Ajax与HTML5 history pushState/replaceState实例
2015-09-30 14:50
686 查看
一、本文就是个实例展示
三点:我就TM想找个例子,知道如何个使用,使用语法什么的滚粗
跟搜索引擎搞基
自己备忘
精力总是有限的,昨天一冲动,在上海浦东外环之外订了个90米的房子,要借钱筹首付、贷款和领证什么的。HTML5 history相关知识点啪啦啪啦讲起来也是一条又臭又长的裹脚布,精气神实在不够用,这里,直接一个实例。
二、ajax载入与浏览器历史的前进与后退
众所周知,Ajax可以实现页面的无刷新操作——优点;但是,也会造成另外的问题,无法前进与后退!曾几何时,Gmail似乎借助iframe搞定,如今,HTML5让事情变得如同过家家般简单。当执行Ajax操作的时候,往浏览器
history中塞入一个地址(使用
pushState)(这是无刷新的);于是,返回的时候,通过URL或其他传参,我们就可以还原到Ajax之前的模样。
本demo所展示的就是ajax的内容载入与地址栏的前进与后退,典型应用,对于熟悉相关知识点很有帮助。
三、demo实例
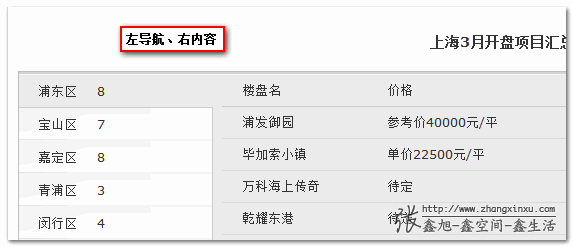
您可以狠狠地点击这里:HTML5 history API与ajax分页实例demo结构大致如下:左边导航菜单,右侧详细内容。

如果我们想偷懒,导航直接URL地址,点击刷新得了。但头尾内容都是一样的,刷新总显得浪费。从体验上讲,点击导航,右侧Ajax局部刷新是更优的策略。
Ajax局部刷新小菜,稍有经验都能轻松应对。现在如果提出如下需求:每次ajax刷新就如果页面刷新一样,可以后退查看之前内容,怎么破?
我的策略如下:
每次手动点击左侧的菜单,我将Ajax地址的查询内容(
?后面的)附在demo HTML页面地址后面,使用
history.pushState塞到浏览器历史中。
浏览器的前进与后退,会触发
window.onpopstate事件,通过绑定
popstate事件,就可以根据当前URL地址中的查询内容让对应的菜单执行Ajax载入,实现Ajax的前进与后退效果。
页面首次载入的时候,如果没有查询地址、或查询地址不匹配,则使用第一个菜单的Ajax地址的查询内容,并使用
history.replaceState更改当前的浏览器历史,然后触发Ajax操作。
于是,你会看到:
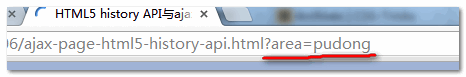
页面首次载入,虽然我们访问的URL的后缀是光秃秃的
.html,但是,实际URL最后是:

因为被
history.replaceState摆了一道。
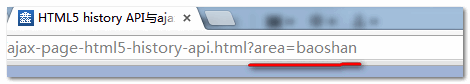
鼠标点击左边的任意一个菜单,会发现,右侧内容虽然是Ajax载入,但是,页面的URL地址却变了,例如,点击宝山区:

因为历史记录被
history.pushState插了一刀。
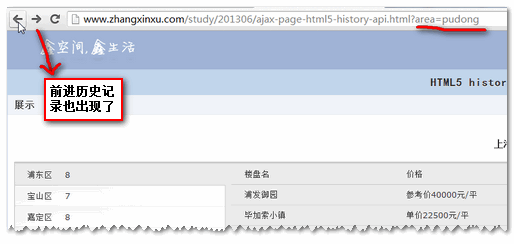
此时,我们点击地址栏的后退按钮,就是这个:

奇迹般的,页面无刷新的,又回到了浦东菜单:

因为
window.onpopstate让菊花刀又拔了出来。
四、其它点什么
history.pushState菊花插一刀之意,用法举例:
history.pushState({}, "页面标题", "xxx.html");history.pushStatehistory.replaceState
换把菊花刀之意,用法举例:
history.replaceState(null, "页面标题", "xxx.html");
window.onpopstate
在菊花刀拔插的时候……,用法举例:
window.addEventListener("popstate", function() {
var currentState = history.state;
/*
* 该干嘛干嘛
*/
});浏览器兼容性表:
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| replaceState, pushState | 5 | 4.0 (2.0) | 10 | 11.50 | 5.0 |
| history.state | 18 | 4.0 (2.0) | 10 | 11.50 | 6.0 |
相关文章推荐
- html5 Geolocation(地理位置定位)学习
- HTML5 本地裁剪图片并上传至服务器
- HTML5秘籍---第一章(HTML5简介)
- MVC5:使用Ajax和HTML5实现文件上传功能
- 浅谈HTML5的Camera API
- HTML5本地存储localStorage与sessionStorage
- Html5 Geolocation获取地理位置信息
- HTML5全屏API
- HTML5表单新增元素与属性 (续)
- HTML5 Web存储(Web Storage)技术及用法
- HTML5如何用window.postMessage在网页间传递数
- MVC5:使用Ajax和HTML5实现文件上传功能
- html5+css5使用小技巧
- 一些HTML5的替换写法
- html5学习
- 移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来。本文整理一些常用的meta标签
- HTML5表单新增元素与属性
- CDH5.3 Oozie服务搭建
- HTML5新增的非主体结构元素
- HTML5几个设计和修改的页面范例分享
