使用js实现显示系统当前时间并实现倒计时功能并触发模态框(遮罩)功能
2016-08-29 18:12
966 查看
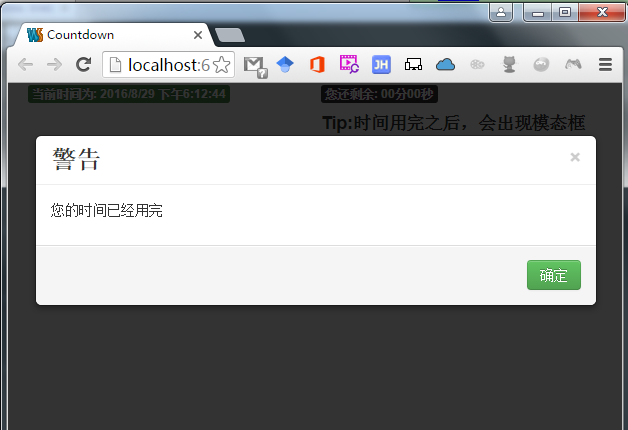
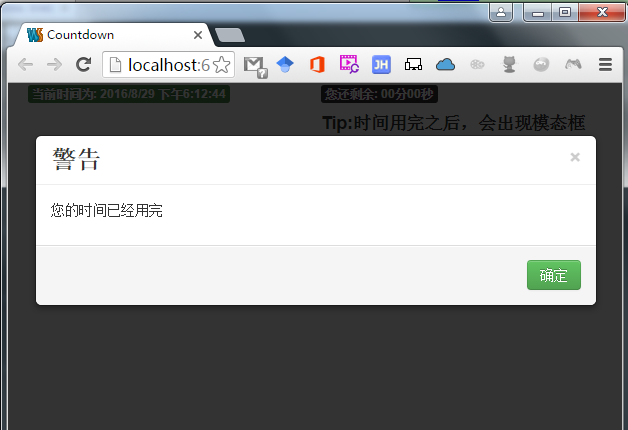
常常在我们的网页中需要倒计时来触发一些函数,例如遮罩等,在本项目中,通过使用jquery,bootstrap,实现了显示系统当前时间,并且实现了倒计时的功能,倒计时实现后将会弹出模态框(遮罩层)。模态框界面友好,使用灵活,以弹出对话框的形式出现。具体见下图1:
项目源文件地址:https://github.com/zhangxy1035/Countdown
参考资料:http://v3.bootcss.com/javascript/#modals
图1:

关于倒计时函数如下:
在上述代码中,checkTime函数,主要功能是控制显示,例如距离时间结束为8秒,系统将会显示为08.
html中代码引用:
模态框(遮罩层)代码为:
出现模态框后,可以跳转到自己所链接的网页。
显示当前系统时间:
项目源文件地址:https://github.com/zhangxy1035/Countdown
参考资料:http://v3.bootcss.com/javascript/#modals
图1:

关于倒计时函数如下:
var time = 10*1000;//计算出毫秒数
var se;
se = setInterval('t_time()',1000);
function t_time() {
//倒计时
var mm = parseInt(time/60/1000%60,10);//剩余的分钟数
var ss = parseInt(time/1000%60,10);//剩余的秒数
mm = checkTime(mm);
ss = checkTime(ss);
$("#timer").html(mm+'分'+ss+'秒');
time = time-1000;
if(mm==0 && ss==0) {
$("#myEnd").modal("toggle");
clearInterval(se);
}
}
function checkTime(i) {
if(i<10) {
i = "0"+i;
}
return i;
}在上述代码中,checkTime函数,主要功能是控制显示,例如距离时间结束为8秒,系统将会显示为08.
html中代码引用:
<span class="label badge-success">当前时间为: <span id="current-time"></span></span>
模态框(遮罩层)代码为:
div id="myEnd" class="modal hide"> <div class="modal-header"> <button data-dismiss="modal" class="close" type="button">×</button> <h3>警告</h3> </div> <div class="modal-body"> <p>您的时间已经用完</p> </div> <div class="modal-footer"> <a data-dismiss="modal" class="btn btn-success" href="#">确定</a> </div> </div>
出现模态框后,可以跳转到自己所链接的网页。
显示当前系统时间:
//显示当前时间
setInterval(function() {
var now = (new Date()).toLocaleString();
$('#current-time').text(now);
}, 1000);
相关文章推荐
- javascript 函数初探 (四)--- 回调函数
- JNI中jstring 和char* 之间的转换方法
- 常见排序算法的JavaScript实现
- 自定义JSP中的Taglib标签中的Function函数
- json 的优点
- 页面JS复制功能
- Javascript—事件委托
- jsp中使用 <a>、<img>、<link>、<form>和ajax 标签中的URL相对路径问题
- JSON数据格式详解
- [置顶] JS原生获取对象的所有属性-函数包装
- json schema
- JavaScript正则表达式表单验证
- Angular在render完成之后,执行Js脚本
- 使用pinchzoom实现头像剪裁
- Javascript自执行函数 (Immediately-Invoked Function Expression)
- Swiper.js – 移动WEB页面内容触摸滑动类库
- 什么是JSONP
- JavaScript忍者秘籍——原型
- jstl fmt标签笔记
- 多功能JavaScript分页组件 layPage
