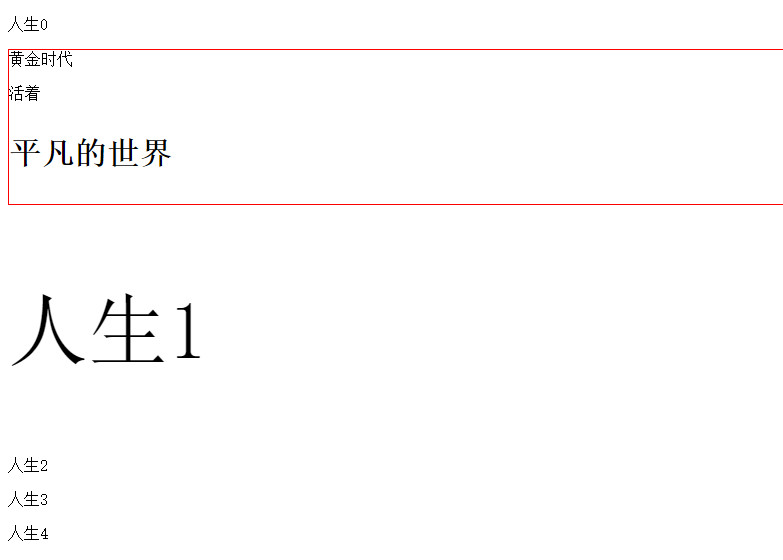
<p>人生4</p>Chrome浏览器展示效果:
相关文章推荐
- 使用基于关系的选择器和伪类选择器创建纯CSS无JavaScript的鼠标移动到上面即可显示的下拉菜单
- css link顺序与类选择器组合之间的关系
- CSS 选择器——(标记、包含关系、类、id、分组、伪类及伪对象选择器)
- css关系选择器
- 通过使用基于关系的选择器和伪类选择器,创建纯CSS无JavaScript的下拉菜单
- CSS ---- 选择器(笔记)
- The 30 CSS Selectors you Must Memorize(30个应该记住的选择器)
- CSS 选择器
- 精通 CSS 选择器
- CSS 分组 和 嵌套 选择器
- css类选择器的使用方法详解
- CSS--选择器
- CSS的2个冷门却又实用的选择器
- css知多少(5)——选择器
- CSS 基本选择器
- css知识填坑(一)——选择器
- CSS 子元素选择器与后代选择器区别实例讲解
- 前端零基础入门(三):HTML,CSS,Javascript三者之间的关系
- [DIV/CSS] 【译】下一代选择器:CSS4
- css基础 选择器的权重叠加