教你如何利用灰度图透明效果制作隐藏图片.part1
2016-09-09 01:58
639 查看
更新
使用深色图片简单实现隐藏图片二不需要网格抠图http://blog.csdn.net/chenzhuyu/article/details/54766757
效果图:
在QQ聊天的时候,图片在聊天窗口与详情两个界面显示的是不同的图片.电脑端查看也具有类似效果
贴吧也有相同效果
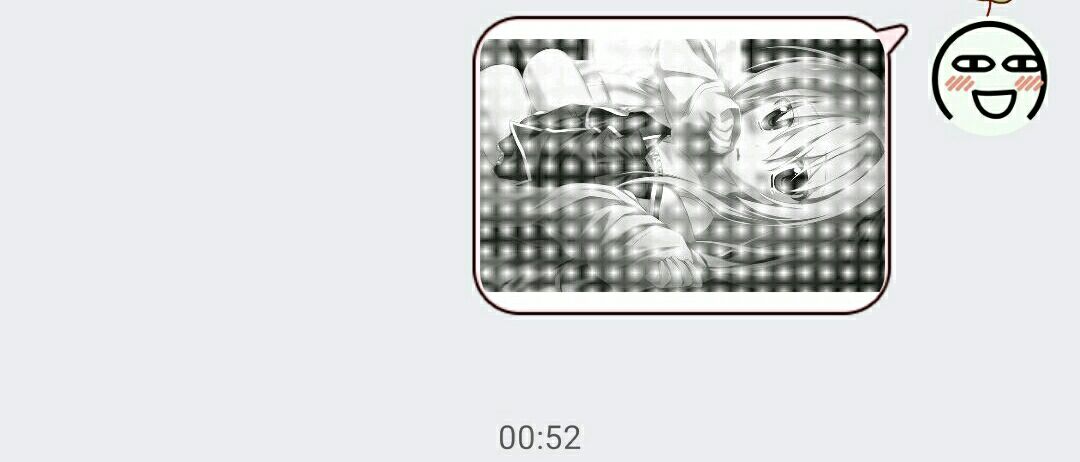
聊天界面缩略图查看效果:

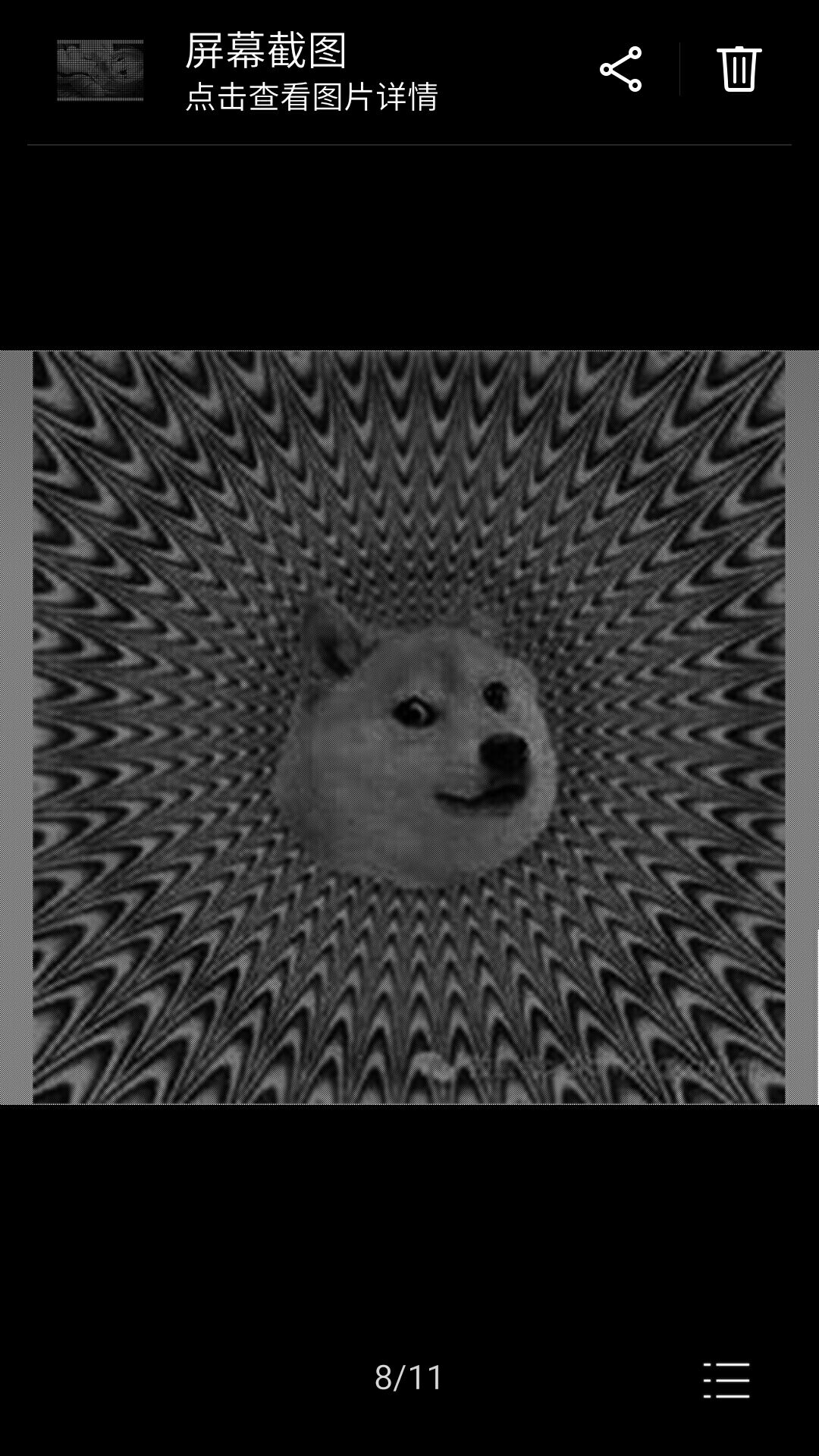
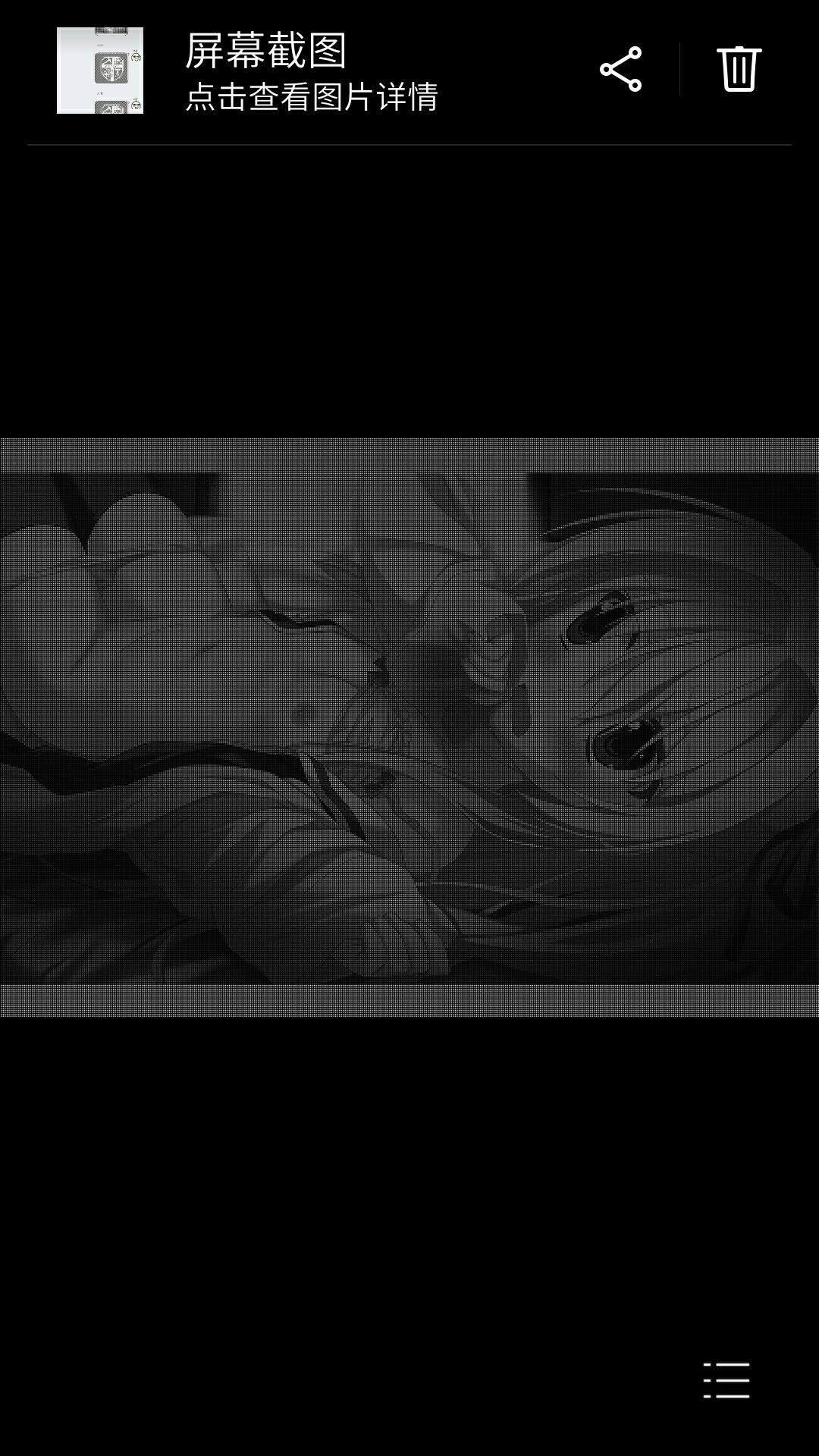
聊天界面点击查看详情效果

原理
使用了两张图片进行拼接,并使用PNG透明特性,使得图片在白色背景和黑色背景下具有不相同的显示,在白色背景下,以白底为主色的图片变为全白,无法识别;在黑色背景下,以黑色为主色的图片变为全黑,无法识别.术语
这里我自行规定几个术语1.缩略图–在聊天界面看到的图片
2:详情图–点击查看到的图片
制作素材
需要图片一张网格图,如下两张图,每个方块越小越好,我这里为边长一像素.


不同的网格图在显示效果上也略有区别,主要体现在电脑上的点击查看效果上:
第一张制作的详情图在以浅色较多的图片下效果不好
第二张在非100%放大下,详情图显示为缩略图内容
制作步骤
打开PS,新建两个图层,分别填充纯黑和纯白借助网格图,分别将两个图层上网格图对应的另一个颜色的部分删除,删除的部分为透明.并且两个图层能够互补.也就是:白色图层只有网格图中白色部分,没有黑色部分;黑色图层只有网格图中黑色部分,没有白色部分;并且两个图层合并以后便为网格图
将作为缩略图的图片设置为黑色图层的图层蒙版,并且反相蒙版;将作为详情图的图片设置为白色图层的图层蒙版.(选中图层,添加图层蒙版,将图片导入到一个图层,全选复制,ALT+左键点击蒙版,然后粘贴)
黑色图层与白色图层现在便是两个纯色图层,并且图层透明度与图片灰度一致.
只显示黑白两个图层,另存为PNG格式,并且勾选交错选项.
检查方法:在最底层新建一图层,填充纯白或者纯黑,分别显示缩略图或详情图
制作效果
效果1


效果2


小提示
目前感觉600*480分辨率配合网格图2效果最好.附录
原图与制作的图片



网格图素材
注:可能图片被压缩,建议通过反复复制粘贴本文开头的局部网格图

相关文章推荐
- 教你如何利用灰度图透明效果制作隐藏图片.Part2
- 教你如何利用灰度图透明效果制作隐藏图片.Part2
- 如何在一张图片上添加多个链接 ,如何利用js做出靠右侧浮动菜单栏的效果
- 利用透明图片遮罩制作圆角焦点图
- ps修改gif图片背景透明及如何制作gif图片(图文记录)
- 如何手动制作透明的图片相框 可以供android使用
- 用photoshop如何制作背景透明的图片
- 如何用PS制作透明图片
- Photoshop制作Android UI: 如何将图片背景变为透明
- PhotoShop中如何把一张白色背景的图片设为透明效果
- 如何利用PowerPoint模板制作小球摆动效果
- Photoshop如何制作图片渐变效果
- 请问高手,如何制作Flash效果的图片轮播
- OpenGL教程8(Bang翻译Delphi版)-如何制作立体透明效果 .
- 对于在VB.NET如何制作图片按钮效果讲解
- 如何实现文字加透明背景显示在一张图片的底部的效果
- 利用jquery制作图片经过放大效果
- 原创:利用JS制作GIF动画图(及图片轮转显示效果)
- 如何通过PS制作图片文字效果
- web前端学习笔记---利用css+filter完成简单的图片透明效果
