Vuejs第七篇之Vuejs过渡动画案例全面解析
本篇资料是小编结合官方文档整理的一套更全面细致的说明,代码更多更全。
本篇资料来于官方文档:
http://cn.vuejs.org/guide/transitions.html
下面看下过渡动画相关知识:
①过渡动画的定义;
简单来说,就是当模块消失、出现时,会以什么样的形式消失和出现;
如果要使用过渡动画,则在标签里加入属性:
transition=”过渡动画名”
例如:
<div class="box" v-if="box_1" transition="mytran">1</div>
这里是mytran就是过渡动画名,他是一个类名,动画将基于这个名字而添加多个不同的扩展名(具体请参看下面)
②过渡动画绑定的事件:
【1】v-if
【2】v-show
【3】v-for(只在插入和删除时触发,可以自己写,或者使用vue-animated-list插件);
自己写例如:
<div v-for="i in items" class="box" transition="mytran">{{i}}</div>
动画写法略(参照下面)
【4】动态组件;
【5】在组件的根节点上,并且被Vue实例DOM方法触发(例如:vm.$appendTo(el))。大概就是说,把组件添加到某个根节点上去。
③CSS动画:
【1】首先,需要有transition属性,然后取得其值;
【2】其次,CSS里需要有以值为名的三个类名,分别是:

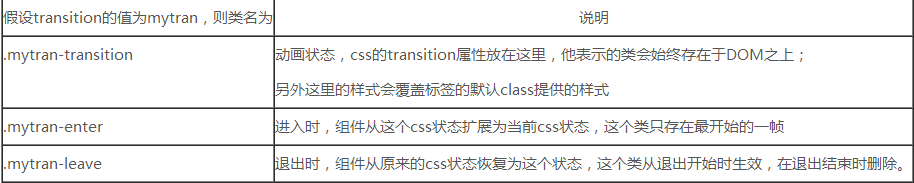
假设transition的值为mytran,则类名为
说明
.mytran-transition
动画状态,css的transition属性放在这里,他表示的类会始终存在于DOM之上;
另外这里的样式会覆盖标签的默认class提供的样式
.mytran-enter
进入时,组件从这个css状态扩展为当前css状态,这个类只存在最开始的一帧
.mytran-leave
退出时,组件从原来的css状态恢复为这个状态,这个类从退出开始时生效,在退出结束时删除。
如代码:
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
/*这个定义动画情况,以及存在时的样式,这个样式会覆盖class里的样式*/
.mytran-transition {
transition: all 0.3s ease;
background-color: greenyellow;
}
/* .mytran-enter 定义进入的开始状态 */
/* .mytran-leave 定义离开的结束状态 */
.mytran-enter, .mytran-leave {
height: 0;
width: 0;
}
</style>
<div id="app">
<button @click="change">点击随机隐藏和显示</button>
<br/><div class="box" v-if="box_1" transition="mytran">1</div>
<div class="box" v-if="box_2" transition="mytran">2</div>
<div class="box" v-if="box_3" transition="mytran">3</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
box_1: true,
box_2: true,
box_3: true
},
methods: {
change: function () {
for (var i = 1; i < 4; i++) {
this['box_' + i] = Math.random() > 0.5 ? true : false;
}
}
}
})
setInterval(vm.change, 300);
</script>
点击会随机让3个方块隐藏或者显示;
④JavaScript钩子:
【1】简单来说,这个不影响CSS动画(依然是那三个类的变化);
【2】这个主要用于抓取进入和离开各四个时刻,用于做某些事情;
【3】这八个时刻分别为:
进入:beforeEnter(进入之前),enter(进入动画刚开始),afterEnter(进入动画结束),enterCancelled(进入被中断);
退出:beforeLeave(退出之前),leave(退出动画刚开始),afterLeave(退出动画结束),leaveCancelled(退出被中断);
【4】对DOM的修改,部分情况下会恢复,例如在leave这一步修改dom的textContent属性,将在dom重新进入时恢复原状;但若在enter这一步修改,则不会恢复。
如代码:
Vue.transition('mytran', {
beforeEnter: function (el) { //进入之前
console.log("进入动画开始时间:" + new Date().getTime());
},
enter: function (el) {
el.textContent = new Date();
},
afterEnter: function (el) {
console.log("进入结束时间:" + new Date().getTime());
},
beforeLeave: function (el) {
console.log("离开动画开始时间:" + new Date().getTime());
},
leave: function (el) {
$(el).text("离开中..." + new Date());
},
afterLeave: function (el) {
console.log("离开结束时间:" + new Date().getTime());
}
})
⑤自定义过渡类名:
之所以要自定义过渡类名,是因为我们不可能要求每个css动画的样式,都是按照Vuejs标准的写法来写的(比如我们下载别人写的代码);
注:需要在声明相关的Vue实例之前进行定义。
首先,推荐一个Vuejs官方教程推荐的动画集合:(这个不是下载链接,需要打开它去找到下载链接才能下载)
https://daneden.github.io/animate.css/
下载后,导入这个css文件,然后开始自定义动画;
<div id="app">
<button @click="change">点击随机隐藏和显示</button>
<br/>
<div class="box animated" v-if="box" transition="bounce">1</div>
</div>
<script>
Vue.transition("bounce", {
enterClass: 'bounceInLeft',
leaveClass: 'bounceOutRight'
})
var vm = new Vue({
el: '#app',
data: {
box: true
},
methods: {
change: function () {
this.box = !this.box;
}
}
});
</script>
解释:
【1】进行动画的标签,需要有animated这个class;
【2】enterClass和leaveClass相当于之前的xxx-enter和xxx-leave;
【3】效果是从左边闪进来,从右边闪出去。
【4】需要在声明Vue实例前设置动画,否则会无效;
⑥使用animation动画
在Vuejs中,animation动画和transition动画是不同的。
简单来说,transition动画分为三步:常驻类,进入时触发的类,退出时触发的类;只有常驻类有transition动画属性,其他两步只有css状态;
而animation动画分为两步:进入时触发的类,退出时触发的类。当然,还有xxx-transition这个类存在于dom之中(这个类可以用于设置动画原点,或者干脆不设置这个类);
在animation动画中,进入和退出时的class类,都应该有动画效果,例如:
@keyframes fat {
0% {
width: 100px
}
50% {
width: 200px
}
100% {
width: 100px
}
}
.fat-leave, .fat-enter {
animation: fat 1s both;
}
进入和退出时,执行的类名和transition一样,都是xxx-leave和xxx-enter这样格式的;
当然,也可以自定义类名。
示例代码:
<style>
.box {
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}@keyframes fat {
0% {
width: 100px
}
50% {
width: 200px
}
100% {
width: 100px
}
}
.fat-leave, .fat-enter {
animation: fat 1s both;
}
</style>
<div id="app">
<button @click="change">点击随机隐藏和显示</button>
<br/>
<div class="box animated" v-if="box" transition="fat">1</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
box: true
},
methods: {
change: function () {
this.box = !this.box;
}
}
});
</script>
效果:
消失:先变宽,再恢复,然后消失;
进入:出现,变宽,再恢复,停留;
这里偷懒共用了同一个动画效果。
⑦除此之外,还有
【1】显式声明动画类型(假如动画同时存在transition和animation,且分情况执行其中一种);
【2】过渡流程详解(触发动画时,js钩子执行与css执行的顺序);
【3】CSS动画(就是animation,像上面那样已经写过了,具体略);
【4】JavaScript过渡(不是js钩子,钩子是指在某个阶段会调用某个函数,但这个钩子跟动画无关),用JavaScript来控制动画,比如jquery的animate方法;
【5】v-for使用的渐进过渡;
由于暂时用不上,所以略掉,需要查看的请打开连接:
http://cn.vuejs.org/guide/transitions.html
以上所述是小编给大家介绍的Vuejs第七篇之Vuejs过渡动画案例全面解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
- Vue.js每天必学之过渡与动画
- 前端框架vue.js系列(11):元素动画过渡效果
- Vue 过渡(动画)transition组件案例详解
- Vue.js实现微信过渡动画左右切换效果
- Vuejs——(7)过渡(动画)
- vue.js全局API之nextTick全面解析
- 学习前端js核心Vue 之 directives(自定义命令) transition (过渡动画 js) 个人备忘笔记
- Vuejs——(7)过渡(动画)
- Vue.js学习 Item10 – 过渡与动画
- JavaScript:全面解析各种浏览器网页中的JS代码的执行顺序
- JS加强总结第三天(JS解析xml文件案例)
- Js nodeType 属性全面解析
- js实现幻灯片案例解析
- JavaScript:全面解析 Ajax 跨站数据传输和 iframe 跨域名 js 调用
- js解析xml文件并实现省市的二级连动分析案例
- JavaScript:全面解析Ajax跨站数据传输和iframe跨域名js调用
- 使用 jquery.easing.js 增强动画过渡效果
- Js nodeType 属性全面解析
- JavaScript:全面解析Ajax跨站数据传输和iframe跨域名js调用(6种方法)
