ajax与HTML5 history pushState/replaceState实例
2016-09-03 17:08
288 查看
一、ajax载入与浏览器历史的前进与后退
众所周知,Ajax可以实现页面的无刷新操作——优点;但是,也会造成另外的问题,无法前进与后退!曾几何时,Gmail似乎借助iframe搞定,如今,HTML5让事情变得如同过家家般简单。
当执行Ajax操作的时候,往浏览器
本demo所展示的就是ajax的内容载入与地址栏的前进与后退,典型应用,对于熟悉相关知识点很有帮助。
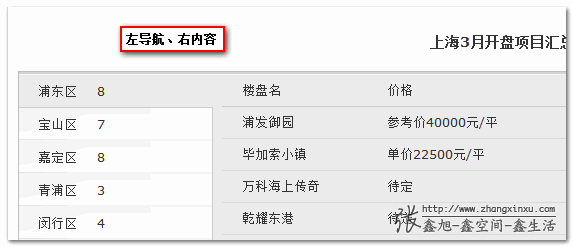
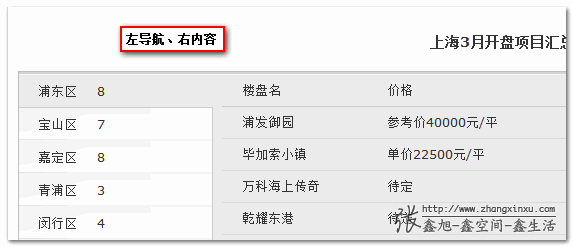
demo结构大致如下:左边导航菜单,右侧详细内容。

如果我们想偷懒,导航直接URL地址,点击刷新得了。但头尾内容都是一样的,刷新总显得浪费。从体验上讲,点击导航,右侧Ajax局部刷新是更优的策略。
Ajax局部刷新小菜,稍有经验都能轻松应对。现在如果提出如下需求:每次ajax刷新就如果页面刷新一样,可以后退查看之前内容,怎么破?
我的策略如下:
每次手动点击左侧的菜单,我将Ajax地址的查询内容(
浏览器的前进与后退,会触发
页面首次载入的时候,如果没有查询地址、或查询地址不匹配,则使用第一个菜单的Ajax地址的查询内容,并使用
于是,你会看到:
页面首次载入,虽然我们访问的URL的后缀是光秃秃的

因为被
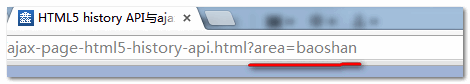
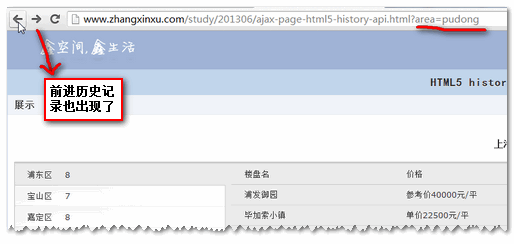
鼠标点击左边的任意一个菜单,会发现,右侧内容虽然是Ajax载入,但是,页面的URL地址却变了,例如,点击宝山区:

因为历史记录被
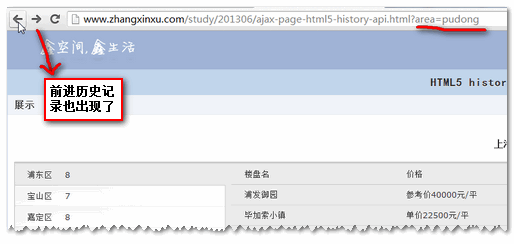
此时,我们点击地址栏的后退按钮,就是这个:

奇迹般的,页面无刷新的,又回到了浦东菜单:

因为
菊花插一刀之意,用法举例:
history.pushStatehistory.replaceState
换把菊花刀之意,用法举例:
window.onpopstate
在菊花刀拔插的时候……,用法举例:
浏览器兼容性表:
恩,就这些!
补充于2013-06-20
@滴洋在评论中提到pjax. 那pjax是什么呢?
pjax是一种基于ajax+history.pushState的新技术,该技术可以无刷新改变页面的内容,并且可以改变页面的URL。pjax是
众所周知,Ajax可以实现页面的无刷新操作——优点;但是,也会造成另外的问题,无法前进与后退!曾几何时,Gmail似乎借助iframe搞定,如今,HTML5让事情变得如同过家家般简单。
当执行Ajax操作的时候,往浏览器
history中塞入一个地址(使用
pushState)(这是无刷新的);于是,返回的时候,通过URL或其他传参,我们就可以还原到Ajax之前的模样。
本demo所展示的就是ajax的内容载入与地址栏的前进与后退,典型应用,对于熟悉相关知识点很有帮助。
二、demo实例
您可以狠狠地点击这里:HTML5 history API与ajax分页实例demo结构大致如下:左边导航菜单,右侧详细内容。

如果我们想偷懒,导航直接URL地址,点击刷新得了。但头尾内容都是一样的,刷新总显得浪费。从体验上讲,点击导航,右侧Ajax局部刷新是更优的策略。
Ajax局部刷新小菜,稍有经验都能轻松应对。现在如果提出如下需求:每次ajax刷新就如果页面刷新一样,可以后退查看之前内容,怎么破?
我的策略如下:
每次手动点击左侧的菜单,我将Ajax地址的查询内容(
?后面的)附在demo HTML页面地址后面,使用
history.pushState塞到浏览器历史中。
浏览器的前进与后退,会触发
window.onpopstate事件,通过绑定
popstate事件,就可以根据当前URL地址中的查询内容让对应的菜单执行Ajax载入,实现Ajax的前进与后退效果。
页面首次载入的时候,如果没有查询地址、或查询地址不匹配,则使用第一个菜单的Ajax地址的查询内容,并使用
history.replaceState更改当前的浏览器历史,然后触发Ajax操作。
于是,你会看到:
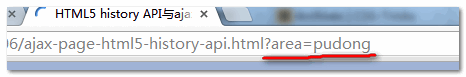
页面首次载入,虽然我们访问的URL的后缀是光秃秃的
.html,但是,实际URL最后是:

因为被
history.replaceState摆了一道。
鼠标点击左边的任意一个菜单,会发现,右侧内容虽然是Ajax载入,但是,页面的URL地址却变了,例如,点击宝山区:

因为历史记录被
history.pushState插了一刀。
此时,我们点击地址栏的后退按钮,就是这个:

奇迹般的,页面无刷新的,又回到了浦东菜单:

因为
window.onpopstate让菊花刀又拔了出来。
四、其它点什么
history.pushState菊花插一刀之意,用法举例:
history.pushState({}, "页面标题", "xxx.html");history.pushStatehistory.replaceState
换把菊花刀之意,用法举例:
history.replaceState(null, "页面标题", "xxx.html");
window.onpopstate
在菊花刀拔插的时候……,用法举例:
window.addEventListener("popstate", function() {
var currentState = history.state;
/*
* 该干嘛干嘛
*/
});浏览器兼容性表:
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| replaceState, pushState | 5 | 4.0 (2.0) | 10 | 11.50 | 5.0 |
| history.state | 18 | 4.0 (2.0) | 10 | 11.50 | 6.0 |
补充于2013-06-20
@滴洋在评论中提到pjax. 那pjax是什么呢?
pjax是一种基于ajax+history.pushState的新技术,该技术可以无刷新改变页面的内容,并且可以改变页面的URL。pjax是
ajax+
pushState的封装,同时支持本地存储、动画等多种功能。目前支持jquery、qwrap、kissy等多种版本。
相关文章推荐
- ajax与HTML5 history pushState/replaceState实例
- 年级大了有些真的记不住---ajax与HTML5 history pushState/replaceState实例
- ajax与HTML5 history pushState/replaceState实例
- ajax与HTML5 history pushState/replaceState实例
- ajax与HTML5 history pushState/replaceState实例
- ajax与HTML5 history pushState/replaceState实例
- ajax与HTML5 history pushState/replaceState实例
- ajax与HTML5 history pushState/replaceState实例
- Ajax与HTML5 history pushState/replaceState实例
- ajax与HTML5 history pushState/replaceState实例
- ajax与HTML5 history pushState/replaceState实例
- ajax与HTML5 history pushState/replaceState实例(pjax)
- ajax与HTML5 history pushState/replaceState
- ajax与HTML5 history pushState/replaceState
- HTML5 history.pushState()和history.replaceState()新增、修改历史记录用法介绍
- HTML5 AJAX history.pushState
- 【转】HTML5 API——无刷新更新地址 history.pushState/replaceState 方法
- Html5无刷新修改Url,history pushState/replaceState
- HTML5历史状态管理history API-pushState/replaceState与popstate事件
- HTML5无刷新修改Url,history pushState/replaceState
