[置顶] 前端加密后端解密之Base64通用加密处理
2016-09-14 11:55
417 查看
近期在工作中遇到很经典的问题,关于前端加密后端解密,我只用了一种通用的Base64加密方式,关于前端加密方式我使用的是Base64插件
具体可以去下载Base64.js
下面先看下前端加密:
首先在html中引入jquery的js插件和base64js插件,然后编辑被加密数据
<script>
var str="abcd1234";
alert("加密前:"+str);
var base = new Base64();
var encodeStr=base.encode(str);
alert("加密后:"+encodeStr);
var decodeStr=base.decode(encodeStr);
alert("解密后:"+decodeStr)
</script>
下面是处理结果:



然后前端加密成功之后将参数传入后端,后端处理方式很简单,先引用BASE64Util.java工具包,这里我把代码贴出来:
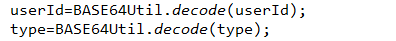
后端在接收到前端传递过来的参数之后,通过调用BASE64Util工具类中的解密方法解密参数

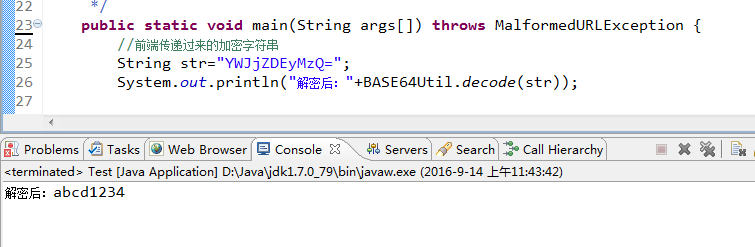
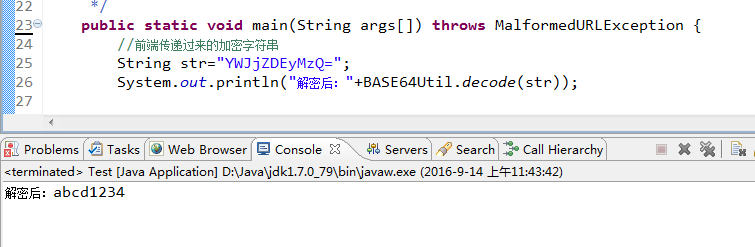
这里面我自己写个Test的main方法,假装我已经拿到前端传递过来的加密字符串:

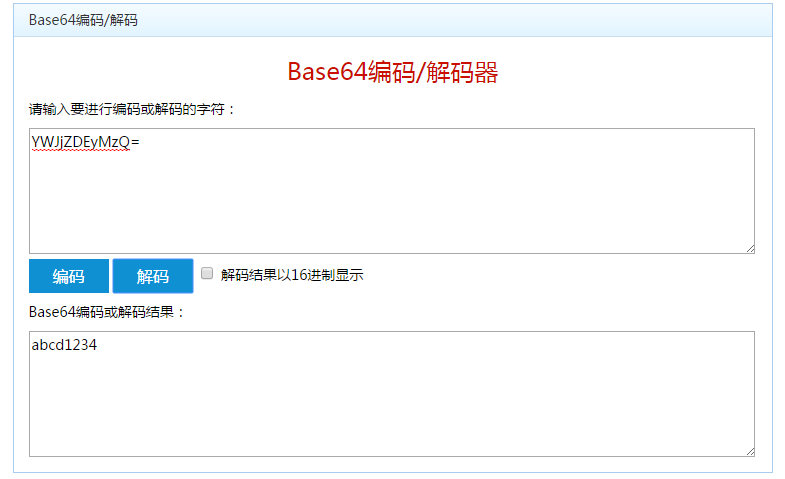
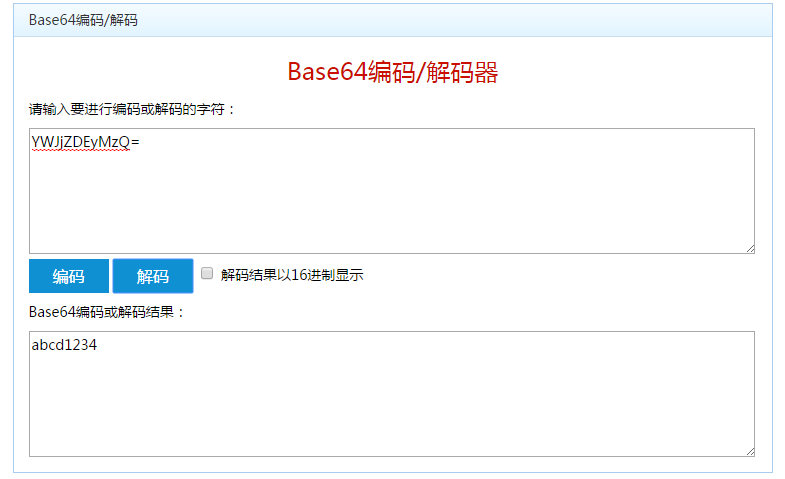
中间前端通过什么方式传递,后端通过什么方式获取前端传递数据,由于方式过多,框架不同,我就不列举了,另外附加两张Base64在线加解密同样的处理结果:
Base64在线加解密:http://base64.xpcha.com
在线加密前,加密后

在线解密后:

具体可以去下载Base64.js
下面先看下前端加密:
首先在html中引入jquery的js插件和base64js插件,然后编辑被加密数据
<script>
var str="abcd1234";
alert("加密前:"+str);
var base = new Base64();
var encodeStr=base.encode(str);
alert("加密后:"+encodeStr);
var decodeStr=base.decode(encodeStr);
alert("解密后:"+decodeStr)
</script>
下面是处理结果:



然后前端加密成功之后将参数传入后端,后端处理方式很简单,先引用BASE64Util.java工具包,这里我把代码贴出来:
package com.wy.component.dataConvert;
import java.io.IOException;
import sun.misc.BASE64Decoder;
import sun.misc.BASE64Encoder;
/**
* BASE64算法工具类,该算法封装了对字符串,
* 字节数组的加密和字符串解密的功能.
* @author mzllon
* @version 1.0,05/21/2012
*
*/
public final class BASE64Util {
/**
* 采用BASE64算法对字符串进行加密
* @param base 原字符串
* @return 加密后的字符串
*/
public static final String encode(String base){
return BASE64Util.encode(base.getBytes());
}
/**
* 采用BASE64算法对字节数组进行加密
* @param baseBuff 原字节数组
* @return 加密后的字符串
*/
public static final String encode(byte[] baseBuff){
return new BASE64Encoder().encode(baseBuff);
}
/**
* 字符串解密,采用BASE64的算法
* @param encoder 需要解密的字符串
* @return 解密后的字符串
*/
public static final String decode(String encoder){
try {
BASE64Decoder decoder = new BASE64Decoder();
byte[] buf = decoder.decodeBuffer(encoder);
return new String(buf);
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
}后端在接收到前端传递过来的参数之后,通过调用BASE64Util工具类中的解密方法解密参数

这里面我自己写个Test的main方法,假装我已经拿到前端传递过来的加密字符串:

中间前端通过什么方式传递,后端通过什么方式获取前端传递数据,由于方式过多,框架不同,我就不列举了,另外附加两张Base64在线加解密同样的处理结果:
Base64在线加解密:http://base64.xpcha.com
在线加密前,加密后

在线解密后:

相关文章推荐
- 关于base64前端加密,后端解密
- 使用RSA非对称加密完成JavaScript前端分段加密和java后端分段解密
- RSA实现JS前端加密,PHP后端解密
- AES前端加密后端解密
- (高效)CryptoJs 前端加密&后端解密
- 【Flask】前端RSA加密后端Python解密示例
- Java 前端加密传输后端解密以及验证码功能
- 基于角色的权限管理系统--前端登录数据js加密后端解密(DES)
- JavaScript前端和Java后端的AES加密和解密
- RSA前端加密后端解密
- RSA非对称性前端加密后端解密
- 表单提交时,前端用js加密,后端用Java(struts2)解密
- base64 前端加解密与后端解密
- ava 前端加密传输后端解密以及验证码功能
- php后端加密js前端解密mcrypt_module替换为openssl_encrypt
- java 前端页面AES加密数据 后端AES解密
- 前端用CryptoJS类库的AES加密,后端解密不出来
- RSA前端JS加密,后端JAVA解密实现
- RSA非对称性前端加密后端解密
- RSA实现JS前端加密,PHP后端解密
