底部导航栏实现页面的切换(四):消息提示
2016-09-08 15:52
423 查看
底部导航栏实现页面的切换(四):消息提示
参考:http://blog.csdn.net/coder_pig/article/details/48104807知识点
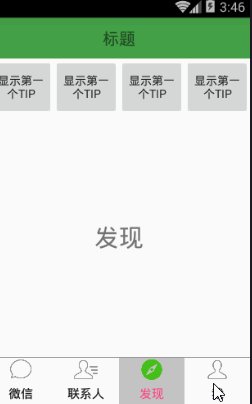
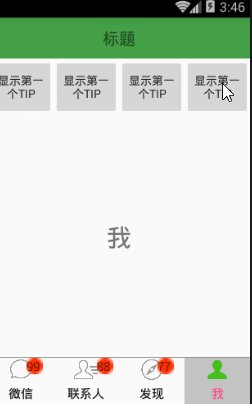
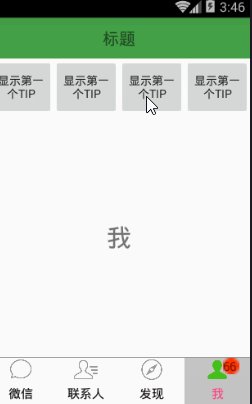
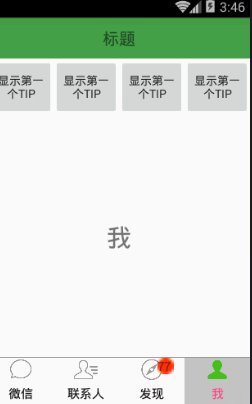
效果图:
是在 底部导航栏实现页面的切换(一):Fragment + LinearLayout + TextView 基础上加的消息提示数量。
底部消息布局的实现:
每个TAB都是一个RelativeLayout,里面有2个TextView。第一个TextView是图片+文字,tv1;第二个TextView是底部消息tips1,背景是图片,text=“99+”,;让tips1位于tv1的右侧,marginLeft=”-10dp”,实现效果。tips默认是gone,点击button的时候显示出来。
<RelativeLayout android:id="@+id/tab1" android:background="@drawable/tab_bottom_bg_selector" style="@style/layout_tab_style"> <TextView android:id="@+id/tv1" android:drawableTop="@drawable/tab1_icon_selector" android:text="微信" style="@style/text_tab_style"/> <TextView android:id="@+id/tips1" android:layout_toRightOf="@id/tv1" android:text="99+" style="@style/text_tab_tips_style"/> </RelativeLayout>
对应的style是:
<style name="layout_tab_style"> <item name="android:layout_width">0dp</item> <item name="android:layout_height">match_parent</item> <item name="android:layout_weight">1</item> </style> <style name="text_tab_style"> <item name="android:textColor">@drawable/text_bottom_selector</item> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">match_parent</item> <item name="android:layout_centerInParent">true</item> <item name="android:gravity">center</item> <item name="android:textSize">15sp</item> </style> <style name="text_tab_tips_style"> <item name="android:layout_width">20dp</item> <item name="android:layout_height">20dp</item> <item name="android:visibility">gone</item> <item name="android:layout_marginLeft">-10dp</item> <item name="android:background">@mipmap/msg_tips</item> <item name="android:textSize">15sp</item> </style>
通过点击button显示消息
case R.id.btn1:
if (isOpen1) {
tips1.setVisibility(View.GONE);
} else {
tips1.setVisibility(View.VISIBLE);
}
isOpen1 = !isOpen1;
break;
case R.id.btn2:
if (isOpen2) {
tips2.setVisibility(View.GONE);
} else {
tips2.setVisibility(View.VISIBLE);
}
isOpen2 = !isOpen2;
break;
case R.id.btn3:
if (isOpen3) {
tips3.setVisibility(View.GONE);
} else {
tips3.setVisibility(View.VISIBLE);
}
isOpen3 = !isOpen3;
break;
case R.id.btn4:
if (isOpen4) {
tips4.setVisibility(View.GONE);
} else {
tips4.setVisibility(View.VISIBLE);
}
isOpen4 = !isOpen4;
break;完整代码
@Override
public void onClick(View view) {
transaction = fm.beginTransaction();
switch (view.getId()) {
case R.id.tab1:
hideAllFragment();
setSelectorAllFalse();//这个最好放在4个tab的每个case中,因为如果还有其他的点击,就会导致tab全变成灰色
tab1.setSelected(true);
tv1.setSelected(true);
if (frag1 == null) {
frag1 = new Frag1();
transaction.add(R.id.framgLayout, frag1, "Frag1");
}
transaction.show(frag1);
break;
case R.id.tab2:
hideAllFragment();
setSelectorAllFalse();
tab2.setSelected(true);
tv2.setSelected(true);
if (frag2 == null) {
frag2 = new Frag2();
transaction.add(R.id.framgLayout, frag2, "Frag2");
}
transaction.show(frag2);
break;
case R.id.tab3:
hideAllFragment();
setSelectorAllFalse();
tab3.setSelected(true);
tv3.setSelected(true);
if (frag3 == null) {
frag3 = new Frag3();
transaction.add(R.id.framgLayout, frag3, "Frag3");
}
transaction.show(frag3);
break;
case R.id.tab4:
hideAllFragment();
setSelectorAllFalse();
tab4.setSelected(true);
tv4.setSelected(true);
if (frag4 == null) {
frag4 = new Frag4();
transaction.add(R.id.framgLayout, frag4, "Frag4");
}
transaction.show(frag4);
break;
case R.id.btn1: if (isOpen1) { tips1.setVisibility(View.GONE); } else { tips1.setVisibility(View.VISIBLE); } isOpen1 = !isOpen1; break; case R.id.btn2: if (isOpen2) { tips2.setVisibility(View.GONE); } else { tips2.setVisibility(View.VISIBLE); } isOpen2 = !isOpen2; break; case R.id.btn3: if (isOpen3) { tips3.setVisibility(View.GONE); } else { tips3.setVisibility(View.VISIBLE); } isOpen3 = !isOpen3; break; case R.id.btn4: if (isOpen4) { tips4.setVisibility(View.GONE); } else { tips4.setVisibility(View.VISIBLE); } isOpen4 = !isOpen4; break;
}
transaction.commit();
}
源码:https://github.com/s1168805219/FragmentTab
对应的Module是app4
实现底部导航栏功能还有:
第三方开源库:ByeBurger 实现标题栏和底部导航栏的出现与隐藏
Design: Android Design Support Library —》7 BottomNavigationView
第三方开源库:BottomBar 底部导航栏
相关文章推荐
- 底部导航栏实现页面的切换(一):Fragment + LinearLayout + TextView
- 底部导航栏实现页面的切换(五):TabHost
- 安卓APP底部导航栏(有消息圆点指示器),实现fragment切换(eclipse)
- 底部导航栏实现页面的切换(二):Fragment + RadioGroup
- 使用LinearLayout+TextView实现底部导航栏,重复切换页面不会重新加载
- 底部导航栏实现页面的切换(三):Fragment + RadioGroup + ViewPager
- .net MVC 页面页面跳转后提示消息实现办法
- Android实现微信底部的带消息提示数量
- 仿御泥坊 完美实现电商类项目底部选项卡切换Fragment页面
- Android里的底部页面的切换的实现的三种方式
- Android——Fragment实例精讲——底部导航栏+ViewPager滑动切换页面
- FragmentTabHost、Fragment实现底部点击切换Tab页面
- 实例—ViewPager+RadioGroup实现底部导航栏和页面的滑动
- Android实现微信底部的带消息提示数量
- Android 高仿新浪微博底部导航栏,实现双击首页Tab,页面的ListView滚动、刷新
- ajax 无刷新 实现页面右下角弹出消息提示框
- 三种方式实现Android页面底部导航栏
- FragmentTabHost、Fragment实现底部点击切换Tab页面
- ImageView实现APP底部按钮切换页面
- FragmentController实现项目中底部导航栏切换的UI框架
