Flexbox布局(转)
2016-09-06 12:01
302 查看
Flexbox布局( Flexible Box 或CSS3 弹性布局),是CSS3中的一种新的布局模式,是可以自动调整子元素的高和宽,来很好的填充任何不同屏幕大小的显示设备中的可用显示空间,收缩内容防止内容溢出,确保元素拥有恰当的行为的布局方式。使用Flexbox来布局更容易,可以使用更少的代码,更简单的方式实现更复杂的布局,例如对齐方式,排列方向,排列顺序(这也是Flexbox布局的核心能力所在),弹性盒中的子元素通过在各个方向放置就可以以弹性的尺寸适应父元素的显示区域。由于子元素的显示顺序和它们在代码中 的顺序是独立的,通过使用弹性盒,定位子元素变得更加简单,复杂的布局也能够使用更清晰的代码更简单的实现。独立显示被设定成只针对可见元素,而不是基于代码的声明和导航顺序。
Flexbox布局主要由父容器和它的直接子元素组成,其中父容器被称之为flex container(flex容器),而其直接的子元素称作为flex item(flex元素)。
Flexbox布局按照宽和高涉及的基本概念名称有

main axis(主轴):Flex容器的主轴主要用来排列Flex元素。它不一定是水平,这主要取决于
main-start(主轴起点边) | main-end(主轴终点边):Flex元素的排列从容器的主轴起点边开始,往主轴终点边结束。
main size:Flex元素的在主轴方向的宽度或高度就是项目的主轴长度,Flex元素的主轴长度属性是
cross axis(和主轴垂直交叉的轴):与主轴垂直的轴称作交叉轴。
cross-start(交叉轴起点边) | cross-end(交叉轴终点边):伸缩行的排列从容器的交叉轴起点边开始,往交叉轴终点边结束。
cross size:Flex元素的在交叉轴方向的宽度或高度就是项目的交叉轴长度,Flex元素的交叉轴长度属性是
flex container (flex容器 或 弹性容器)
flex容器是flex元素的的父元素。 通过设置
flex item(flex子元素 或 弹性子元素)
flex容器的每一个子元素均为一个flex子元素。注意:felx容器直接包含的文本变为匿名的弹性子元素。
注意:Flexbox布局和原来的布局是2套概念,所以部分css属性在flex子元素中将不起作用,比如:
轴
每个flex子元素沿着主轴(main axis)依次相互排列。交叉轴(cross axis)垂直于主轴。
属性
属性
属性
属性
方向
flex容器的主轴起点边缘(main start)、主轴终点边缘(main end)和 交叉轴起点边缘(cross start),交叉轴终点边缘(cross end)为flex子元素排列的起始和结束位置。它们具体取决于由
属性
属性
行
flex子元素根据
尺寸
flex子元素宽高可相应地等价于主尺寸(main size)和交叉尺寸(cross size),它们都分别取决于flex容器的主轴和侧轴。
属性
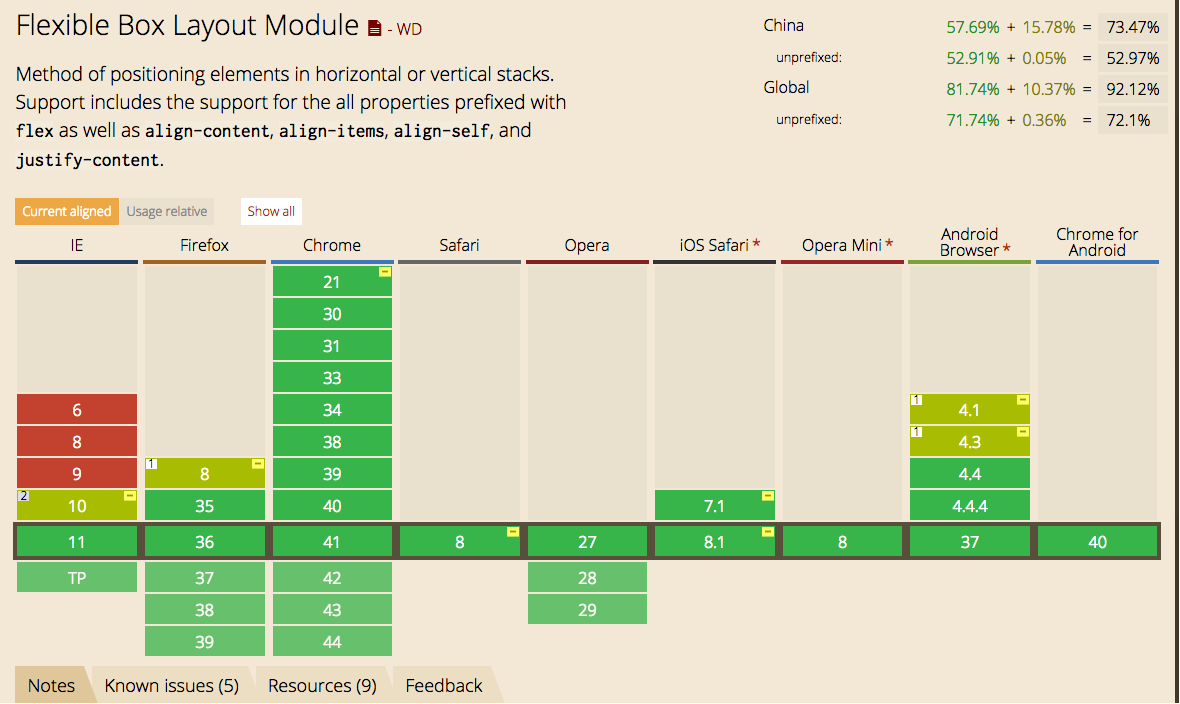
浏览器兼容性
Chrome 29+
Firefox 28+
Internet Explorer 11+
Opera 17+
Safari 6.1+ (前缀
Android 4.4+
iOS 7.1+ (前缀
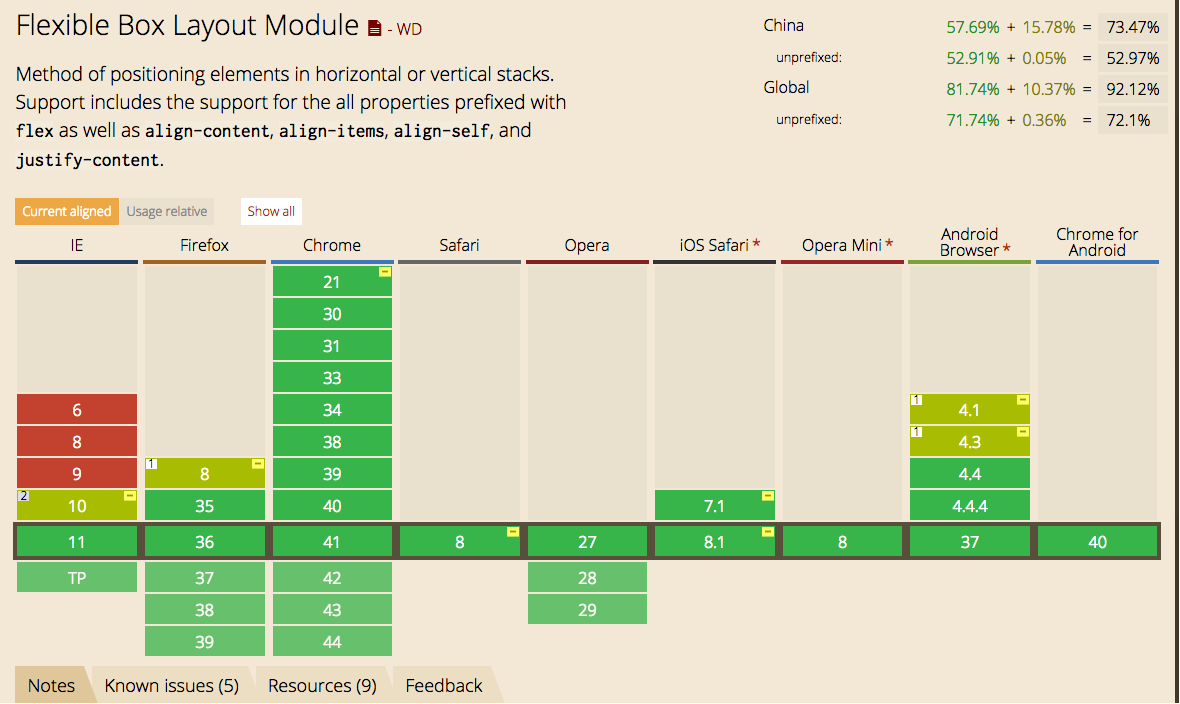
有关于更详细的兼容性,可以阅读下表:

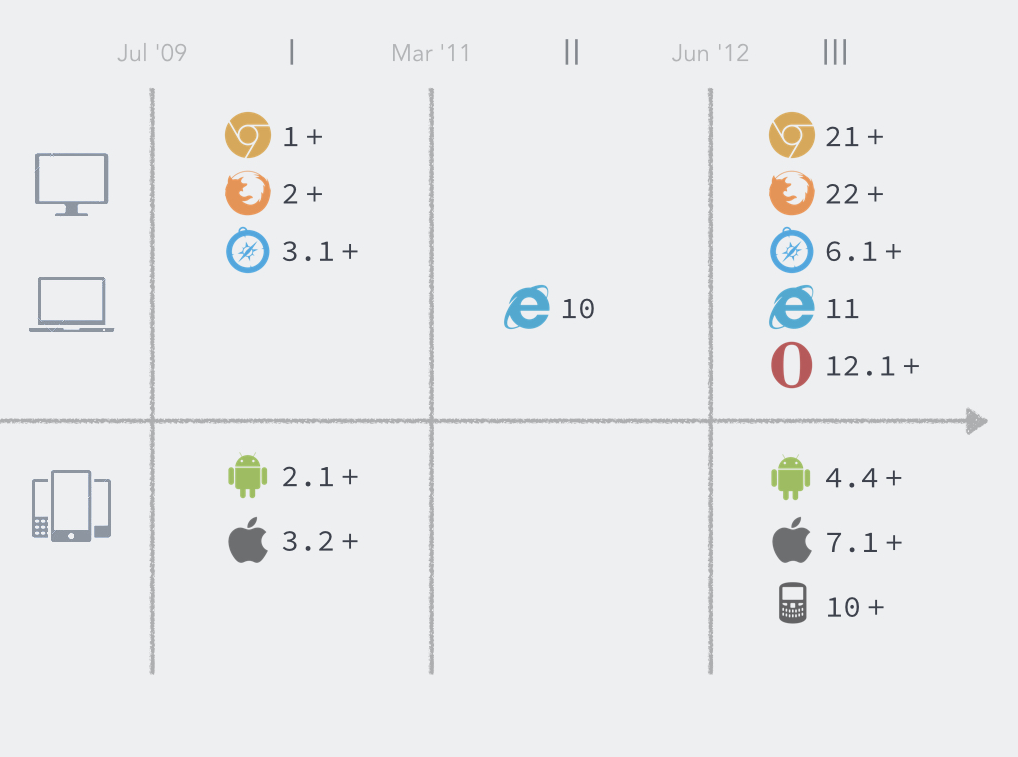
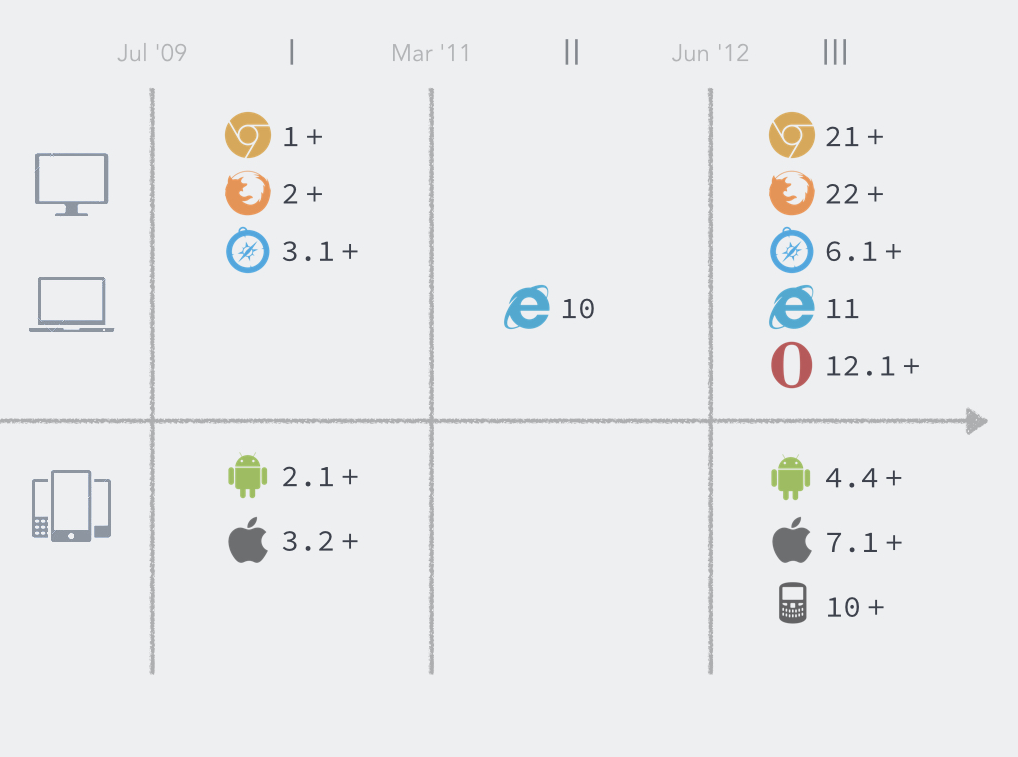
移动端的浏览器对Flexbox 3个版本的支持情况可以参考这张图片:

解决兼容性问题
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
Flexbox布局主要由父容器和它的直接子元素组成,其中父容器被称之为flex container(flex容器),而其直接的子元素称作为flex item(flex元素)。
Flexbox布局按照宽和高涉及的基本概念名称有
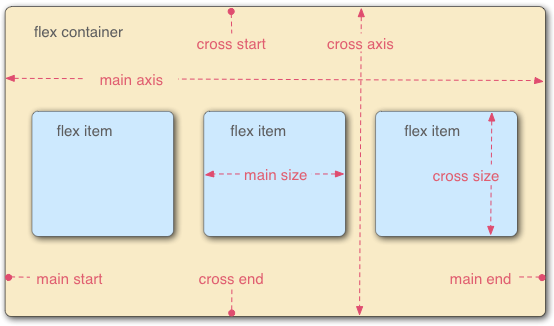
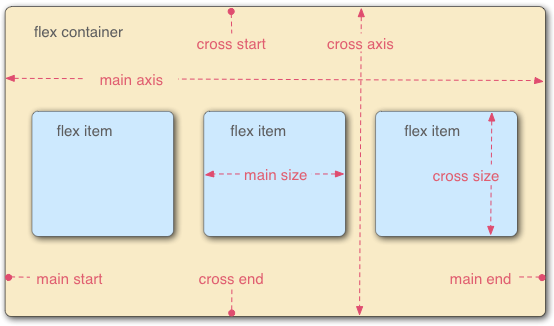
main axis(主轴)和
cross axis(交叉轴,和主轴垂直),主轴起点边称为
main start,主轴终点边称为
main end,交叉轴起点边称为
cross start,交叉轴终点边称为
cross end。如图:

main axis(主轴):Flex容器的主轴主要用来排列Flex元素。它不一定是水平,这主要取决于
flex-direction属性。
main-start(主轴起点边) | main-end(主轴终点边):Flex元素的排列从容器的主轴起点边开始,往主轴终点边结束。
main size:Flex元素的在主轴方向的宽度或高度就是项目的主轴长度,Flex元素的主轴长度属性是
width或
height属性,由哪一个对着主轴方向决定。
cross axis(和主轴垂直交叉的轴):与主轴垂直的轴称作交叉轴。
cross-start(交叉轴起点边) | cross-end(交叉轴终点边):伸缩行的排列从容器的交叉轴起点边开始,往交叉轴终点边结束。
cross size:Flex元素的在交叉轴方向的宽度或高度就是项目的交叉轴长度,Flex元素的交叉轴长度属性是
width或
height属性,由哪一个对着交叉轴方向决定。
flex container (flex容器 或 弹性容器)
flex容器是flex元素的的父元素。 通过设置
display属性的值为
flex或
inline-flex定义。
flex item(flex子元素 或 弹性子元素)
flex容器的每一个子元素均为一个flex子元素。注意:felx容器直接包含的文本变为匿名的弹性子元素。
注意:Flexbox布局和原来的布局是2套概念,所以部分css属性在flex子元素中将不起作用,比如:
float,
clear,
vertical-align,
column-*等
轴
每个flex子元素沿着主轴(main axis)依次相互排列。交叉轴(cross axis)垂直于主轴。
属性
flex-direction定义主轴方向。
属性
justify-content定义了flex子元素如何沿着主轴排列。
属性
align-items定义了flex子元素如何沿着交叉轴排列。
属性
align-self覆盖父元素的
align-items属性,定义了单独的flex子元素如何沿着交叉轴排列。
方向
flex容器的主轴起点边缘(main start)、主轴终点边缘(main end)和 交叉轴起点边缘(cross start),交叉轴终点边缘(cross end)为flex子元素排列的起始和结束位置。它们具体取决于由
writing-mode(从左到右、从右到左等等)属性建立的向量中的主轴和交叉轴位置。
属性
order将元素依次分组,并决定谁先出现。
属性
flex-flow是属性
flex-direction和
flex-wrap的简写,用于排列flex子元素。
行
flex子元素根据
flex-wrap属性控制的侧轴方向(在这个方向上可以建立垂直的新线),既可以是一行也可以是多行排列。
尺寸
flex子元素宽高可相应地等价于主尺寸(main size)和交叉尺寸(cross size),它们都分别取决于flex容器的主轴和侧轴。
min-height和
min-width属性的初始值为新增关键字 auto。
属性
flex是
flex-basis
,
flex-grow和
flex-shrink的缩写,代表flex子元素的伸缩性。
浏览器兼容性
Chrome 29+
Firefox 28+
Internet Explorer 11+
Opera 17+
Safari 6.1+ (前缀
-webkit-)
Android 4.4+
iOS 7.1+ (前缀
-webkit-)
有关于更详细的兼容性,可以阅读下表:

移动端的浏览器对Flexbox 3个版本的支持情况可以参考这张图片:

解决兼容性问题
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
相关文章推荐
- 构造和重载事项
- 杂感
- React-Native自定义view显示(js端)
- 【codewar-4kyu】Snail 待学习
- neutron中创建子网时禁用dhcp服务的问题
- Appcmd 命令部署web应用程序
- apache开启https
- php url传递参数问题
- Attention Junit
- 配置web项目
- Linux时间同步服务
- SimpleDateFormat的使用方法总结
- 架构漫谈(一):什么是架构?
- Hander消息处理机制的步骤
- BZOJ1812 [IOI2005]river
- MYSQL中的union方法用法
- 自定义View实现图片的拖动和缩放
- 2017京东校招笔试编程题:进制转换、辗转相除
- Bugly Android 应用升级 SDK 使用指南
- android 指纹识别调用实现方法及示例代码
