C#/mono开发Android应用程序入门(二)-第一个应用程序(Hello World)(转)
2016-09-08 14:54
387 查看
(本人通过自动翻译结合自己的整理和实践共同学习) 安装Mono for Android on Windows
摘要
这是第二条在Android的入门系列,首先是安装单。本文演示了如何使用Android的创建和部署一个Android应用程序的单。本文还探讨了默认的应用程序模板,以及如何创建一个简单的Hello World应用程序。示例代码:
Hello World
PDF格式的离线浏览
你好,Mono for Android
相关文章:略
概述
在这篇文章中,我们将着眼于如何创建,部署和运行一个 Mono for Android application。首先,我们将演示如何在部署过程中使用默认的应用程序模板进行创建应用程序。下一步,我们将研究一些模板创建的Android应用程序的基本组成部分。然后,我们将创建一个Hello World应用程序,显示如何建立采用Android XML代码和用户界面。
创建 Mono for Android application
要开始,我们要穿过你需要采取的步骤,以创建一个Mono for Android application,并将其部署到模拟器。Mono for Android 通过MonoDevelop的OSX和Windows上,它也可以在Windows与Visual Studio 2010专业版(或更高)。这些平台上,创建Mono for Android 应用的过程几乎是相同的。本演练假定你已经安装好了Mono
for Android ,并且你已经创建了一个模拟器。如果这不是这种情况,是指安装文件,然后再继续。
创建一个新的应用程序
让我们开始创建一个新的Android解决方案单。Android的单包括多个模板创建项目,包括:Mono for Android Library Project – Android的.NET库项目
Mono for Android Application – 简单的Android 应用程序项目.
Mono for Android OpenGL Application – Android的OpenGL应用程序
(不错吧,你可以不用ADT开发了,你可以非常简单按照C#的开发模式开发,建立.NET库项目,普通的App项目以及OpenGL SE项目)
我们将使用Android的应用单本演练的模板。让我们创建一个应用程序,通过执行下列操作:
新的解决方案 - MonoDevelop的
从文件菜单中选择“新建”>“解决方案,带来了如下所示的对话框:
HelloM4A,输入项目名称,然后单击下一步。
在下一个屏幕上,离开项目特点选中,并单击“ 确定“。
新的解决方案 - Visual Studio中
从文件菜单中选择New> Project,带来了新建项目对话框如下所示:
选择已安装的模板 “Mono for Android”页面 “,然后选择Mono for Android Application模板。
进入
HelloM4A的名称,输入一个位置,然后单击“ 确定“。
解决方案组件
在上一节中,我们创建了一个简单单的Mono for Android项目。这样做,为Mono for Android生成我们的各种事情。让我们来看看在它创造的是什么。
HelloM4A项目包括三个文件夹命名为资产,性质,和资源。这些项目归纳如下表:
| 夹 | 目的 |
| 资产 | 包含应用程序需要在其包中包含的任何类型的文件。这里包含的文件是通过资产类在运行时访问。 |
| 属性 | 包含正常的。NET程序集元数据。 |
| 资源 | 包含应用程序资源,如字符串和图像,以及声明性XML的用户界面定义。这些资源是通过生成资源类访问。 |
活动设计中的文件
Activity1.cs。一个
活动是一个类建模的目的地,用户可以同时使用一个应用程序,通常是通过一个用户界面,执行一些动作。
从概念上讲,可以认为是一个活动,被映射到应用程序的屏幕。活动是在一些方式向类似的页面在ASP.NET中,在每一项活动都有与它相关的生命周期。一个
活动包含在某些点被称为生命周期的方法。这些方法也可以被覆盖。例如,
活动项目模板创建的子类覆盖
onCreate方法,被称为后首次启动
活动。如果你想更多了解活动后,你完成的入门系列,我们建议阅读的活动生命周期的文章。
在我们开始实施我们自己的简单的Hello World应用程序,让运行的应用程序从该模板创建的。这将让你看到一个很好的例子运行的应用程序,它会帮助你成为熟悉在模拟器中的部署和发射过程中。
启动仿真器 - MonoDevelop的
MonoDevelop的运行菜单下,你必须选择运行或调试。调试将附加到调试器中的应用,它启动后。现在,让我们的只是选择运行。这将启动“ 选择设备 “对话框,如下图所示:
Mono for Android将发射模拟器为我们的照顾。简单地选择列表中的模拟器,并选择启动模拟器。
启动模拟器 - Visual Studio中
通常在Visual Studio中,我们可以通过选择运行的应用程序没有调试调试>启动(或开始调试运行连接与调试)。Visual Studio将启动“ 选择设备 “对话框,如下所示:
在此对话框中选择启动模拟器的图像将打开一个可用的模拟器列表:
当我们选择运行,然后单击“确定”,为Mono for Android模拟器,我们希望启动模拟器。启动后,模拟器会出现在正在运行的设备列表如下所示:
部署和启动应用程序
模拟器的需要而推出的,所以你可能会考虑离开它运行后启动。你并不需要将其关闭,以重新部署你的应用程序。模拟器启动后,滑动锁按钮,在右边显示的Android主屏幕:早在“选择设备”对话框,我们现在可以构建和部署我们的应用程序,通过选择列表中的模拟器,然后单击“确定”。首次安装Mono for Android,Mono for Android的共享运行时将安装应用程序。安装运行时,只发生第一个Android应用程序部署到模拟器单。这可能需要几分钟,请耐心等待。后续部署将只安装应用程序。
Mono for Android的应用程序部署到模拟器,然后启动它。从模板创建默认的应用程序包含一个
按钮。按一下按钮,增加一个计数器,如下所示:
Hello World演练
我们前面了默认的应用程序模板创建一个简单的Hello World应用程序提供了一个很好的起点。为了充分探讨如何把一个应用程序,连同自己,我们首先要创建一个简单的应用,包括一个TextView的一个
按钮。按一下按钮,将改变文本
TextView的。下面是一个截图显示在模拟器上运行的应用程序
创建用户界面与代码
现在,让我们在代码中创建的用户界面。早些时候,我们短暂交谈活动并提到,活动有一个生命周期。活动开始后,它的
onCreate方法被调用。这是适当的地方,如加载的用户界面的应用程序,执行初始化
活动。
对于我们的应用程序,我们需要创建一个
按钮和
一个TextView 。当用户点击按钮时,我们希望
TextView中显示一条消息。要做到这一点,打开的
Activity1.cs的文件和更换
的OnCreate 方法与下面的代码:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
//Create the user interface in code
var layout = new LinearLayout (this);
layout.Orientation = Orientation.Vertical;
var aLabel = new TextView (this);
aLabel.Text = "Hello, Mono for Android";
var aButton = new Button (this);
aButton.Text = "Say Hello";
aButton.Click += (sender, e) => {
aLabel.Text = "Hello from the button";
};
layout.AddView (aLabel);
layout.AddView (aButton);
SetContentView (layout);
}
让我们打破这个代码行线。首先,我们创建了一个
LinearLayout中,并设置其为
垂直
方向,这些
LinearLayout:
var layout = new LinearLayout (this);
layout.Orientation = Orientation.Vertical;
Android使用布局类组和位置控制在屏幕上。我们添加的控件,如按钮和TextView的,将是布局的儿童。的LinearLayout类用于对齐控件此起彼伏,无论是水平或垂直,因为我们已经在这里完成。这是类似于在Silverlight中的StackPanel 。
下一步,我们创建了一个按钮和TextView中,设置文本,这样每个属性:
var aLabel = new TextView (this);
aLabel.Text = "Hello, Mono for Android";
var aButton = new Button (this);
aButton.Text = "Say Hello";
当用户点击按钮时,我们要改变的文本
TextView的。随着Mono for Android,我们通过一个典型。NET事件完成。要处理这类事件,我们可以使用事件处理程序,匿名方法,甚至是一个lambda表达式,如下面的例子:
aButton.Click += (sender, e) => {
aLabel.Text = "Hello from the button";
};
相反,我们可以使用一个C#2.0中匿名方法,与委托的语法:
aButton.Click += delegate(object sender, EventArgs e) {
aLabel.Text = "Hello from the button";
};
支持Lambda语句不错吧,不过JAVA的内部类也不错,但是对于C#非常亲切了。
对照组的创建和事件处理程序有线,我们需要将它们添加到
LinearLayout中的实例。
的LinearLayout是一个子类
ViewGroup的。一个
ViewGroup的基本上是一个包含其他意见,并决定如何显示它们。
ViewGroup的类包含
AddView的方法,我们可以请加入我们的控制,因为我们在此代码:
layout.AddView (aLabel);
layout.AddView (aButton);
在建设我们的应用程序的最后一步是添加到屏幕上的布局。我们通过调用活动的
SetContentView方法,通过这样的布局:
SetContentView (layout);
如果我们保存我们的工作和运行应用程序,我们可以按一下按钮,看到文字的变化,如下所示:
创建此代码显示了如何在Mono for Android的简单和熟悉的编程应用。NET开发。然而,一些独特的Android是如何管理资源。在我们的简单的例子,我们硬编码的所有字符串。让改变这种使用Android资源系统,并告诉你如何使您的编程过程更简单,更万无一失。
创建字符串资源
正如我们刚才提到的,Android的一个不寻常的方式来访问资源。Android的资源管理解决方案资源管理器中的资源文件夹下。使他们从代码访问,产生的
资源类更新在各种资源的子文件夹中包含的所有资源。
让我们看一个例子,我们我们的硬编码字符串替换字符串资源。根据
参考资料>值的文件夹,打开
的strings.xml命名的文件。此文件包含应用程序的字符串资源。替换用下面的代码的文件的内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="helloButtonText">Say Hello</string>
<string name="helloLabelText">Hello Mono for Android</string>
</resources>
我们定义在XML上面的名字之一字符串资源
helloButtonText的和另一个名为
helloLabelText。这些都包含一个字符串值。当我们包括像这些在strings.xml文件中的值,所产生的
资源类更新时,我们重建,给我们一个机制,从代码访问的资源。
资源类是文件
Resource.designer.cs。因为它是自动生成的,它应该永远不会被改变手。为我们刚才添加字符串,嵌套类名为
字符串将在创建的
资源类。在这个类的整数字段确定每个字符串,如下面的代码所示:
public partial class String
{
// aapt resource value: 0x7f040000
public const int helloButtonText = 2130968576;
// aapt resource value: 0x7f040001
public const int helloLabelText = 2130968577;
private String()
{
}
}
从代码来访问字符串,我们所说
的setText的
TextView的和
按钮控制的方法,通过适当的资源ID。例如,设置
TextView中的文本,更换线路设置与调用的
aLabel.Text财产这样
的setText方法:
aLabel.SetText(Resource.String.helloLabelText);
同样,设置
按钮的文本,我们调用它
的setText方法:
aButton.SetText(Resource.String.helloButtonText);
当我们运行的应用程序,行为是相同的,无论是技术,只有现在,我们可以很容易地管理,而无需改变他们在代码中的字符串值。
资源也开始发挥作用时,我们使用XML来声明我们的用户界面,在下一节中我们将看到。
创建XML的用户界面
此外,在代码中创建用户界面,Android支持一个声明,基于XML的用户界面系统,类似技术,如XAML和HTML。让我们修改我们的例子中创建XML的UI。>布局文件夹下的
参考资料是一个名为
Main.axml。让我们改变这个文件包含1
的LinearLayout与
TextView的一个
按钮,正如我们前面已经做了,当我们使用代码来创建这个应用程序。我们可以完成改变这种
Main.axml的包括以下XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/helloLabel"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/helloLabelText" />
<Button
android:id="@+id/aButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/helloButtonText" />
</LinearLayout>
如果我们有这样的XML元素
的LinearLayout,
TextView的,
和Button 类,它会导致这些实例在运行时创建的。要访问这些代码实例,我们使用它们的资源ID。
资源ID
语法
@ + ID /名称告诉Android的解析器生成一个给定的元素提供的名称的资源ID。例如,当我们给
TextView的类
ID共
_AT_ + ID / helloLabel的,
资源类将有一个嵌套类与整场
helloLabel
ID。同样,
标识类也包含一个名为领域
aButton,在下面的代码所示:
public partial class Id
{
// aapt resource value: 0x7f050001
public const int aButton = 2131034113;
// aapt resource value: 0x7f050000
public const int helloLabel = 2131034112;
private Id()
{
}
}
此外,语法
@串/名称允许我们访问,我们前面创建中的strings.xml字符串资源。
就像我们前面看到的字符串资源,我们可以通过使用生成的访问这些控件通过
资源类,只有这一次
标识的子类。让的切换到
Activity1.cs的文件显示如何。
在
onCreate方法,我们现在只需要设置内容视图和创建事件处理程序的代码,因为
LinearLayout中,
TextView的,
和Button 类从XML创建我们刚刚定义的。改变
的OnCreate 方法与下面的代码:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView(Resource.Layout.Main);
var aButton = FindViewById<Button> (Resource.Id.aButton);
var aLabel = FindViewById<TextView> (Resource.Id.helloLabel);
aButton.Click += (sender, e) => {
aLabel.Text = "Hello from the button";
};
}
我们仍然需要调用
SetContentView,因为我们在我们前面的例子一样,只是这一次,我们通过资源ID,我们在定义的布局,Resource.Layout.Main
Main.axml。
下一步,我们只需抬头
按钮和
TextView的实例,分别由使用的
FindViewById的方法,并通过适当的资源ID。最后,我们设置事件处理程序,就像我们先前做的创建与代码的用户界面部分。
现在当您运行的应用程序,你会看到,它的作品,正是因为它在这里的一切是在代码中完成的早期实施。
总结
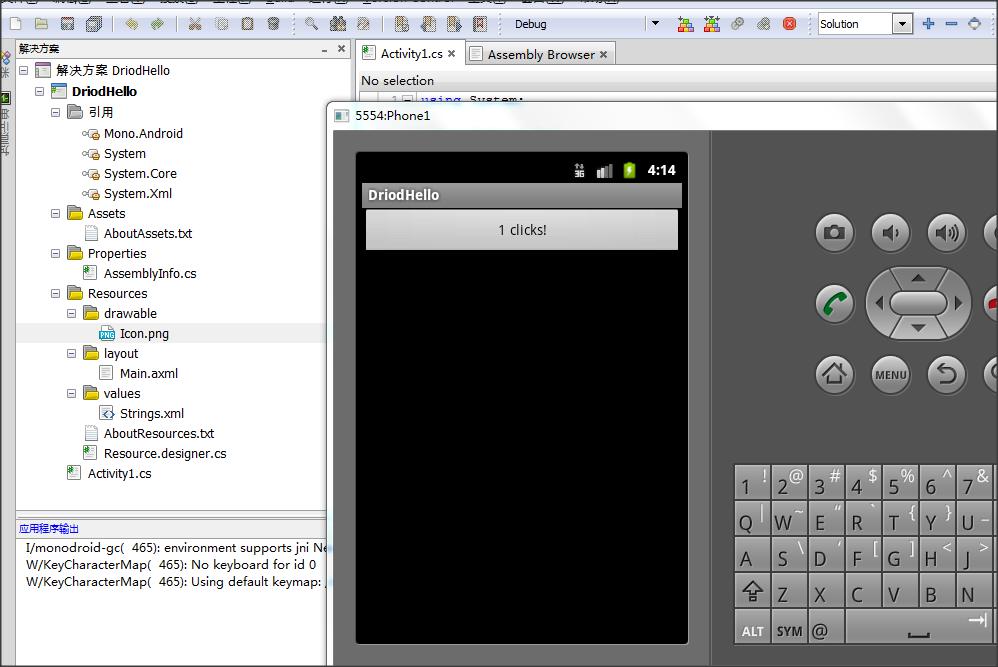
在这篇文章中,我们研究了如何使用Mono for Android创建和部署一个Android应用程序。我们着眼于通过Android应用程序模板的默认单创建一个Android应用程序的各个部分。然后,我们走过了如何只使用代码来创建一个简单的应用程序。最后,我们使用的Android XML和创建相同的应用程序,我们只希望在代码中创建一个声明的用户界面定义。我按照教程试了一下:非常快。。非常爽。贴几个图片给各位。


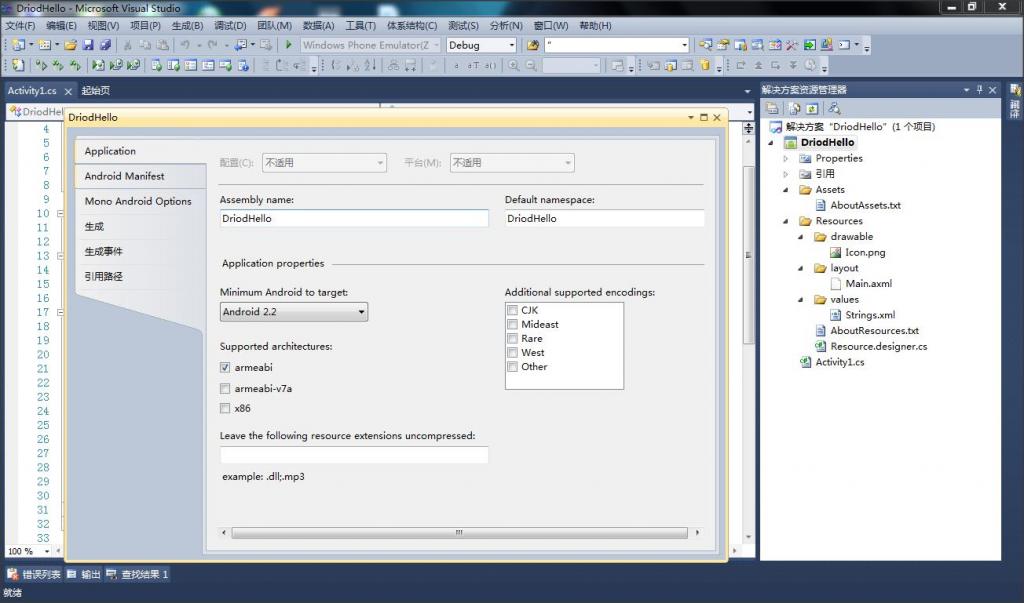
再给各位爽一把,贴一个Visual Studio 2010开发的界面。

出处:http://bestfc.cnblogs.com/
相关文章推荐
- C#/mono开发Android应用程序入门(二)-第一个应用程序(Hello World)
- C#/mono开发Android应用程序入门(二)-第一个应用程序(Hello World)(转)
- C#/mono开发Android应用程序入门(二)-第一个应用程序(Hello World)
- C#/mono开发Android应用程序入门(三)-平台的意义和思考
- C#/mono开发Android应用程序入门(一)-(配置Mono for Android环境)
- C#/mono开发Android应用程序入门(一)-(配置Mono for Android环境)(转)
- C#/mono开发Android应用程序入门(一)-(配置Mono for Android环境)
- MonoForAndroid 分享用C#开发Android应用程序
- C#/mono开发Android应用程序实际意义。
- C#/mono开发Android应用程序入门(一)-(配置Mono for Android环境)(转)
- Android 开发从入门到精通 - 用 Eclipse 开发 Android 应用程序
- 用C#开发第一个WINDOWS应用程序
- 3G之Android学习第二章节<<开发第一个HelloWorld应用程序>>
- Eclipse开发Android应用程序入门
- 【转】Eclipse开发Android应用程序入门:重装上阵
- 使用Python开发Android应用程序:第二节 第一个有实用价值的应用
- Android-x86入门之--如何利用android-x86取代模拟器进行应用程序的开发
- Eclipse开发Android应用程序入门
- 【转】Eclipse开发Android应用程序入门
- Android简明开发教程三:第一个应用Hello World
