JavaScript读取文件目录信息以及目录下的文件名信息
2016-09-03 10:30
204 查看
一、需求
最近遇到的一个需求,利用JS读取共享文件夹下的文件名信息,然后在网页上列出文件名,供用户选择。二、代码
JS读取文件需要插件支持,该插件只有IE支持,所以本文的代码只能在IE下运行。<script type="text/javascript" charset="GBK">
var projArray=new Array();
//反斜杠需要会被转移,所以需要做以下处理
var projectFolderPath="\\\\aaa\\bbb\\ccc";
function load(){
var fileDiv=document.getElementById("container");<span style="white-space:pre"> </span>//该插件就是JS读取文件、目录的插件
var fso = new ActiveXObject("Scripting.FileSystemObject");
var folder=fso.GetFolder(projectFolderPath);
var subFolders = new Enumerator(folder.SubFolders);
var id=0;
for(;!subFolders.atEnd();subFolders.moveNext()){
//subFolders.item()获取的是全路径
var subfld=fso.GetFolder(subFolders.item());
projArray.push(subfld);<span style="white-space:pre"> </span>//动态生成列表:采用bootstrap中的Button列表选项
var buttonStr='<button type="button" class="btn btn-primary btn-lg btn-block" onclick="btnOK(this)" id="'+id+'">'+subfld.Name+"</button>";
fileDiv.innerHTML+=buttonStr;
id++;
}
}
function btnOK(btn){
var enumFiles=new Enumerator(projArray[btn.id].files);<span style="white-space:pre"> </span>//搜索该目录下是否存在'*.fly格'的文件
for(;!enumFiles.atEnd();enumFiles.moveNext()){
var file=enumFiles.item();
if(file.type.toLowerCase()=="TerraExplorer Header".toLowerCase()){
//sgworld.ProjectTree.LoadFlyLayer(file.path);
sgworld.Open(file.path);
return;
}
}
alert("没有找到FLY文件!");
}
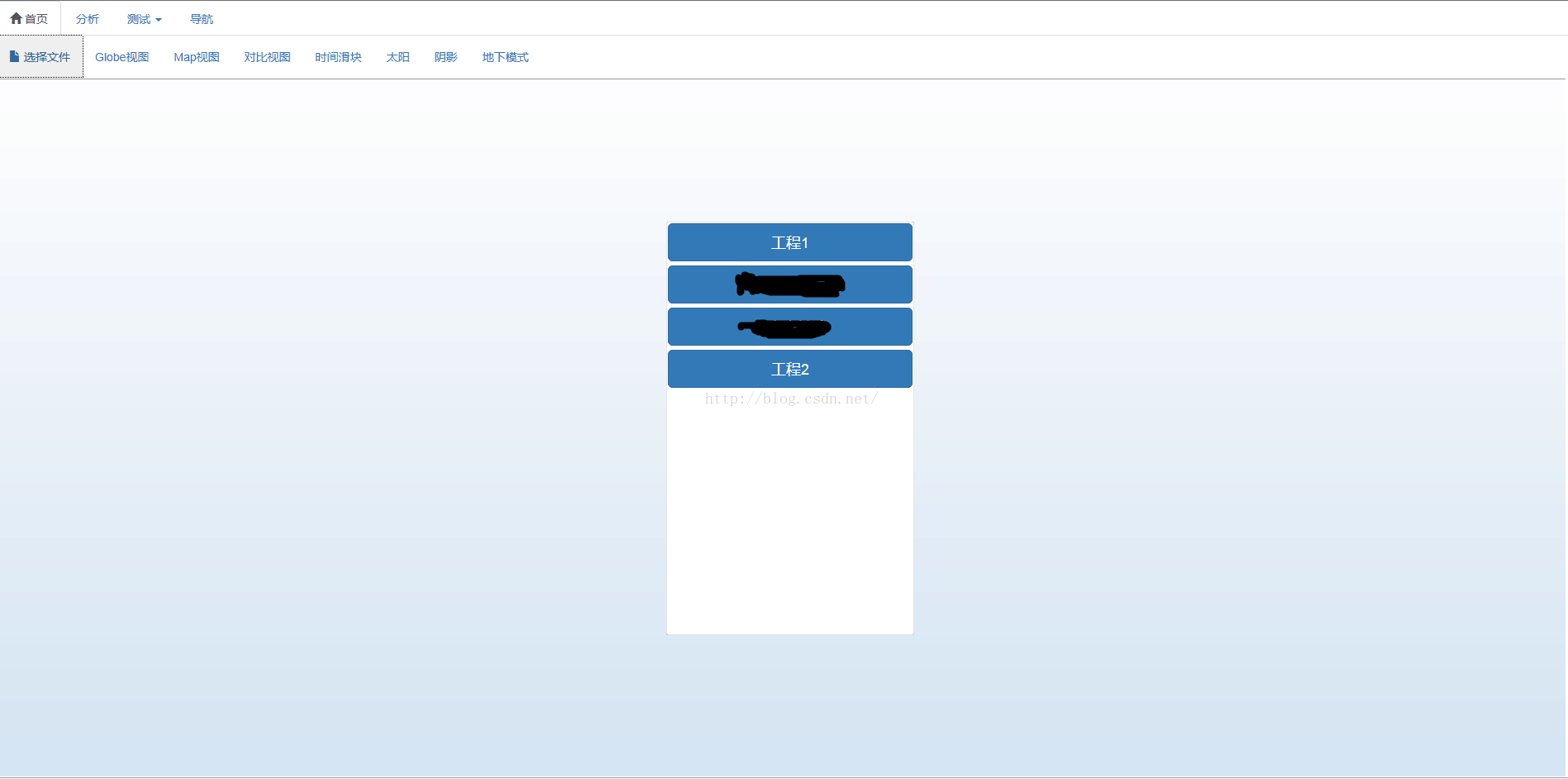
</script>二、效果

三、FileSystemObject
查看这里
相关文章推荐
- JavaScript获取当前文件全路径、当前目录、当前文件名
- 读取某目录的文件名及统计信息(js方法)
- Linux操作系统中读取目录文件信息的过程分析
- Linux 用户和用户组,以及目录或文件的权限配置信息
- java获得U盘根目录、读取图片视频头文件信息、获取视频时长
- 黑马程序员——list()返回该目录下文件,文件夹,listFiles()返回文件文,件夹对象,递归调用获取所有文件,文件夹,以及文件名过滤
- SESSION信息保存在哪个文件目录下以及能够用来保存什么类型的数据
- 读取目录下文件名,存入一个文件
- php 读取目录所有文件信息dir()
- SESSION信息保存在哪个文件目录下以及能够用来保存什么类型的数据
- python读写文件,分析字符串及读取目录下文件名的实践
- 一段可以在UNIX下,读取当前目录下所有文件(包括子目录中的文件)的文件名的程序
- Java中框架的概念,以及从配置文件中读取配置信息并加载指定类
- golang遍历某个目录下的文件,并读取文件名到一个csv文件
- 分享下java 读取目录及子目录下指定文件名的路径 并放到一个List数组里面返回遍历和写到文件里
- Java中框架的概念,以及从配置文件中读取配置信息并加载指定类
- SESSION信息保存在哪个文件目录下以及能够用来保存什么类型的数据
- php中获取文件名,文件扩展名以及所在目录的方法
- java获得U盘根目录、读取图片视频头文件信息、获取视频时长
- C#中如何将信息保存到txt文件中去,以及如何读取
