Unity UI(九):UI布局之Layout Element、Content Size Fitter和Aspect Ratio Fitter
2016-09-04 21:22
771 查看
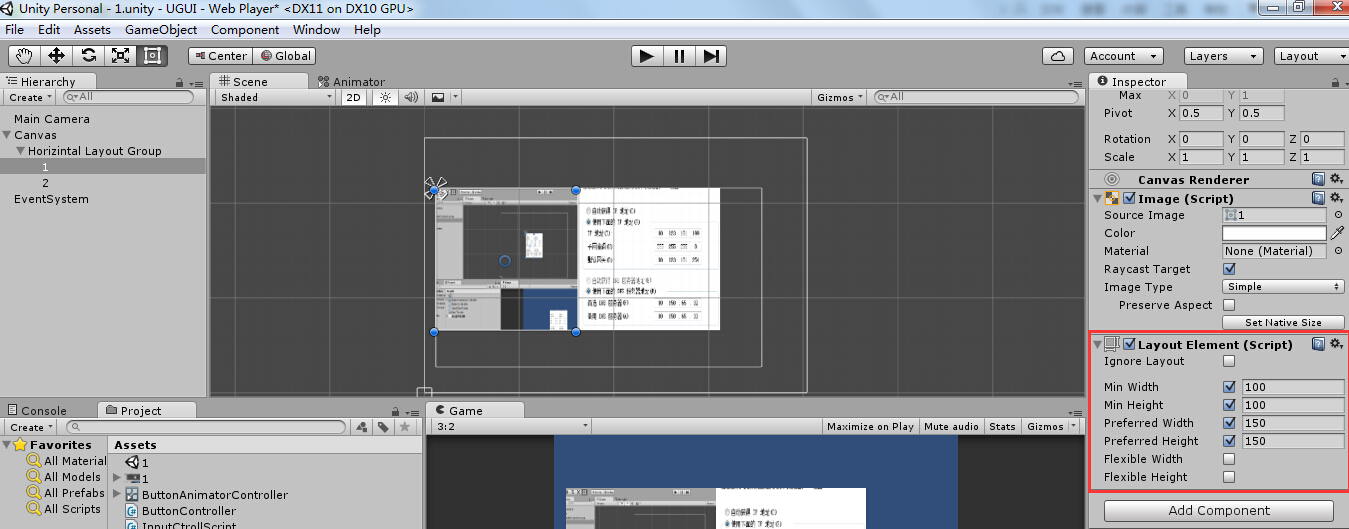
Layout Element

布局元素包括7个属性,其中前6个属性是每个布局元素自身大小信息的设定,一般用于布局控制器对其进行大小和位置的设定。
1.布局涉及两个核心要件,包括布局控制器(Layout Controller)和布局元素,其中布局控制器包括水平布局组、垂直布局组和网格布局组;布局元素(Layout Element)是那些含Rect Transform组件的对象,而不仅仅是那些含Layout Element组件的对象。
2.布局元素不会变动自己的大小,而是由布局组(布局控制器)来根据布局元素的尺寸属性(最小的宽高(根据像素大小设定)、最适宜的宽高(根据像素大小设定)、可伸缩的宽高(根据权重来设定))来分配对应的尺寸及所在位置。布局组(布局控制器)会满足所有布局元素的最小尺寸。
3.Flexible Width和Flexible Height是通过权重来设定伸缩尺寸,即如果布局组已经将所有布局元素的最适宜宽高配置完后还有剩余空间,则会将剩余控件根据每个布局元素的可伸缩控件权重来分配剩余的空间。
4.Ignore Layout,即本布局元素不参与布局组的布局。
5.文本(Text)和图像(Image)默认的Preferred Width和Height都是文本和图片的多少和大小。
Content Size Fitter
Content Size Fitter是布局控件(Layout Controller)的一个组件,与Layout Group不一样的是,它是对所拥有这个组件的UI对象进行设定。它的属性包括:1.Horizontal Fit 用什么样的方法来控制宽度
(1)Unconstrained 不使用任何基于布局元素的宽度。
(2)Min size 使用基于布局元素的最小宽度的宽度。
(3)Preferred size使用基于布局元件的优选宽度的宽度。
2.Vertical Fit 用什么样的方法来控制高度
(1)Unconstrained 不使用任何基于布局元素的高度。
(2)Min size 使用基于布局元素的最小高度的高度。
(3)Preferred size 使用基于布局元件的优选高度的高度。
Aspect Ratio Fitter
Aspect Ratio Fitter是布局控件(Layout Controller)的一个组件,与Layout Group不一样的是,它是对所拥有这个组件的UI对象通过宽高比进行设定。1.Aspect Mode 以什么样的模式去调整矩形的纵横比。
(1)None 不使用适合的纵横比。
(2)Width Controls Height 让Height随着width自动调节
(3)Height Controls Width 让width随着Height自动调节
(4)Fit In Parent 宽度,高度,位置和锚点被自动调整,以使该矩形拟合父物体的矩形内,同时保持高宽比。该可以是不包括在本RECT父矩形里面的一些空间。
(5)Envelope Parent 宽度,高度,位置和锚被自动调整,以使该矩形覆盖父的整个区域,同时保持高宽比。此矩形可能进一步延伸出,使他比父物体正确。
2.Aspect Ratio 宽高比来执行。这是宽度除以身高。
需要注意的是:
可以通过移动旋转中心点Pivot来调整UI的对齐方式。比如将Pivot点放到Top边的中间点,则相当于垂直顶端对齐和水平居中对齐,则调整大小时水平方向会两边均匀拉伸,且垂直方向只会向下拉伸。
相关文章推荐
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS 8 UI布局 AutoLayout及SizeClass(二)
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS 8 UI布局 AutoLayout及SizeClass(二)
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解 f
- Unity UI(十):UI布局组(Layout Group)
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用具体解释
- iOS开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- Unity3D ScrollRect+ContentSizeFitter+GridLayoutGroup实现无限滚动之排行榜(二)
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS 8 UI布局 AutoLayout及SizeClass(二)
- Unity3D ScrollRect+ContentSizeFitter+GridLayoutGroup实现无限滚动(一)
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
- iOS8开发~UI布局(二)storyboard中autolayout和size class的使用详解
