经验分享-前端与后端的接口、HTML分离
2016-09-06 13:59
417 查看
在WEB项目中 前后端不分离多人开放效率还不及一个人开发效率来的高,今天分享一个概念
后端写一个同一个的接口,此接口用于前端根据自己放在服务器上的文件地址生成,但访问处此地址的时候加载相关的一个总的JS用于加载其他的JS、CSS、HTML文件
然后用JS渲染HTML插入到Body标签中
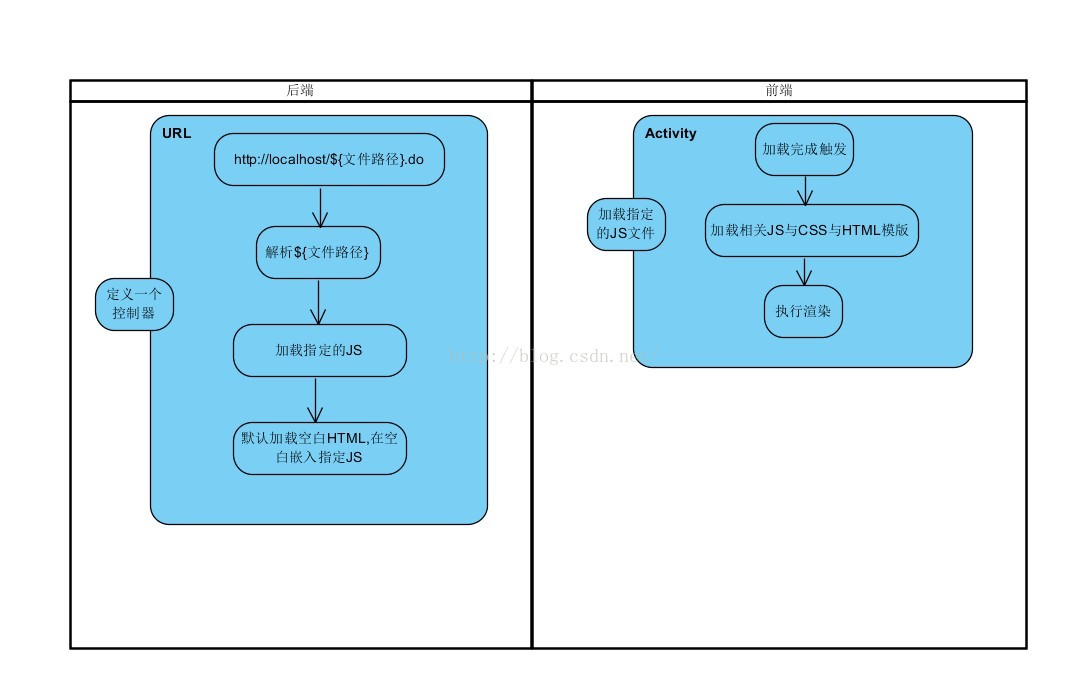
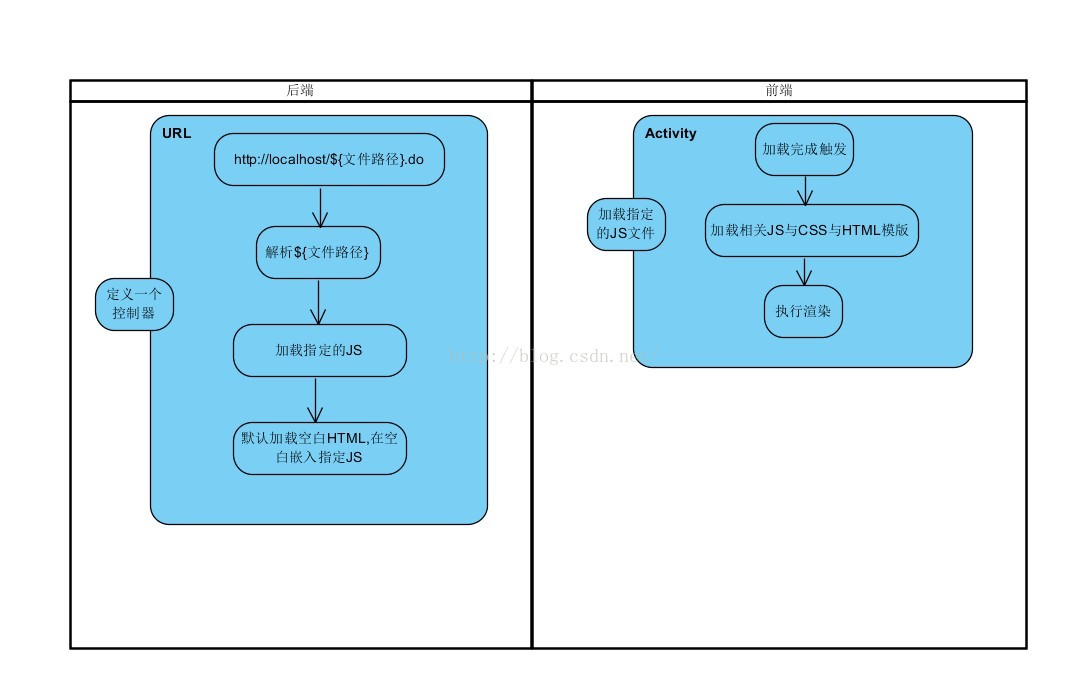
流程图:

1.优点:高效缓存,只要用户不点击浏览器的刷新按钮,浏览器会自取缓存
2.优点:缓存的过期时间以关闭浏览器计
3.缺点:有一些浏览器设置为退出不清理缓存,导致浏览器会有缓存的问题。
解决办法:(可以采用JS版本号管理缓存,如果更新JS就更新JS的版本号 比如:ABC.JS你可以改为ABC.2.JS)
后端写一个同一个的接口,此接口用于前端根据自己放在服务器上的文件地址生成,但访问处此地址的时候加载相关的一个总的JS用于加载其他的JS、CSS、HTML文件
然后用JS渲染HTML插入到Body标签中
流程图:

1.优点:高效缓存,只要用户不点击浏览器的刷新按钮,浏览器会自取缓存
2.优点:缓存的过期时间以关闭浏览器计
3.缺点:有一些浏览器设置为退出不清理缓存,导致浏览器会有缓存的问题。
解决办法:(可以采用JS版本号管理缓存,如果更新JS就更新JS的版本号 比如:ABC.JS你可以改为ABC.2.JS)
相关文章推荐
- 前后端分离:前端人员做页面与渲染,后端做接口
- 前后端分离之让前端开发脱离接口束缚(mock)
- QQ城市达人接口编程及经验分享
- 原创:用Html画WorkFlow流程图经验分享
- native+web开发模式之web前端经验分享
- 给浙江杭州某猎头公司开发猎头行业软件.NET接口的经验小结分享 推荐
- JS前端框架关于重构的失败经验分享
- 【经验分享】抽象类、虚函数、接口、多态 概念与关系的理解
- Asp.Net Web Api 与 Andriod 接口对接开发经验,给小伙伴分享一下!
- 【经验分享】解读支付宝接口程序
- 小结一下前端html+css的经验 (四)
- WEB前端html、css、js分离开发简谈
- QQ城市达人接口编程及经验分享
- 抽象类和接口结合应用——分享前辈一些优秀经验
- 上海沙龙(接口测试自动化经验分享)照片和视频已上传
- 后端程序员的前端修养:需要知道的HTML+CSS+Javascript
- QQ城市达人接口编程及经验分享2--新接口
- 上海沙龙 - 接口测试自动化经验分享
- 【分享】让AJAX不依赖后端接口
- Web前端性能优化经验分享
