javascript中DOM部分基础知识总结
2016-08-28 20:15
776 查看
1.DOM介绍
1.1 DOM概念
文档对象模型(Document Object Model),它定义了访问和处理HTML文档的标准方法。现在我们主要接触到的是HTML DOM。
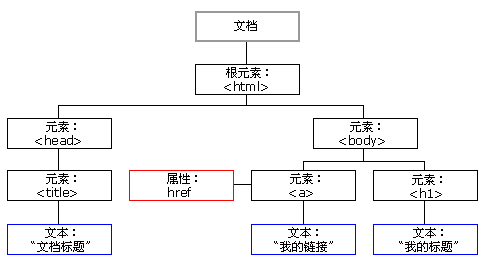
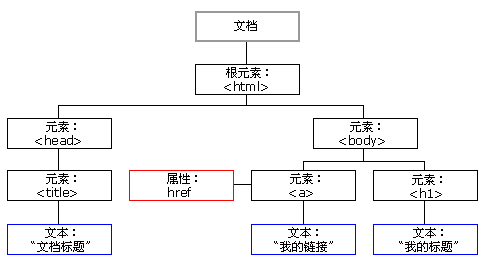
HTML文档中的每个成分都是一个节点。HTML文档中的所有节点组成了一个文档树(节点树)。HTML文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续延伸枝条,直到处于这棵树最低级别的所有文本节点为止。学习DOM,就是学习一些操作页面元素的API(方法)。下图表示一个文档树。


7.2 节点的组成
7.3 节点的层次
父节点--parentNode
子节点--childNodes 标准的DOM属性,获取子标签以外,还会获取文本节点,IE8中会忽略空白节点
--children 不是标准的DOM属性,但是所有的浏览器都支持,只会返回元素节点
兄弟节点--nextSibling 下一个兄弟节点,可能是非元素节点,IE8中是元素节点
--nextElementSiblings 火狐,谷歌支持,IE8及之前的浏览器不支持
--previousSibling
--previousElementSiblings
第一个和最后一个节点--firstChild
--firstElementChild
--lastChild
--lastElementChild
注:选择节点时,由于浏览器不同,存在很多兼容性问题,我们在选择之前需要进行能力检测。
7.4 节点操作
8.动态创建元素


1.2 DOM的组成 DOM是由节点组成的。节点又分为标签节点、属性节点、文本节点。 1.3 DOM的用途 通过JavaScript,我们可以重构整个HTML页面文档。可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西(即动态改变),JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型(DOM)来获得的。 2.获取页面元素的三种方式 document.getELementById(idStr); document.getElementsByTagName(tagStr); document.getElementsByClassName(classStr); //不常用 3.事件 3.1 什么是事件 事件就是文档或浏览器中发生的某些特定的交互瞬间。可分为触发(发生的什么事,做的什么操作)和响应(得到或达到的什么效果)两个阶段。 3.2 事件的三要素 a,事件源 //要注册事件的对象 b,事件名称 //要注册哪种事件,click、mouseover等等 c,事件处理程序 // 要执行的函数 3.3 注册事件的三种方式 a,行内式
<div id="box" style="width: 100px; height: 100px; "></div>
<input type="button" value="点击切换颜色" onclick="toggle();"/>
<script>
var box = document.getElementById("box");
function toggle() {
box.style.backgroundColor = "#f00";
}
</script>
b,内嵌式--on
<div id="box" style="width: 100px; height: 100px; " id="box"></div>
<input type="button" value="点击切换颜色" id="btn"/>
<script>
var box = document.getElementById("box");
var btn = document.getElementById("btn");
btn.onclick = function () {
box.style.backgroundColor = "#f00";
}
</script>
c,内嵌式--addEventListener
addEventListener(type, listener, useCapture);
//type,事件名称(注意不带on)
//listener,时间的监听者--事件处理函数
//useCapture,是否捕获,true(捕获) false(冒泡)
<input type="button" value="button" id="btn"/>
<script>
var btn = document.getElementById("btn");
btn.addEventListener("click", function () {
alert("我说:哈哈哈");
},false);
btn.addEventListener("click", function () {
alert("她说:23333");
}, false);
//两次事件都会执行,这是区别于on方式的
</script>
还有一个是attachEvent,区别主要分为事件名称的区别和this的区别,放在代码块里解释
//事件名称的区别 // addEventLisener中第一个参数type是click、load,不带on // attachEvent中一个参数type是onclick、onload //this的区别 // addEventLisener:事件处理程序会在当前对象的作用域运行,因此事件处理程序的this就是当前对象 // attachEvent:事件处理程序是在全局作用域下运行,因此this就是window补充1:注册事件的性能问题 可能会多次调用匿名函数,占内存。不妨把函数写在事件之外 补充2:移除事件的两种方式 1,如:element.onlick = null; 2,如:removeEventListener (IE9以前detachEvent, 如果注册的时候使用的是匿名函数,则无法移除) 3.4 常用的一些事件 onclick, ondblclick, onchang, onfocus, onnblur, onmouseover, onmouseout, onkeyup, onkeydown, onload, onunload, onsubmit等等 3.5 事件中的this 事件中的this始终指代当前触发事件的对象 4.获取标签内容和设置标签内容 第一种方式,innerText 第二种方式,innerHTML 两者的区别:1,两者都可以获得页面元素之间的内容 2,innetText只会获取文本信息,而innerHTML会将标签之间的标签获取到,并会原样输出 3,innerText在火狐早期版本不支持,早期火狐只支持textContent,新版本都已兼容 4,innerText设置带有标签内容的时候,会正常输出;innerHTML会将里面的标签渲染成HTML标签显示(转义) 为此封装兼容性函数,进行能力检测
//获得页面标签之间文本内容的兼容性写法
function getInnerText(obj) {
if (obj.innerText) {
retrun obj.innerText;
} else {
return obj.textContent;
}
}
//设置页面标签之间的文本内容的兼容性写法
function setInnerText(obj, value) {
if(obj.innerText) {
obj.innerText = value;
} else {
obj.textContent = value;
}
}
5.动态操作页面元素的属性及修改样式 5.1 给元素添加类名以改变样式 5.2 用JS改变标签的单属性值
<input type="button" value="按钮1" id="btn" aa="自己设置的类名">
<script>
var btn = document.getElementById("btn");
btn.value = "按钮2"; //设置属性,改变了原来的属性值
btn.bb = "自己设置的属性"; //实际上是添加不上去的
</script>
5.3 修改元素背景色
5.4 动态改变元素的宽高
5.5 改变元素的位置(定位)
5.6 改变元素的层级
5.7 改变元素的透明度
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 200px;
height: 200px;
background-color: rebeccapurple;
position: absolute;
}
</style>
</head>
<body>
<input type="button" id="btn" value="button">
<div id="box"></div>
<script>
var btn = document.getElementById("btn");
var box = document.getElementById("box");
btn.onclick = function () {
box.style.backgroundColor = "blue"; //5.3
box.style.width = " 400px"; //5.4
box.style.top = "200px"; //5.5
box.style.zIndex = "1"; //5.6
box.style.opacity = .5; //5.7
};
</script>
</body>
6.自定义属性 getAttribute 获取自定义属性 setAttribute 设置自定义属性 removeAttribute 移除自定义属性 下面是一段tab切换的css样式和js代码
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.box {
width: 400px;
height: 300px;
border: 1px solid #ccc;
margin: 100px auto;
}
.hd {
height: 45px;
}
.hd span {
display: inline-block; /*将行内元素转换成行内块元素,宽高才起作用*/
width: 90px;
background-color: pink;
line-height: 45px;
text-align: center;
cursor: pointer;
}
.hd span.current {
background-color: purple; /*紫色*/
}
.bd li {
height: 255px;
background-color: purple;
display: none; /*设置隐藏*/
}
.bd li.current {
display: block;
}
</style>
</head>
<body>
<div class="box" id="box">
<div class="hd">
<span class="current">体育</span>
<span>娱乐</span>
<span>新闻</span>
<span>综合</span>
</div>
<div class="bd">
<ul>
<li class="current">我是体育模块</li>
<li>我的娱乐模块</li>
<li>我是新闻模块</li>
<li>我是综合模块</li>
</ul>
</div>
</div>
<script>
var box = document.getElementById("box");
var spans = box.getElementsByTagName("span");
var lis = box.getElementsByTagName("li");
for (var i = 0; i < spans.length; i++) {
spans[i].setAttribute("index", i);//设置自定义属性index
spans[i].onclick = function () {
for (var j = 0; j < spans.length; j++) {
spans[j].removeAttribute("class");
lis[j].removeAttribute("class");
}
this.setAttribute("class", "current");
//var index = this.getAttribute("index");//设置一个变量来获得自定义属性
//lis[index].setAttribute("class", "current");
lis[this.getAttribute("index")].setAttribute("class", "current");
};
}
</script>
7.节点 7.1 节点的类型
| a.标签节点 | b.属性节点 | c.文本节点 |
| 节点类型nodeType | 节点名称nodeName | 节点值nodeValue |
| 克隆元素(标签)节点 | cloneNode() | 参数为True,深度克隆,克隆当前对象的一切子节点;为false,浅克隆,只会克隆标签,不包含文本信息 |
| 移除节点 | removeChild | |
| 追加节点 | appendChild | 父节点.appendChild(子节点) |
| 插入节点 | insertBefore | |
| 获得属性节点 | getAttributeNode | |
| 追加节点 | appendChild | 父节点.appendChild(子节点) |
| 方法一、documenet.write(); | 写在函数里的话,会冲掉之前的元素,所以一般不用 | |
| 方法二、innerHTML | innerHTML比较方便,但要注意尽量不要频繁的拼接字符串 字符串具有不可变性,会重复开辟内存空间,一定要注意优化 可以考虑用数组代替 | |
| 方法三、document.creatElement() | 如:appendChild() removeChild() insertBefore() replaceChild() |
相关文章推荐
- JavaScript DOM基础知识总结(二)
- Javascript基础知识(三)BOM,DOM总结
- javascript中BOM部分基础知识总结
- javascript中BOM部分基础知识总结
- javascript中BOM部分基础知识总结
- php-DOM部分基础知识总结与实例(V客学院知识分享)
- javascript中BOM部分基础知识总结
- javascript中BOM部分基础知识总结
- javascript中BOM部分基础知识总结
- Javascript基础知识(三)BOM,DOM总结
- javascript中BOM部分基础知识总结
- 一个大型例子搞定 Javascript 的数组基础知识 ——总结《Javascript 权威指南》第六版数组基础知识
- JavaScript 语言基础知识点总结
- JavaScript 语言基础知识点总结
- 【多图】值得收藏!JavaScript语言基础知识总结
- JavaScript 语言基础知识点总结(思维导图)
- JavaScript中DOM部分知识汇总
- JavaScript 语言基础知识点总结(思维导图)
- JavaScript 语言基础知识点总结(思维导图)
- Web前端开发基础知识--部分总结
