全面支持TypeScript的开发工具WebStorm v2016.2新版本发布
2016-09-02 00:00
579 查看
摘要: WebStorm今年的第二次更新,主要增强了对TypeScript和主要框架更强大的支持,同时也对一些bug进行了修复和改进。下面就带大家看看这次更新的详细内容吧!
点击立即下载WebStorm最新版试用!
更多关于开发工具、开发环境的相关资讯请猛戳>>这里<<!








其他的改进:
新增通过Set Background选择添加自定义背景图像。
在编辑器中拖动图像、CSS或JavaScript文件放入HTML中来生成 src、script或link标签。
使用TypeScript的React时,相关组件现在可以自动导入了。
Dart的代码覆盖;在字符串中注入其他语言;通过Dart代码调整层次结构。
Grunt, gulp或npm task作为提前启动项,用于运行和调试配置。
在Firefox 36+中的JavaScript调试中启用Firefox远程调试配置。
改善了VCS的UI界面。
点击查看完整更新内容(英文原文)
点击立即下载WebStorm最新版试用!
更多关于开发工具、开发环境的相关资讯请猛戳>>这里<<!
查看更新原文:WebStorm v2016.2
点击立即下载WebStorm最新版试用!
更多关于开发工具、开发环境的相关资讯请猛戳>>这里<<!
语言支持

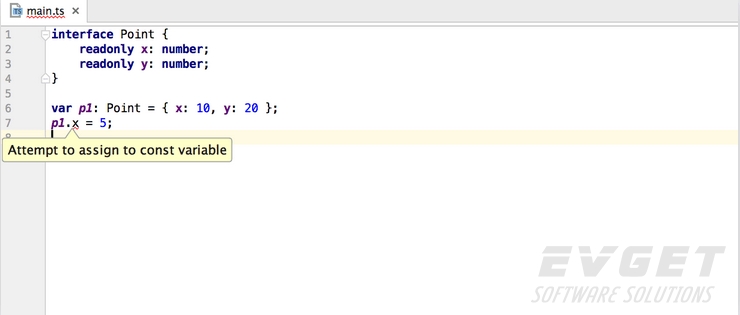
支持TypeScript 2.0
WebStorm增加了对TypeScript 2.0许多功能的支持:可选类成员,只读属性,无属性,功能类型,全局模块导出声明,在types folder中的文件声明解决方案,基于路径的映射模块解析等等。
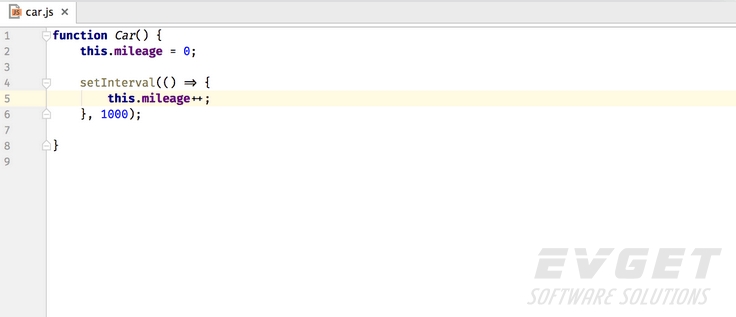
转换箭头功能
将帮助您把代码升级到 ECMAScript 6。在回调函数中按下Alt+Enter,新的箭头转换功能将会被应用。(或者速记箭头功能)
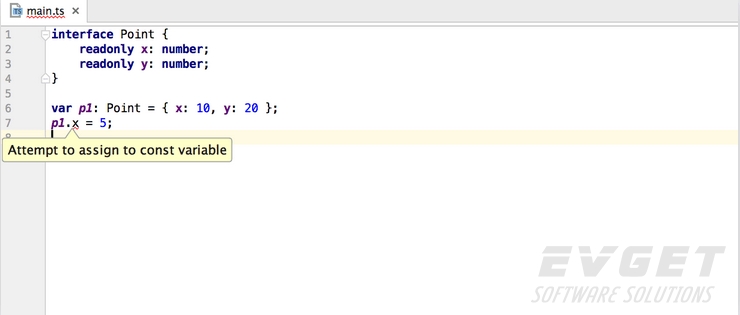
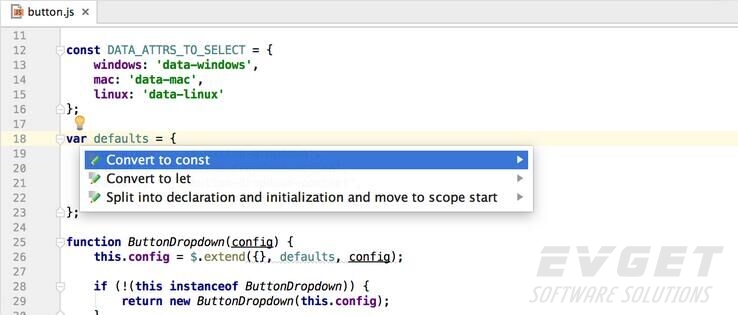
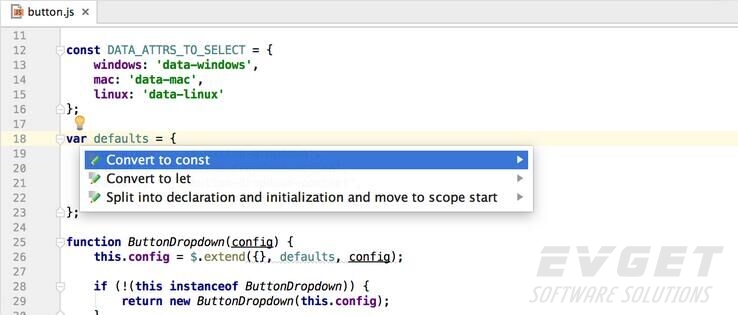
使用let 和 const
另一个新的功能则是允许使用let 和 const来替换var声明。您也可以尝试在按下Tab之后通过let 和 const关键字让 new .let 和 .const模板在声明中的扩展。框架和库

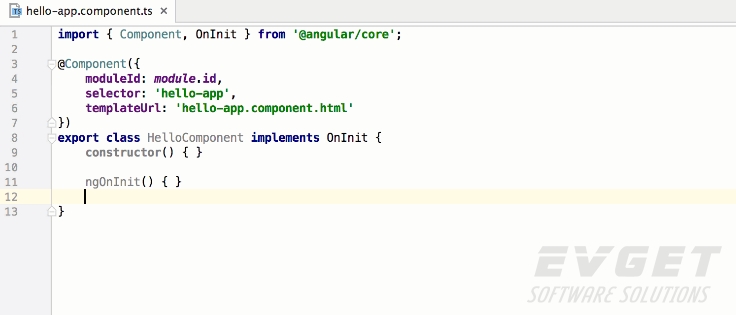
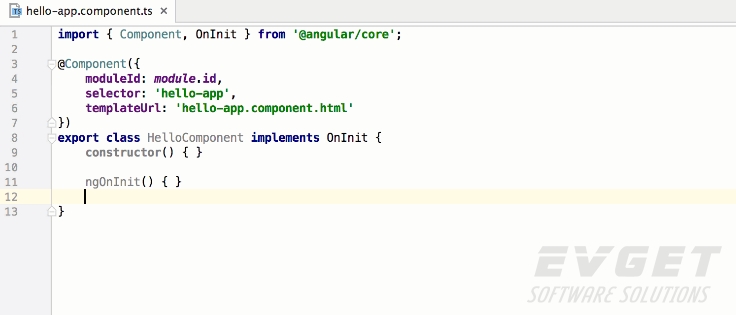
Angular CLI和代码片段
Angular CLI集成了,您现在可以从IDE欢迎界面建立新的Angular 2项目了。利用新的Angular 2 模板,你也可以方面的使用您最常用的代码片段。
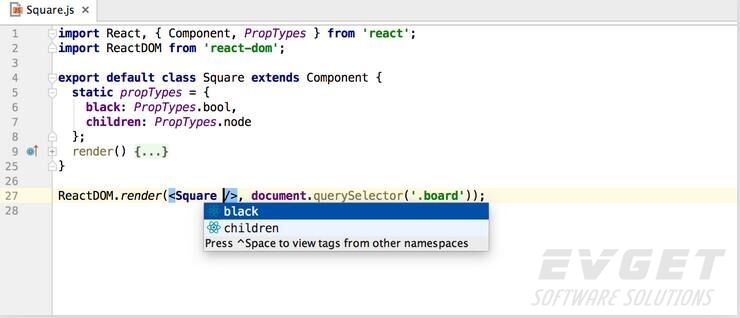
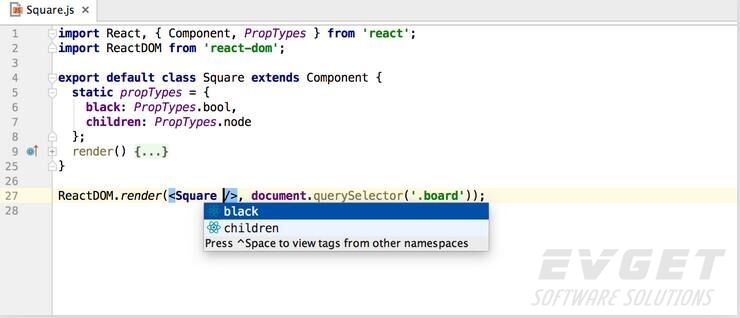
改进React支持
现可提供完整代码以及使用propTypes进行属性定义。对于React事件,IDE会自动添加{}而不是""。 Non-DOM属性不在标记成未解决,同样,组件生命周期方法也不再标记为未使用的。
支持jspm输入
WebStorm现在JavaScript项目中支持jspm输入了。IDE的改进

支持连写字体
在WebStorm中的编辑器现在支持编程连字,比如Fira Code, Monoid 或者Hasklig。确保了能够在 Preferences,Editor,Colors,Fonts和Font中的使用。
处理补丁时的改进
处理VCS补丁从非易事。将补丁复制到剪切板,切换至WebStorm,IDE将会自动提出对应建议。此外 ,只需将此补丁拖到IDE中,或在VCS菜单中使用应用补丁也可。其他的改进:
新增通过Set Background选择添加自定义背景图像。
在编辑器中拖动图像、CSS或JavaScript文件放入HTML中来生成 src、script或link标签。
使用TypeScript的React时,相关组件现在可以自动导入了。
Dart的代码覆盖;在字符串中注入其他语言;通过Dart代码调整层次结构。
Grunt, gulp或npm task作为提前启动项,用于运行和调试配置。
在Firefox 36+中的JavaScript调试中启用Firefox远程调试配置。
改善了VCS的UI界面。
点击查看完整更新内容(英文原文)
点击立即下载WebStorm最新版试用!
更多关于开发工具、开发环境的相关资讯请猛戳>>这里<<!
查看更新原文:WebStorm v2016.2
相关文章推荐
- 开源原型设计工具Indigo Studio发布v2.0 全面支持HTML5
- WebUI Studio.NET® 2007 R1 用户界面套装新版本发布,全面支持AJAX技术
- 开源原型设计工具Indigo Studio发布v2.0 全面支持HTML5
- 支持最新Angular4和TypeScript2.2!前端控件集Wijmo发布新版本啦
- 开源原型设计工具Indigo Studio发布v2.0 全面支持HTML5
- 【新版本】文档注释工具GroupDocs.Annotation V17.10发布 | 支持免费下载
- 多平台移动项目开发工具Elements发布v9.1,支持Visual Studio 2017
- PDF开发工具PDFxStream V3.5.0发布 | 支持从PDF中提取JPX/JPEG2000图像
- 脚本分析、压缩、混淆工具 JSA新版本发布,压缩效率提高大约10%
- 奇趣科技发布跨平台开发软件Qt 4.1新版本
- LTP.Net代码自动生成器 V1.9.4 版发布(全面支持SQLServer2005,Oracle 等)
- 最好用的Hibernate开发工具-CownewStudio测试版发布
- NBearV3.0.0 Preview发布 - 全新ORM实现![11/1 更新:全面支持实体属性级联更新]
- 解决VB开发工具不支持鼠标滚轮的问题
- Google发布开源的搜索引擎开发工具
- 推荐个C#不错的开发工具(新版本SharpDevelop)
- 解决一个问题,发布一个自己开发的小工具
- Nokia发布新的J2ME开发工具——Nokia Developer's Suite 3.0 for J2ME™
- 解决一个问题,发布一个自己开发的小工具
- Nokia发布新的J2ME开发工具——Carbide.j 1.0
