checkbox 实现单选
2016-09-12 14:39
197 查看
要做一个用checkbox打分的功能 , 打分项和分值都是通过枚举配置的,前台用EL表达式 循环出来
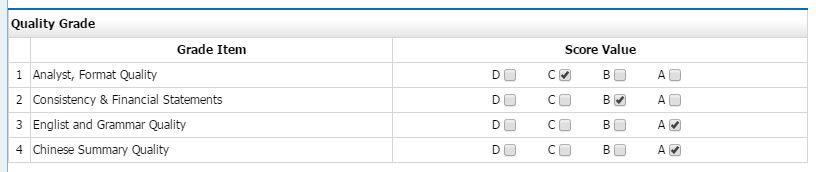
效果:

jsp:
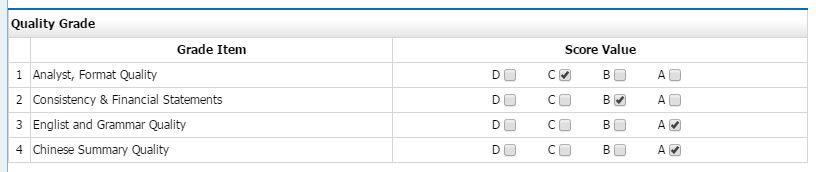
效果:

jsp:
<script type="text/javascript">
//校验必须要打分
function checkqualitygrade(){
var flag =true;
var _gradesnodes = $("input[id ^= 'hiddenqgitem_']");
//先清空
$.each(_gradesnodes, function(_i, _el){
_el.value ='';
});
//再赋值
var gradesnodes = $("input[id ^= 'qgitem_']");
$.each(gradesnodes, function(i, el){
var obj = document.getElementsByName('hidden'+el.id);
if(el.checked){
$(obj).stk_val(el.value);
}
});
//校验
$.each(_gradesnodes, function(_i, _el){
if( _el.value ==null || _el.value =='')
flag =false;
});
return flag;
}
function clickCheckBox(element){
var elementName = $(element).attr("name");
var obj = document.getElementsByName(elementName);
for (i=0; i<obj.length; i++){
if (obj[i]!=element ){
obj[i].checked = false;
}
else obj[i].checked = element.checked;
// else obj[i].checked = true;
}
}
</script>
<div style="margin-top:10px;margin-bottom: 10px">
<table width='800px' class='stk-table stk-table-bbline'>
<tr>
<th colspan="3" class='stk-table-th' style='text-align: left'>Quality Grade</th>
</tr>
<tr>
<td class="stk-table-td alignC"></td>
<td class="stk-table-td alignC" style="font-weight: bold;"> Grade Item</td>
<td class="stk-table-td alignC" style="font-weight: bold;"> Score Value</td>
</tr>
<c:forEach items="${qualitygradeitems}" var="items" varStatus="i">
<tr>
<td class="stk-table-td alignC">${i.index+1}</td>
<td class="stk-table-td alignL"> ${items.name}</td>
<td class="stk-table-td alignC">
<c:set var="key" value="G_${empid}_${items.value}" scope="page"/>
<c:forEach items="${qualitygradevalues}" var="values" >
<label>${values.name}
<input name="qgitem_${empid}_${items.value}_value" id="qgitem_${empid}_${items.value}_value"
type="checkbox" value="${values.value}" onclick="clickCheckBox(this)"
${(values.value eq grademap[key]) ? 'checked' : ''} /></label>
</c:forEach>
4000
<input type="hidden" name="hiddenqgitem_${empid}_${items.value}_value" id="hiddenqgitem_${empid}_${items.value}_value" />
</td>
</tr>
</c:forEach>
</table>
</div>
相关文章推荐
- DataGrid中加入CheckBox,并实现单选 选择自 listhome 的 Blog
- DataGrid中的添加CheckBox实现全选/单选【原创】
- [原创]通过点击节点或选择节点前checkbox实现树节点单选功能!
- 【Wonder原创】CheckBoxList实现单选
- 不想用radio来控制单选,那就来看看checkbox实现的单选吧
- DataGrid中加入CheckBox,并实现单选
- 一步一步地实现菜单栏(JMenuBar)工具栏(JPopupMenu)组合框(JComboBox)复选框(JCheckBox)单选按钮(JRadioButton)文本域的综合应用(一)
- CheckBox 选中判断及实现单选功能
- checkbox用JS实现单选
- DataGrid中加入CheckBox,并实现单选
- ASP.NET DEMO 12 : CheckBoxList 实现单选
- 【转】DataGrid中加入CheckBox,并实现单选
- 知识点 - DataList中CheckBox实现单选
- js控制treeview中的checkbox实现单选功能
- 使用JavaScript实现CheckBoxList单选两种方法
- 改进的CheckBox模板列实现单选的方法
- checkboxlist实现单选
- DataGrid中加入CheckBox,并实现单选
- checkbox实现单选按钮效果
- 让 ClistCtrl中 的 CheckBox 实现 单选
